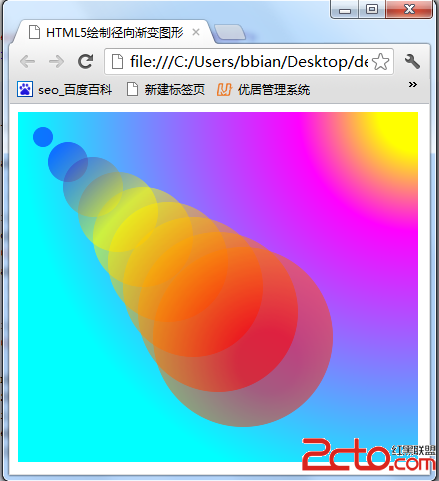
Html5学习------canvas绘制径向渐变图形
[html]
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
<title>HTML5绘制径向渐变图形</title>
<script type="text/javascript">
window.onload = function()
{
var canvas = document.getElementById("canvas");
var context = canvas.getContext("2d");
var g1 = context.createRadialGradient(400, 0, 0, 400, 0, 400);
g1.addColorStop(0.1, "rgb(255, 255, 0)");
g1.addColorStop(0.3, "rgb(255, 0, 255)");
g1.addColorStop(1, "rgb(0, 255, 255)");
context.fillStyle = g1;
context.fillRect(0, 0, 400, 350);
var g2 = context.createRadialGradient(250, 250, 0, 250, 250, 300);
g2.addColorStop(0.1, "rgba(255, 0, 0, 0.5)");
g2.addColorStop(0.7, "rgba(255, 255, 0, 0.5)");
g2.addColorStop(1, "rgba(0, 0, 255, 0.5)");
for(var i = 0; i < 10; i++)
{
context.beginPath();
context.fillStyle = g2;
context.arc(i * 25, i * 25, i * 10, 0, Math.PI * 2, true);
context.closePath();
context.fill();
}
}
</script>
</head>
<body>
<canvas id="canvas" width="600" height="400"></canvas>
</body>
</html>

补充:web前端 , HTML 5 ,