asp.net 放51job动态读取数据问题

//nationality_arr.js
var na=[];
na['001']='中国大陆';
na['002']='中国香港';
na['003']='中国澳门';
na['004']='中国台湾';
//nationality_func.js
var nation = {
// 国籍输出
Show : function(){
var output='',flag,output2='';
for (var i in na){
output+='<li onclick="nation.Chk(\''+i+'\')">'+na[i]+'</li>';
}
$('#drag').width('370px');
$('#nationList').html('<ul>'+output+'</ul>');
// 鼠标悬停变色
$('#nationAlpha li').hover(function(){$(this).addClass('over')},function(){$(this).removeClass('over')});
},
Chk : function(id){
$('#btn_nation').val(na[id]);
$('#nation').val(id);
boxAlpha();
}
}
function nationSelect(){
var dragHtml ='<div id="nationAlpha">'; //国籍
dragHtml+=' <div id="nationList"></div>';//国籍列表
dragHtml+='</div>';
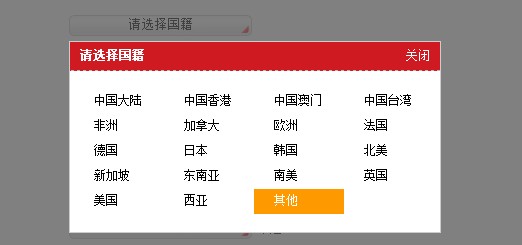
$('#drag_h').html('<b>请选择国籍</b><span onclick="boxAlpha()">关闭</span>');
$('#drag_con').html(dragHtml);
nation.Show();
boxAlpha();
draglayer();
}
怎么修改成后台读取数据
$.ajax({
type: "POST", //访问WebService使用Post方式请求
contentType: "application/json",
url: "Default.aspx/HelloWorld", //调用WebService的地址和方法名称组合 ---- WsURL/方法名
data: "{}", //这里是要传递的参数,格式为 data: "{paraName:paraValue}",下面将会看到
dataType: 'json', //WebService 会返回Json类型
success: function(result) { //回调函数,result,返回值
na=result.d;
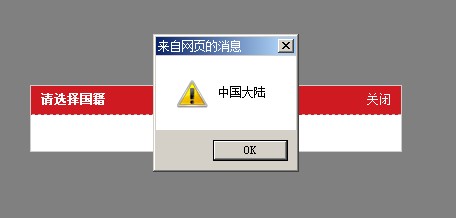
alert(na)
document.write(na);
}
});
这是我自己写的 有问题
问题解决 马上结贴给分 ASP.NET js Kquery --------------------编程问答-------------------- 现在问问题都不说是什么问题么?
要目测么?
--------------------编程问答-------------------- var nation = {
// 国籍输出
Show : function(){
var output='',flag,output2='';var na=[];
$.ajax({
type: "POST",
contentType: "application/json",
url: "Default.aspx/GetClass",
data: "{}",
dataType: 'json',
success: function(result) {
$(result.d).each(function() {
na[''+this['ID']+'']=''+this['Value']+'';
});
}
});
for (var i in na){
output+='<li onclick="nation.Chk(\''+i+'\')">'+na[i]+'</li>';
}
$('#drag').width('370px');
$('#nationList').html('<ul>'+output+'</ul>');
// 鼠标悬停变色
$('#nationAlpha li').hover(function(){$(this).addClass('over')},function(){$(this).removeClass('over')});
},
Chk : function(id){
$('#btn_nation').val(na[id]);
$('#nation').val(id);
alert(id)
boxAlpha();
}
}
function nationSelect(){
var dragHtml ='<div id="nationAlpha">'; //国籍
dragHtml+=' <div id="nationList"></div>';//国籍列表
dragHtml+='</div>';
$('#drag_h').html('<b>请选择国籍</b><span onclick="boxAlpha()">关闭</span>');
$('#drag_con').html(dragHtml);
nation.Show();
boxAlpha();
draglayer();
}
现在的问题是弹出数据没有在列表现在

补充:.NET技术 , ASP.NET