当前位置:编程学习 > JSP >>
答案:
Erik Hatcher (erik@hatcher.net)President, eHatcher Solutions, Inc.01 Feb 2001
The users of Web applications have suffered a dramatic shift in experiences from the world of desktop applications. Many Web applications do not at all mimic the usability, interactivity, and dynamic nature that is available in typical standalone or client-server desktop applications because of the constraints that HTML and HTTP impose. Here, Erik Hatcher explains how remote scripting can be used to enhance the interactivity and dynamic nature of a Web application experience.
One of the major drawbacks to Web applications is that the user experience is typically inferior to that of desktop applications. Most current Web applications lack in interactivity because once the browser receives a response to its URL request it is on its own, failing to communicate back to the server until a hyperlink is clicked or a form is submitted. Techniques such as using javascript and DHTML can be used to make the browser feel more like a desktop application; fancier techniques like using Flash, ActiveX, and Java applets can also accomplish this end.
But even with these newer techniques and technologies, the client is still mostly on its own after it receives the content from the Web server. The technique described in this article offers a solution that allows the browser and Web server to communicate behind the scenes. The browser can invoke remote Java servlet methods that enable the user experience to resemble that of a desktop application, such as populating a drop-down box dynamically based on the selection of a related drop-down box (that is, category/subcategory), or polling the server for messages and refreshing the display dynamically with continuously updated content.
Client sideThere are two popular ways of accomplishing remote method invocation from a Web browser: Microsoft remote scripting (MSRS) and Brent Ashley's javascript remote scripting (JSRS). The goal of both is the same: to invoke remote methods and return the results to the browser. Both methods were originally designed to communicate with remote methods defined in Microsoft's Active Server Pages. This article provides a way for both of these methods to communicate with a Java servlet on the server side. Let's get into the architecture details of each of these techniques.
Redmond scripting Microsoft's remote scripting is part of the Visual InterDev development environment. It consists of three pieces: an invisible Java applet, client-side javascript, and server-side javascript running in Active Server Pages. The Java applet handles the communications with the server. The client-side javascript communicates with the applet. The server-side javascript deals with taking the requested parameters and dispatching them to the specified server-side method. The communications are simply HTTP GET requests and responses, with the details of the method call sent as query parameters to the server-side script. There is much more to be said about Microsoft's remote scripting architecture, but that is beyond the scope of this article (see Resources).
Figure 1 shows the architecture of Microsoft remote scripting using a servlet on the server-side.
Steps involved in invoking a remote method using Microsoft remote scripting:
The browser executes a javascript call to RSExecute (this resides in an included javascript framework provided by Microsoft Visual InterDev). The remote scripting applet uses HTTP GET to access a special servlet URL on the server, complete with method name and parameters. The servlet returns its XML-like response and the applet receives it. The response is interpreted by the remote scripting javascript and returned to the calling code. A call object is returned, and the actual return value is the .return_value property if the method is returned successfully.
Figure 1. Microsoft Remote Scripting Architecture
JSRS ArchitectureBrent Ashley's javascript remote scripting accomplishes the same goal using a nifty DHTML trick of injecting a hidden <IFRAME> or <LAYER> (depending on the browser type) for each concurrent remote scripting call made. The hidden piece is navigated to the remote scripting URL using HTTP GET. The result returned from the server is HTML with an onLoad javascript call to the main window callback function.
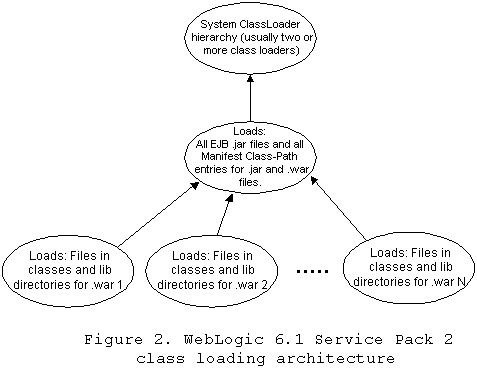
Figure 2 shows the architecture of javascript remote scripting using a servlet on the server-side.
