当前位置:编程学习 > html/css >>
答案:
我这里有两个例子,如果你的浏览器是IE的,你可以测试一下!
1、先看这几行代码!复制代码 代码如下:
<body>
<div id="main"></div>
<script language="javascript">
var a = ('<div class="listInfo"><p>p</p><span>span<span></span></div>');
var b = '';
for( r=0; r<20; r++){
b = b+a;
}
document.getElementById("main").innerHTML = b;
</script>
</body>
注意:我多写了一个<span>,这个标签没有闭合!
看一下效果,放心,这会不会死的!
[Ctrl+A 全选 注:如需引入外部Js需刷新才能执行]
我开始加CSS了;复制代码 代码如下:
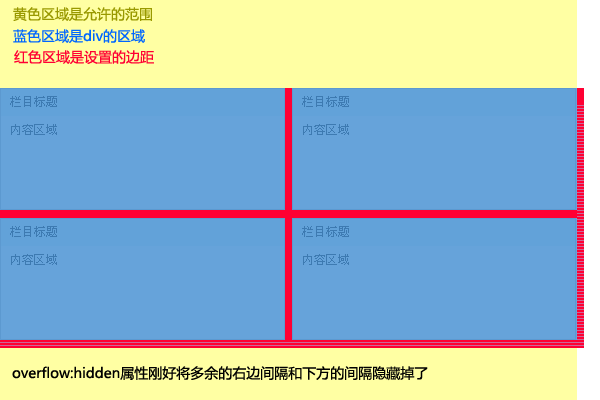
<style>
.listInfo p{ border:1px solid #00CC00; float:left; width:100px;}
.listInfo span{overflow:hidden; display:block; width:100px; border:1px solid #CC3300; float:right;}
</style>
看一下效果,不想死的不要点!
[Ctrl+A 全选 注:如需引入外部Js需刷新才能执行]
原因是因为一个标签没有关闭,再加上float,我昨天晚上在家找了三个小时,才基本定位到这里,我正在找相关的资料,看看怎么说!?
- 更多html/css疑问解答:
- div+css中关于ie浏览器中非啊元素的:hover的实现问题,哪位大神指点下啊
- css jquery代码中为什么宽度这样设定.menu li ul 150px;.menu li ul a 110px;.menu li a中padding的20px
- css 属性选择器 ie6 不支持吗?
- 用css、jquery做的选项卡效果,有一个小疑问,请高手指点,代码如下:
- 介绍本学习css的书
- wordpress多个CSS样式怎么调用?
- 这个div 的css是如何编写的
- div+css中,div的右边框小于div的高度且居中,除了用背景图片,如何实现?
- 表格立体感用CSS怎么写 我要 具体代码 写仔细 分段的 谢谢 了 兄弟 还有 下拉列表框 立体感用CSS 怎么写
- CSS 在一个大的DIV里面,另一个DIV怎么居中并置底。
- dw中html文档为什么无法链接css文档
- 设计一个小例子说明DIV+CSS的优势(例子要解释并注释)。
- 我会html css目前正在学js,打算在大三的寒假找个实习,请问应该找哪方面的实习?
- css问题,跪求大大帮忙
- 请教网页设计高手,如下图的这种css代码怎么写?