Android ApiDemos示例解析(148):Views->Layouts->LinearLayout->8. Gravity
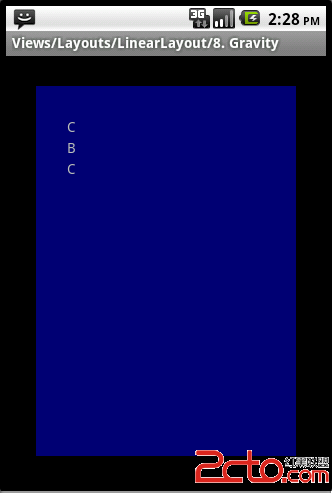
本例将一个普通的LinearLayout做为子View放在FrameLayout中,并使用Padding 调整位置。
<FrameLayout xmlns:android=”http://schemas.android.com/apk/res/android”
android:layout_width=”match_parent”
android:layout_height=”match_parent”
android:padding=”30dip”>
<LinearLayout
android:id=”@+id/layout”
android:orientation=”vertical”
android:background=”@drawable/blue”
android:layout_width=”match_parent”
android:layout_height=”match_parent”
android:padding=”30dip”>
<TextView
android:background=”@drawable/box”
android:layout_width=”wrap_content”
android:layout_height=”wrap_content”
android:text=”@string/linear_layout_8_c”/>
<TextView
android:background=”@drawable/box”
android:layout_width=”wrap_content”
android:layout_height=”wrap_content”
android:text=”@string/linear_layout_8_b”/>
<TextView
android:background=”@drawable/box”
android:layout_width=”wrap_content”
android:layout_height=”wrap_content”
android:text=”@string/linear_layout_8_c”/>
</LinearLayout>
</FrameLayout>

补充:移动开发 , Android ,