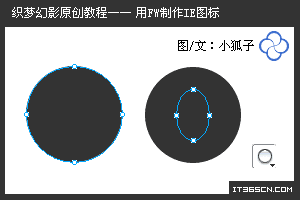
Fireworks 制作 IE 浏览器图标
1、新建画布,选取椭圆工具,按SHIFT绘制一个圆形,再在圆形的内部绘制一个略小的椭圆,使用菜单对齐命令将两者居中对齐。
2、同时选中圆形和椭圆对象,选择菜单“修改 组合路径 打孔”命令,组合得到圆环图形。
3、选取矩形工具,在圆环中心位置绘制一个矩形框,同时选中两个对象,选择菜单“修改 组合路径 联合”命令。
4、使用钢笔工具,绘制如图所示的图形,用其对原图形进行打孔切割,得到字母“e”的基本形态。
5、绘制一个椭圆,选取缩放工具,将其旋转约45度。
6、选择菜单“修改 改变路径 扩展笔触”,在弹出的“展开笔触”设置框中,设置扩展宽度为“7”。
7、绘制如图所示大小的一个圆形,按SHIFT选中椭圆图形,选择“修改 组合路径 打孔”命令,将椭圆环切去一部分。
8、放大画布显示比例,使用部分选取工具调整椭圆环切口处的切线,使其更加平滑。
9、CTRL+A全选,选择菜单“修改 组合路径 联合”命令。
10、选取钢笔工具,绘制如图所示的一个楔形路径。
11、全选,选择菜单“修改 组合路径 打孔”,得到IE图标的轮廓路径。