jQuery学习 之 控制列表宽度
先看一个正常的没有做修改的列表

像这样的列表在页面中占据大量空间,而且列表项长度参差不齐。页面布局中其他部分必须要适应这种列表宽度来安排,不能做到灵活布局。
jQuery控制列表的宽度有两种解决方法。
方法一:截取文字内容实现控制列表宽度
原理:对所有列表项截取相同长度。这样截取出来的列表项宽度就一致了。这种解决方式是基于字符等宽的基础上,如汉字字符。但是,如果是英文字符,这种解决方法就不尽如人意了。这种解决方法使用到了jQuery的ready() 、each()和text()函数以及Javascript的substr()函数。
1. ready()函数——文档加载完成事件,该函数在文档就绪后,添加特殊效果,或者加入动态事件。语法格式:
$(document).ready(function)
$().ready(function)
$(function)
Function参数是必选参数,表示函数定义。在其中定义了当文档加载后要运行的功能。
2. each()函数——遍历jQuery对象,该函数对jQuery对象进行遍历,为每个匹配元素执行函数
each(function) # 以每一个匹配的元素作为上下文来执行一个函数
each(object,function) #遍历对象和数组
$(selector).each(function(index,element))
3. text()函数——所有匹配元素的内容,该函数可以获取并设置所有匹配包含的文本内容所组合起来的文本,语法格式如下:
text( [val|function] ) #val表示文本内容,function表示产生文本的函数
4. substr()方法可在字符串中抽取从start下标开始的指定数目的字符。语法格式:
stringObject.substr(start,length) #start,必需。要抽取的子串的起始下标。Length,可选。子串中的字符数。
例:
<script type="text/javascript">
$(document).ready(
function(){
$(".list").each(
function(){
var inText = $(this).text();
if(inText.length>10){
$(this).text(inText.substr(0,10)+"...");
}
});<!--en>
}
);
</script>
<body>
<div>
<ul>
<li><span class="list">jQuery是一个Javascript库</span></li>
<li><span class="list">jQuery极大地简化了Javascript编程</span></li>
<li><span class="list">jQuery很容易学</span></li>
<li><span class="list">jQuery拥有供AJAX开发的丰富函数(方法)</span></li>
</ul>
</div>
</body>
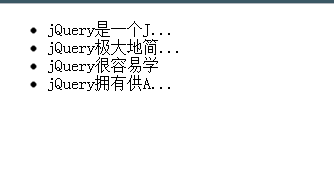
显示效果:

方法二:修改层的宽度控制列表宽度
原理:可以把所有列表项所在的层设置为长度相同。这样截取出来的列表项宽度就一致了。这种解决方式与字符宽度无关,所以字符宽度不同不会影响到列表项宽度。
例:
创建列表(完全没有使用列表元素,)
在页面头部添加:
<style type="text/css" >
.list
{
font-size:14px;
width:150px;
}
.subone
{
float:left;
overflow:hidden;
}
.subtwo
{
float:left;
color:blue;
}
</style>
Html代码:
<body>
<div>
<div class="list">
<div class="subone">jQuery是一个Javascript库</div>
<div class="subtwo"> 简介</div>
</div>
<div class="list">
<div class="subone">jQuery极大地简化了Javascript编程</div>
<div class="subtwo"> 简介</div>
</div>
<div class="list">
<div class="subone">jQuery很容易学</div>
<div class="subtwo"> 简介</div>
</div>
<div class="list">
&n
补充:web前端 , JavaScript ,



