Android ApiDemos示例解析(147):Views->Layouts->LinearLayout->7. Fill Parent
为了创建比例大小的子View,可以将LinearLayout的宽度和高度设为fill_parent, 而将子View的宽度或是高度设为0,然后为子View设置不同权重(weight) ,这样子View的大小就会权值成比例。
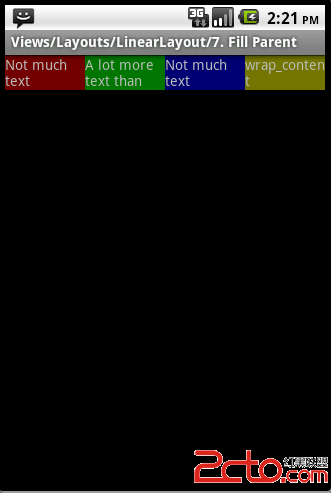
本例使用横向LinearLayout,LinearLayout的android:layout_width=”match_parent”,表示将使用整个屏幕宽度。
对于LinearLayout的几个子View,将它们的宽度都定义为0,android:layout_width=”0dip”,然后使用layout_weight 为每个View指定宽度比例,本例为每个TextView都使用了相同的权值,因此四个TextView将会有相同的宽度。这样对于那些显示文字比较长的TextView的高度就变为多行。
<LinearLayout xmlns:android=”http://schemas.android.com/apk/res/android” android:orientation=”horizontal”
android:layout_width=”match_parent”
android:layout_height=”wrap_content”>
<TextView
android:background=”@drawable/red”
android:layout_width=”0dip”
android:layout_height=”match_parent”
android:layout_weight=”1″
android:text=”@string/linear_layout_7_small”/>
<TextView
android:background=”@drawable/green”
android:layout_width=”0dip”
android:layout_height=”match_parent”
android:layout_weight=”1″
android:text=”@string/linear_layout_7_big”/>
<TextView
android:background=”@drawable/blue”
android:layout_width=”0dip”
android:layout_height=”match_parent”
android:layout_weight=”1″
android:text=”@string/linear_layout_7_small” />
<TextView
android:background=”@drawable/yellow”
android:layout_width=”0dip”
android:layout_height=”wrap_content”
android:layout_weight=”1″
android:text=”@string/linear_layout_7_wrap”/>
</LinearLayout>

补充:移动开发 , Android ,