修改jquery-validation让你的验证提示更漂亮
jquery-validation验证功能强大,在这里就不多说了。只是他的提示没有那么漂亮,有没有办法改变他的提示方式呢?官方好像也有修改的方法,懒得看了,文档都是英文的 ^_^!英文不好呀。其实还是想本地化一下,原版的是英文的提示,顺便把提示也改成中文的,再加上一些常用的验证方法,以后就不再需要addMethod了,丰富一下验证方法。不多说了直接修改吧。我们要修改成哪样子呢?来几张图片吧。

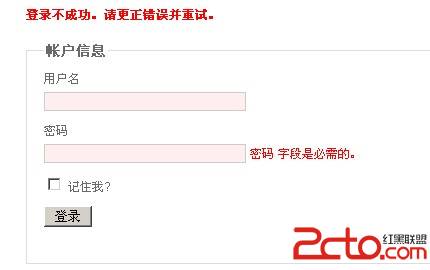
这是原来的提示方式。

修改后的提示方式
原版只有三种状态,没验证之前,验证错误,验证成功。
修改后的状态,未验证之前,获得焦点,验证错误,验证成功,并且状态会保持着。
先用Notepad++打开原版js,为什么用Notepad++打开?Notepad++可以折叠方法块,方便查找。
要实现这样的功能,必须有四个class,原版的已经有error和valid,我们再加上两个normal和focus分别为未验证之前和获取焦点的class。
这里我们在199行加上如下的代码
[javascript]
errorClass: "error",
validClass: "valid",
normalClass: "normal",
focusClass: "focus",
signClass: "tip",//有这个class表示是提示标签
页面上我们只需要这样写(当然要写在form中)
[html]
<input id="UserName" name="UserName" class="required" type="text" value="" />
<label for="UserName" class="tip normal" tip="请输入用户名"></label>
接下来我们依次修改 获得焦点的事件onfocusin,失去焦点事件onfocusout,按键起来的事件onkeyup,看名字可以看得出来的。代码就在刚刚修改的那里下来一点。
修改后的
[javascript]
onfocusin: function (element, event) {
this.lastActive = element;
//先把样式整理好该remove哪个该加哪个
this.addWrapper(this.errorsFor(element))
.removeClass(this.settings.errorClass)
.removeClass(this.settings.validClass)
.removeClass(this.settings.normalClass)
.addClass(this.settings.focusClass);
this.addWrapper(this.errorsFor(element)).html(this.errorsFor(element).attr("tip"));
// hide error label and remove error class on focus if enabled
if (this.settings.focusCleanup && !this.blockFocusCleanup) {
if (this.settings.unhighlight) {
this.settings.unhighlight.call(this, element, this.settings.errorClass, this.settings.validClass);
}
//this.addWrapper(this.errorsFor(element)).hide();
this.addWrapper(this.errorsFor(element)).removeClass(this.settings.errorClass)
.removeClass(this.settings.validClass).addClass(this.settings.normalClass);
}
},
onfocusout: function (element, event) {
this.addWrapper(this.errorsFor(element))
.removeClass(this.settings.errorClass)
.removeClass(this.settings.focusClass)
.removeClass(this.settings.validClass)
.addClass(this.settings.normalClass);
if (!this.checkable(element) && (element.name in this.submitted || !this.optional(element))) {
this.element(element);
}
},
//不用修改
onkeyup: function (element, event) {
if (event.which === 9 && this.elementValue(element) === '') {
return;
} else if (element.name in this.submitted || element === this.lastActive) {
this.element(element);
}
},
修改这些之后,还不起作用呢。接下来再修改showLabel方法
[javascript]
showLabel: function (element, message) {//显示错误
var label = this.errorsFor(element);
if (label.length) {
// refresh error/success class
label.removeClass(this.settings.validClass)
.removeClass(this.settings.focusClass)
.removeClass(this.settings.normalClass)
.addClass(this.settings.errorClass);
label.html(message);
//不需要判断有没有generated属性,
//因为class=tip已经表示是提示标签了
// check if we have a generated label, replace the message then
//if (label.attr("generated")) {
// label.html(message);
//}
} else {
// create label
label = $("<" + this.settings.errorElement + "/>")
.attr({ "for": this.idOrName(element)})
//.attr({ "for": this.idOrName(element), generated: true })
.addClass(this.settings.signClass)//加上标记是提示标签的class
.addClass(this.settings.errorClass)
.html(message || "");
if (this.settings.wrapper) {
// make sure the element is visible, even in IE
// actually showing the wrapped element is handled elsewhere
label = label.hide().show().wrap("<" + this.settings.wrapper + "/>").parent();
}
if (!this.labelContainer.append(label).length) {
if (this.settings.errorPlacement) {
this.settings.errorPlacement(label, $(element));
} else {
label.insertAfter(element);
补充:web前端 , JavaScript ,