答案:本文特意为你找来了一款CSS编辑利器——Topstyle,利用它你能轻松做出更有风格的网页来!
精彩、漂亮是每一个设计者在制作网页时的不懈追求,而网页的精彩几乎都离不开CSS的强力“支撑”;CSS是一种为超文本标签语言提供增强补充服务的技 术,可对每一个html的标签做精雕细刻的修饰。活用CSS,将会使网页更加生动活泼。不过,普通的网页编辑工具在CSS方面,表现难能让人满意;为了充 分发挥CSS潜能,设计出更加美丽的网页.
最新版本:3.11
文件大小:3836KB
软件性质:共享
使用平台:Win9x/Me/NT/2000/XP软件功能
该程序是一款功能强大的CSS编辑设计工具,功能相当多,不但你可以轻松创建各种样式的文件,而且方便对已有的样式进行编辑,其内置的CSS码检查功 能,可以让你减少写错的机会。特别是它的HELP文件中详细的各种CSS指令介绍,很适合用作参考文件和初次接触CSS的用户学习使用。下载安装
Topstyle是一款专门用来让设计和编辑样式的工具,它的大小已经达到4M左右,可以说该软件是那种“强壮剽悍”型的,不过身材庞大也意味着该软件 实现的功能是比较新颖、实用和强大的。利用该软件,我们可以随心所欲地创建各种样式表文件,并且能为网页轻松设计出各种令你感到非常满意的视觉效果。从网 上下载下来的Topstyle是一个扩展名为exe的可执行文件,大家在进行安装之前,可以直接用鼠标双击它,这样系统就能自动打开一个标准的 windows程序安装界面,我们只要按照界面的提示,一路单击next按钮就能顺利完成安装了。该程序在没有注册的情况下,可以在同一台计算机中使用 20次;随Topstyle一起安装到系统中的还有一个名为Topstyle lite的程序,该程序在使用次数上没有什么限制,不过在功能方面肯定会有所限制,但对于普通个人用户来说,它提供的功能已经足够了!
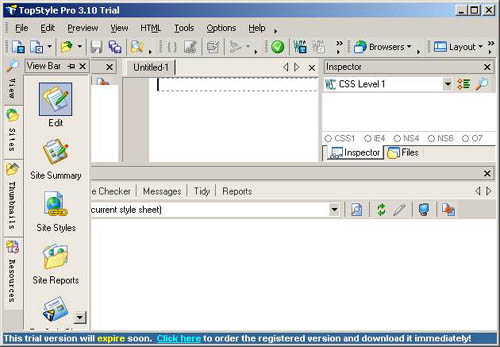
图1安装完成后,程序在默认状态下会自动在系统的开始菜单中添加一个Topstyle程序运行菜单项。此时,我们要是想运行Topstyle程序的话,可以 用鼠标依次单击“开始”/“程序”/“Topstyle 3”,屏幕上首先会出现一个样式定义向导窗口,在初次使用该程序时,可以先一路单击“next”按钮,这样就能打开一个如图1所示的程序主操作界面了。为 防止日后用户暂时不需要该软件时,该程序会占用的系统资源可能较多,我们可以在控制面板窗口中,利用添加删除程序来将Topstyle程序的所有组件彻底 从系统中清除,因此从这个意义上来说,该软件还可以称得上是一款绿色软件。一旦运行该程序后,该界面就是一种完全的XP风格,让人感到亲切、柔和!
创建新的样式
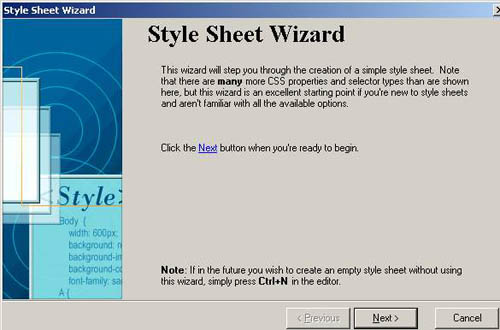
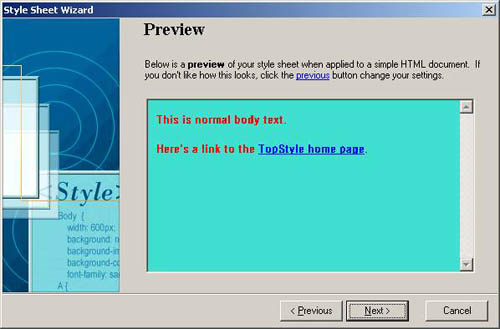
Topstyle程序为我们提供了几种创建新样式文件的方法,其中比较简单的一种就是使用向导功能来创建样式文件;在使用这种方法时,可以先用鼠标单击 主界面中的“file”菜单项,从打开的下拉菜单中执行“New style sheet wizard”命令,这样就能打开一个如图2所示的向导设置界面;用鼠标单击“next”按钮,在接下来出现的界面中,你就能对网页中的文字颜色以及背景 颜色进行合适的设置;设置完成后,继续单击“next”,接着为网页中文字选择一种合适的字体,需要哪种字体时,可以在对应字体前面的方框中打上勾号;完 成了这步设置后,下面你还可以设置网页中文字的大小,文字的加粗属性,网页中超级链接的正常显示颜色以及单击后的颜色变化,完成所有相关参数的设置后,向 导设置框还会打开一个如图3所示的预览界面;要是对设置的效果感到满意的话,可以继续用鼠标单击“next”来完成最后的样式创建任务。倘若对设置的效果 不满意的话,还能在这里单击“previous”按钮,来返回到前面的设置页面中,重新调整网页的样式属性,直到自己满意为止。最后,我们可以为上面创建 的样式文件起一个名称,同时选择好文件保存的位置,并单击向导界面中的“finish”按钮结束样式文件的创建工作。
图2
编辑已有样式
图3
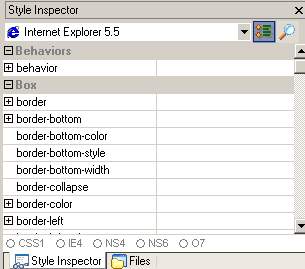