Steps involved in invoking a remote method using javascript remote scripting:
The browser executes a javascript call to jsrsExecute (this resides in the external jsrsClient.js file [see Resources to obtain JSRS]). Code in jsrsClient.js creates an <IFRAME> or <LAYER> (or re-uses an existing one) and navigates it to a URL with the appropriate parameters. The servlet returns its HTML response and the client receives it. The <BODY> onLoad of the returned HTML invokes the specified callback with the returned value.
Note: The example in this article shows Microsoft's remote scripting being used synchronously, but it could also be used asynchronously with a callback like the JSRS example. However, JSRS is not capable of 易做图 synchronous method invocations.
Figure 2. Brent Ashley's javascript remote scripting architecture
Let's see some codeThe servlet described below has been designed to support both MSRS and JSRS. This flexibility will be demonstrated by allowing the client to toggle between using either method. A single HTML page is created with both the MSRS pieces (javascript and applet) and the JSRS (a single external javascript) piece. Using the category/subcategory idea, the goal is to have a category selection which then determines which subcategory selections are available. Here is the HTML <BODY>:
Listing 1. Category selection
<BODY onLoad="javascript:categoryChanged()"> <FORM name="form1"> <TABLE> <TR> <TH>Remote Scripting Type:</TH> <TD> <input type="radio" name="clientType" value="MSRS">MSRS<br /> <input type="radio" name="clientType" value="JSRS" CHECKED>JSRS </TD> </TR> <TR> <TH>Category:</TH> <TD> <SELECT name="category" onChange="javascript:categoryChanged()"> <OPTION value="0" SELECTED>Category 0</OPTION> <OPTION value="1">Category 1</OPTION> <OPTION value="2">Category 2</OPTION> <OPTION value="3">Error Test</OPTION> </SELECT> </TD> </TR> <TR> <TH>Subcategory:</TH> <TD> <SELECT name="subcategory"> <!-- Need a placeholder until it can get loaded --> <OPTION value="-1" SELECTED>---------------------</OPTION> </SELECT> </TD> </TR> </TABLE> </FORM> </BODY>
Everything about the HTML is straightforward. Note that categoryChanged is called when the document is loaded and when the category field is changed by the user. The categoryChanged method is defined as:
Listing 2. categoryChanged method
function categoryChanged() { if (document.form1.clientType[0].checked) { // MSRS var co = RSExecute("/servlet/RSExample", "getSubcategories", document.form1.category.options[document.form1.category.selectedIndex].value); if (co.status != 0) { return; } var subcatstr = co.return_value; populateDropDown(subcatstr); } else
- 更多JSP疑问解答:
- jsp新手求指导,不要笑!
- 如何让一个form提取的值传递给多个jsp?
- DW中,新建的html页面能否有jsp或php代码?
- jsp 如何限制表单,实现只能填写特定的数据。
- jsp 和javabean结合的程序有问题
- 从数据库里取出的数据如何传递到另外的jsp页面中
- 你好,ext嵌入那个jsp页面,是不是还需要加上一些插件啊,不太懂,麻烦你了。
- JSP不能处理所有问题吗?还要来一大堆的TLD,TAG,XML。为JSP 非要 Servlet 不可吗?
- 光标离开时全角转半角在jsp中怎么实现
- jsp 页面 打开 pdf 文件 控制大小 和 工具栏 能发份源码么 谢啦
- jsp页面点保存按钮,运行缓慢,弹出对话框提示
- jsp刷新页面如何不闪屏
- jsp 与html 的交互问题?
- jsp小数显示问题 例如 我在oracle 数据库中查询出来的是 0.01 但是在jsp页面上就显示成 .01 没有前面的0
- jsp中日历控件