用于 Windows8 的 Wijmo Charts 图表控件
随着Windows 8 Developer Preview 和 Visual Studio 11 Preview的发布, 大家对Metro-style的关注也逐步升温。最大的改变就是我们可以用HTML、JavaScript以及CSS进行Windows 应用程序的开发了。这应该是所有的Web Developer的福利了。
众所周知,Wijmo 是一套JavaScript UI 类库。我打算试着把它放到Windows 8里,准确的说,我尝试利用Wijmo的Charts实现一个Windows 8下的Metro UI 应用程序。于是,我是就按照下面的步骤开始了:
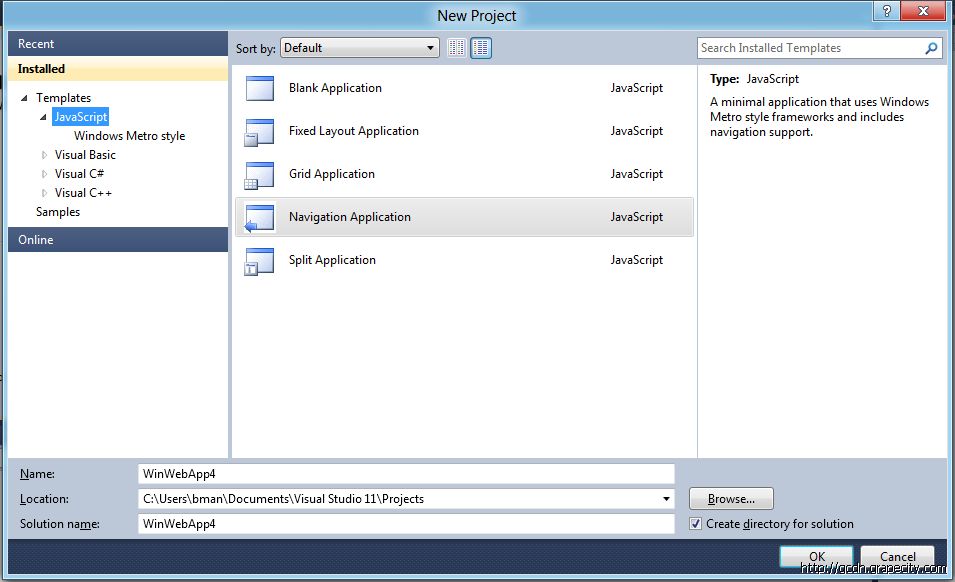
File –> New Project

图1:JavaScript Project Templates in Visual Studio
当我看到Visual Studio Project Template中出现了JavaScript分类时非常兴奋。我使用了Navigation Application。
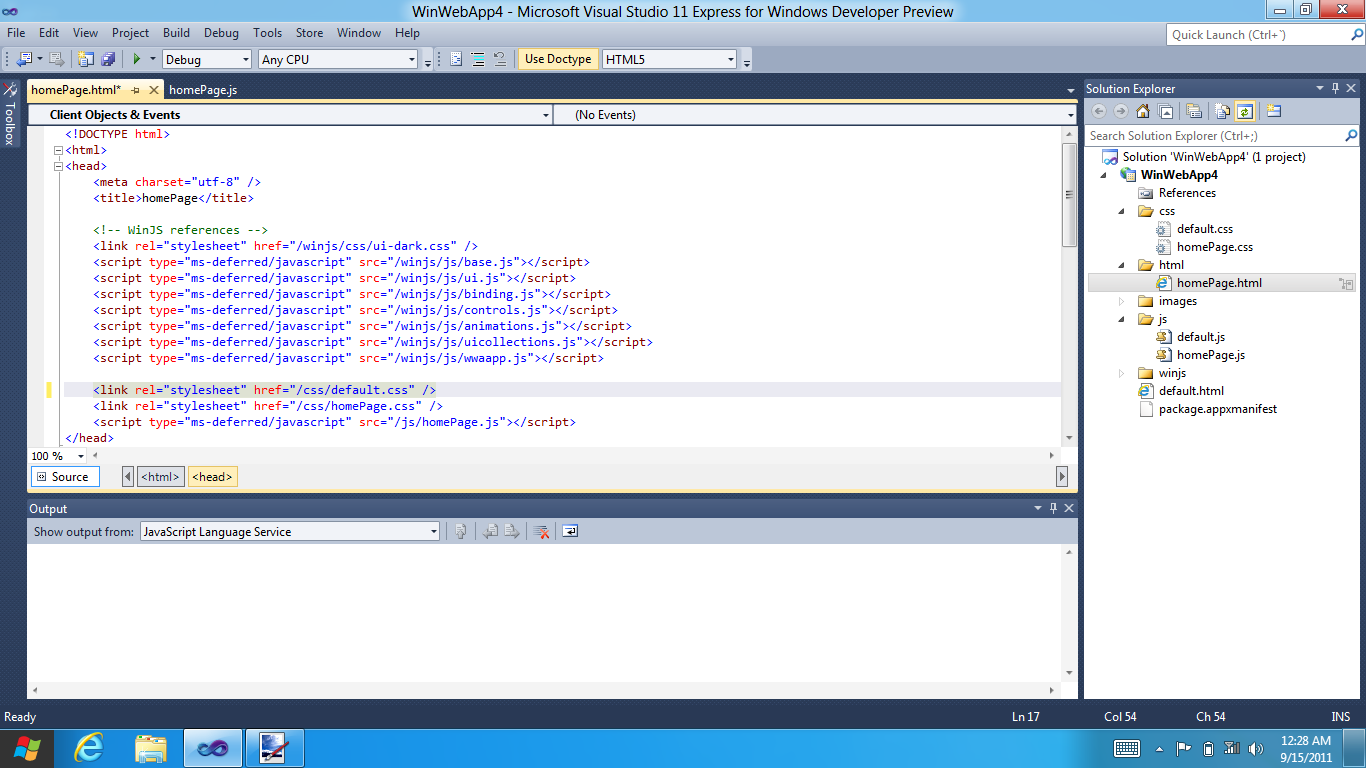
Default Project Template