除了创建新的样式外,我们还能对目前已经存在的样式文件进行编辑和调整。编辑调整时,可以在主界面中依次执行“file”/“open”命令,来将已有 的样式文件打开,任何在Topstyle程序界面中,利用工具栏中的各种工具按钮,来对样式文件进行任意修改;要是自己非常熟悉网页源代码的话,可以选择 在源代码窗口中来进行修改(如图4所示),倘若对源代码比较“感冒”的话,我们还能在Topstyle程序界面右上角的“Style Inspector”子窗口中来修改,这样可以更直接一点,而且在这里我们几乎也能修改样式中的任意参数,比方说网页文字的大小、字体、颜色,网页的背景 颜色、超级链接的颜色等。此外,执行菜单栏中的“file”/“open from web”命令,在随后打开的窗口中直接输入某网站的网址,我们就能对指定网站上的网页样式进行修改和编辑了。
图4检查样式错误
在编辑修改样式的过程中,可能会因操作不慎,出现这样或者那样的错误,此时你大可不必担心,因为Topstyle程序为我们提供了CSS码的错误检查功 能,这样我们在修改过程中,产生的任何错误Topstyle程序都不会忽略。我们对样式的任何一步修改和创建工作,都在Topstyle程序的“监控”之 下,一旦修改出错的话,程序会马上弹出一个对话框,如图5所示,来提醒我们当前样式中出现了错误;同时在主界面的源代码编辑子窗口中,我们会发现程序在出 错的地方以红颜色来突出显示;而在“Style Inspector”子窗口中,程序会以蓝颜色将出错的地方突出显示出来;一旦我们将错误调整过来后,对应位置处的突出显示颜色也会自动消失。
图5预览样式效果
Topstyle程序还为我们提供了即时预览功能,利用该功能,我们对样式参数每一步的修改效果都能被即时显示出来。主界面中的“Output”子窗口 就是用来即时预览样式效果的,在该子窗口中,我们发现它包含了五个标签页面,用鼠标单击“preview”标签,就会看到具体的样式预览效果了;由于 Topstyle程序支持各个版本的IE浏览器、Netscape浏览器以及Opera浏览器,因此我们可以对各种样式进行边修改边预览,从而保证了样式 编辑的效率。此外,在“Style checker”标签页面中,我们能很清楚地看到当前样式文件中,有哪些语法上的错误,用鼠标单击其中的某一错误内容后,Topstyle程序还能弹出一 个信息提示,来知道我们该如何正确改正语法错误。在其他的标签页面中,我们还可以了解到当前样式表的一些注释和统计信息,例如样式文件中包含了多少行内容 等。辅助学习功能
Topstyle程序特别为那些刚刚接触CSS的菜鸟用户 们,提供详细的帮助功能。利用该功能,用户可以从该程序内置的help文件中,查询到与CSS相关的各种指令的详细用法介绍,以及编写CSS原代码的一些 小技巧,菜鸟完全可以将它作为一个很好的CSS资料来学习使用。
此外,与Topstyle程序一起安装的Topstyle Lite版本,相对来说,功能更简洁明了,我们可以在Topstyle程序的安装目录中运行这个简装版程序;该程序只为我们提供了简单的样式文件的编辑、 创建以及预览功能,而没有向导创建功能、CSS码检查错误功能等,不过这些功能对菜鸟用户来说,已经是绰绰有余了!
总之,Topstyle程序的整体性能很不错,是一款不可多得、不可不用的样式表编辑工具。有了Topstyle程序的帮助,相信你一定会成为一位出色的CSS编辑和设计专家。
上一个:Overflow OPREA
下一个:组合CLASS来完成网页布局风格
- 更多html/css疑问解答:
- div+css中关于ie浏览器中非啊元素的:hover的实现问题,哪位大神指点下啊
- css jquery代码中为什么宽度这样设定.menu li ul 150px;.menu li ul a 110px;.menu li a中padding的20px
- css 属性选择器 ie6 不支持吗?
- 用css、jquery做的选项卡效果,有一个小疑问,请高手指点,代码如下:
- 介绍本学习css的书
- wordpress多个CSS样式怎么调用?
- 这个div 的css是如何编写的
- div+css中,div的右边框小于div的高度且居中,除了用背景图片,如何实现?
- 表格立体感用CSS怎么写 我要 具体代码 写仔细 分段的 谢谢 了 兄弟 还有 下拉列表框 立体感用CSS 怎么写
- CSS 在一个大的DIV里面,另一个DIV怎么居中并置底。
- dw中html文档为什么无法链接css文档
- 设计一个小例子说明DIV+CSS的优势(例子要解释并注释)。
- 我会html css目前正在学js,打算在大三的寒假找个实习,请问应该找哪方面的实习?
- css问题,跪求大大帮忙
- 请教网页设计高手,如下图的这种css代码怎么写?