为什么html的div标签,背景所表示的区域和边框表示的区域不一样大
<html>
<head>
<title>布局</title>
<style type="text/css">
div{
background:orange;
}
</style>
</head>
<body>
<div>
<p>背景和边框表示区域不同</p>
</div>
</body>
</html>
在div标签里如果加入border:1px solid black .所表示的区域就特别大,像一个段落那么大,而不加就显示一行追问:可是边框不就是正好包围div所占的区域吗?div也是给所占区域加背景啊。不管怎样,应该加边框和不加边框区域一样啊
答案:我试图按照我的想法给你解释了一大堆,结果当我按照你的代码试验了一下,发现并不是我想的那样,于是我把手中的工作扔到一边用各种可能产生的影响再次做了一下试验最后结果证明是因为默认间距产生的问题。
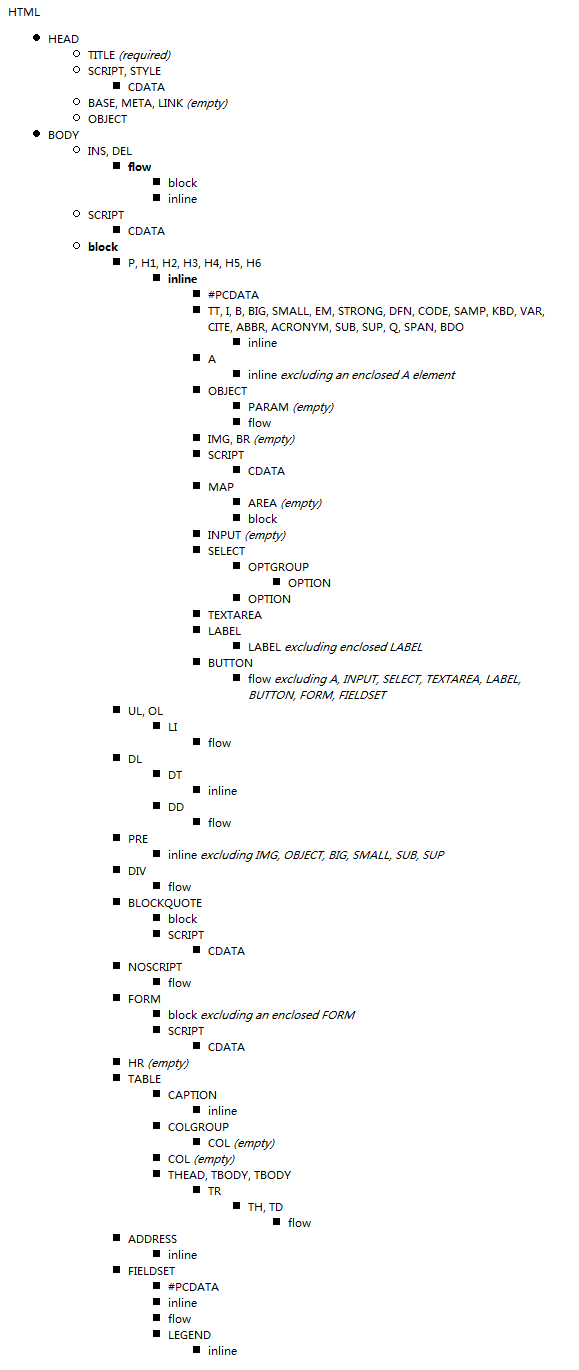
当你设置* { margin:0px; padding:0px;}时,问题就解决了。其他:使页面能够带有背景声音或配音。 big 指定所含文本要以比当前字体稍大的字体表示目录列表。(不建议使用) div 表示一块可显示 HTML 的区域 dl 表示
上一个:div的简单问题
下一个:<div>:<span class="red">{:sys_format_price($value[price])}</span> </div> 请问是什么意思