图2:Default Project Template for Win8 App
当我打开project,这些都是VS自动加载的。如果你跟我一样是个Web Developer,那么这些东西肯定在熟悉不过了,HTML,CSS还有JavaScript文件。
添加 Wijmo Charts
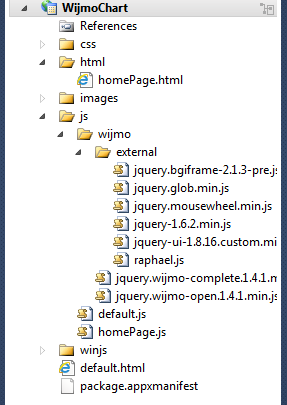
我需要使用Wijmo Charts图表控件,所以我需要添加必要的引用。主要是jQuery,jQuery UI, Raphael 和 Wijmo。 这样一来,有很多不需要的代码也会加进来,我们会在后面将他们剔除出去。现在我们只考虑如何使用的问题以及它是否稳定。

图3:添加Wijmo和jQuery文件到工程
需要注意的是,这些文件都必须打包到应用程序中,所以CDN不可用。
添加Script引用
打开项目中的default.html,你会发现VS已经从Metro UI Framework中添加了一些scripts文件。花了点时间,检查了一下这些文件,都已经半酣在framework中了。如果有兴趣,可以仔细看看,都是标准的JavaScript文件。
default.html中的引用文件如下:
<script src="/js/wijmo/external/jquery-1.6.2.min.js" type="text/javascript"></script>
<script src="/js/wijmo/external/jquery-ui-1.8.16.custom.min.js" type="text/javascript"></script>
<script src="/js/wijmo/external/jquery.bgiframe-2.1.3-pre.js" type="text/javascript"></script>
<script src="/js/wijmo/external/jquery.mousewheel.min.js" type="text/javascript"></script>
<script src="/js/wijmo/external/jquery.glob.min.js" type="text/javascript"></script>
<script src="/js/wijmo/external/raphael.js" type="text/javascript"></script>
<script src="/js/wijmo/jquery.wijmo-open.1.4.1.min.js" type="text/javascript"></script>
<script src="/js/wijmo/jquery.wijmo-complete.1.4.1.min.js" type="text/javascript"></script>
复制代码
开始实现
现在开始写代码。由于这是一个Navigation Application,他会将各个独立的文件load到default.html中。项目中已经包含了一个页面,在初始化是会被调用。他在“html”文件夹中,叫homePage.html。我们只需要在这个页面中价格div用于render Wijmo Charts图表控件。这将会被作为一个widget在初始化时加载。
<div id="wijpiechart" class="">
</div>js文件夹中有个homePage.js文件用于我们正在工作的homePage.html文件。实际上这相当于HTML页面的“code behind”。js文件中包含一些初始化代码。我们要将我们的代码添加到 .when() 中,这样就可以在homePage.html文件被load的时候调用。下面是整个function的代码。 function fragmentLoad(elements, options) {
WinJS.UI.processAll(elements)
.then(function () {
// TODO: Initialize the fragment here.
$("#wijpiechart").wijpiechart({
height: 600,
width: 1024,
seriesList: [{
label: "c#",
data: 215517
},
{
label: "java",
data: 157301
},
{
label: "php",
data: 145929
}],
textStyle: { fill: "#ffffff", "font-family": "Segoe UI Semilight", "font-size": "20pt", stroke: "none" },
chartLabelStyle: { fill: "#242122", "font-family": "Segoe UI Semilight", "font-size": "20pt", stroke: "none" },
hint: {
contentStyle: { "font-family": "Segoe UI Semilight", "font-size": "24pt", stroke: "none" },
content: function () {
return this.data.label + " : " + $.format(this.value / this.total, "p2");
}
},
header: {
visible: false
},
&n
补充:Web开发 , ASP.Net ,