Iphone开发(二)从helloWorld看app应用的运行轨迹和生命周期
又要helloWorld了,每一个编程语言都逃不了这个宿命,今天我们通过helloworld来简单看一下iphone应用的生命周期和运行轨迹。
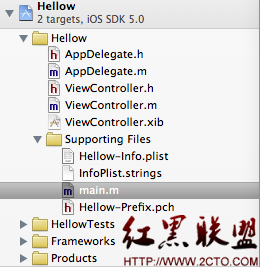
首先创建一个target:

建好之后我们会发现生成

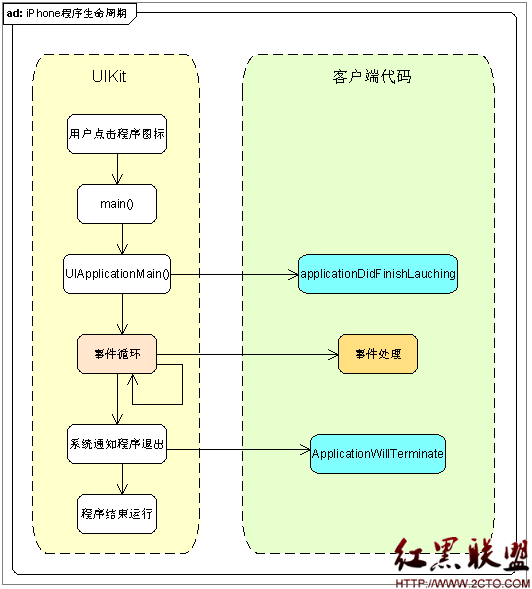
好了,下面我们来对照生命周期图来研究这个项目:

首先,main方法是程序的入口,我们在main.m中会看到这样的代码:
[cpp] #import <UIKit/UIKit.h>
#import "AppDelegate.h"
int main(int argc, char *argv[])
{
@autoreleasepool {
return UIApplicationMain(argc, argv, nil, NSStringFromClass([AppDelegate class]));
//NSStringFromClass 其实只是得到AppDelegate类名。
}
}
#import <UIKit/UIKit.h>
#import "AppDelegate.h"
int main(int argc, char *argv[])
{
@autoreleasepool {
return UIApplicationMain(argc, argv, nil, NSStringFromClass([AppDelegate class]));
//NSStringFromClass 其实只是得到AppDelegate类名。
}
}
在main中执行一个方法UIApplicationMain,该方法返回一个UIApplication对象表示我们的这个应用,第四个参数是一个字符串,提示我们去该字符串表示的类中寻找下一步的线索:application:DidFinishLaunchingWithOptions。我们发现该类名为AppDelegate,现在我们找到该类发现里面是如下内容:
[plain] #import "AppDelegate.h"
#import "ViewController.h"
@implementation AppDelegate
@synthesize window = _window;
@synthesize viewController = _viewController;
- (void)dealloc
{
[_window release];
[_viewController release];
[super dealloc];
}
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions
{
self.window = [[[UIWindow alloc] initWithFrame:[[UIScreen mainScreen] bounds]] autorelease];//1
// Override point for customization after application launch.
self.viewController = [[[ViewController alloc] initWithNibName:@"ViewController" bundle:nil] autorelease];//2
self.window.rootViewController = self.viewController;//3
[self.window makeKeyAndVisible];//4
return YES;
}
@end
#import "AppDelegate.h"
#import "ViewController.h"
@implementation AppDelegate
@synthesize window = _window;
@synthesize viewController = _viewController;
- (void)dealloc
{
[_window release];
[_viewController release];
[super dealloc];
}
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions
{
self.window = [[[UIWindow alloc] initWithFrame:[[UIScreen mainScreen] bounds]] autorelease];//1
// Override point for customization after application launch.
self.viewController = [[[ViewController alloc] initWithNibName:@"ViewController" bundle:nil] autorelease];//2
self.window.rootViewController = self.viewController;//3
[self.window makeKeyAndVisible];//4
return YES;
}
@end
这都是自动生成的,其余一些等待我们补充的空方法我们今天不讨论被我删掉,我们主要来看application:didFinishLaunchingWithOptions方法,两个参数我们暂且不管,看里面内容:
代码1表示创建一个窗口,该窗口在初始化时以整个屏幕边界作为范围。
代码2表示初始化ViewController对象,并将xib文件加载到ViewController里面,xib文件是利用inte易做图ceBuilder构建的界面文件,系统自动生成,这里我们没有对其进行操作,是空的。
代码3表示将当前的视频控制器赋给window的根视图控制器,注意,window就像是一个画板,而我们直接看到的view是类似于贴纸一样的存在。
代码4表示显示当前window
好了,就这样一个程序就出来了,简单的甚至我们没有进行任何操作,但是,因为xib文件我们也没有操作,仍保持一种初始状态,所以如果这时候如果运行程序的话,我们看到的模拟器也会是这样一种状态:

现在,我们要添加helloworld了,一种方法是直接操作xib文件,添加一个label或者textView,如图直接在右下角的控件栏里面拖拽一个label到模拟视图上,然后双击编辑内容:

见证奇迹的时刻到了:

还有一种方法是不操作xib文件,直接在代码中实现,这时我们就需要编辑viewController类了,先将xib中的label拖出来恢复到未编辑状态,这时打开viewController类对viewDidLoad方法进行以下操作:
[plain] - (void)viewDidLoad
{
[super viewDidLoad];
UILabel *laber = [[UILabel alloc] initWithFrame:CGRectMake(0, 0, 100, 100)];
laber.text=@"helloworld";
[self.view addSubview:laber];
}
- (void)viewDidLoad
{
[super viewDidLoad];
UILabel *laber = [[UILabel alloc] initWithFrame:CGRectMake(0, 0, 100, 100)];
laber.text=@"helloworld";
[self.view addSubview:laber];
}
这里注意,看方法名我们就会发现,这时的view是已经加载过的,那么我们的操作算什么呢,因为我们对xib文件并没有操作,所以已加载的view仍是一个空的,就像画框上的一张白纸,然后我们自定义一个label,将其作为subview再贴到这张白纸上。CGRectMake方法是创建一个范围,作为label的大小。效果如下:

我们还可以不把自定义的label作为当前view的subview,这时我们就不用addSubview方法,直接view=label即可,这时我们也不需要初始化时给一个Rect作为大小了,直接init就可以,这样的话整个界面就会是白底黑字的helloWorld。如下:

好了,各种各样的helloWorld都出来了,如果我们退出,程序会进入
- (void)applicationWillTerminate:(UIApplication *)application;
该方法也在Delegate类中,具体情况在每个方法里面怎样操作,我们先不讨论,通过今天的内容我们可以发现app中的应用真是典型的mvc模式啊,好了,今天通过helloWorld介绍了简单的生命周期和一个view的显示,下次我们介绍响应控制。
摘自 holydancer的专栏:http://blog.csdn.net/holydancer/article/details/7392626
补充:移动开发 , IOS ,