当前位置:编程学习 > html/css >>
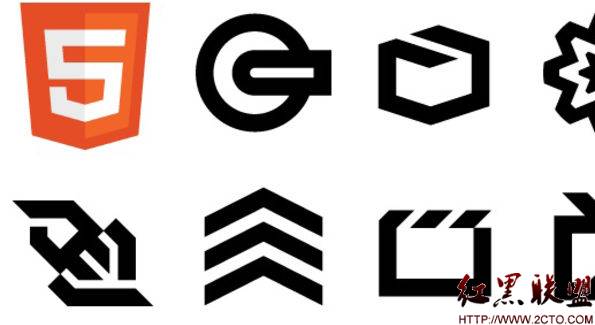
答案: 本例最终效果图:
- 新建图像文件后选Channels面板,新建Alpha1通道:输入文字;
- 产生纹理效果:Filter--Render--Difference Clound;
- 较少纹理及找出边界:Filter--Noise--Median;Filter--Stylize--Find Edges;
- 制作丝质效果:把反转所选范围(Ctrl+I);按Ctrl+L调整色阶,参考值:0,3.2,255;
- 缩小所选范围:Select--modify--Contract,参考值2;按Ctrl+Shift+I进入反转,并用高斯模糊淡化边缘:Filter--Blur--Gaussian Blur,参考值为2;
- 按Ctrl+Shift+I进入反转,扩大所选范围:Select--modify--Expand,参考值为2;
- 返回RGB模式后对文字进行打光:Filter->Render->Lighting Effects,参考值:
Style:Default;
Light type:spotlight; (on)
Intersity:35;
Focus:85;
Gloss:0;
Material:0;
Exposure:0;
Ambience:5;
Texture Channel:Alpha1;
如下图所示操作:
上一个:网页特效文字之—沙粒字
下一个:网页特效文字之—云石字
- 更多html/css疑问解答:
- div+css中关于ie浏览器中非啊元素的:hover的实现问题,哪位大神指点下啊
- css jquery代码中为什么宽度这样设定.menu li ul 150px;.menu li ul a 110px;.menu li a中padding的20px
- css 属性选择器 ie6 不支持吗?
- 用css、jquery做的选项卡效果,有一个小疑问,请高手指点,代码如下:
- 介绍本学习css的书
- wordpress多个CSS样式怎么调用?
- 这个div 的css是如何编写的
- div+css中,div的右边框小于div的高度且居中,除了用背景图片,如何实现?
- 表格立体感用CSS怎么写 我要 具体代码 写仔细 分段的 谢谢 了 兄弟 还有 下拉列表框 立体感用CSS 怎么写
- CSS 在一个大的DIV里面,另一个DIV怎么居中并置底。
- dw中html文档为什么无法链接css文档
- 设计一个小例子说明DIV+CSS的优势(例子要解释并注释)。
- 我会html css目前正在学js,打算在大三的寒假找个实习,请问应该找哪方面的实习?
- css问题,跪求大大帮忙
- 请教网页设计高手,如下图的这种css代码怎么写?