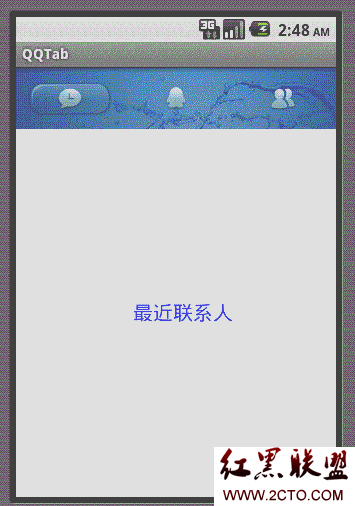
android-仿QQtab

<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/root"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<LinearLayout
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background="@drawable/default_bg"
>
<LinearLayout
android:orientation="horizontal"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_weight="6.0"
>
<RelativeLayout
android:id="@+id/layout1"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_weight="1.0"
android:layout_gravity="center_vertical"
>
<ImageView
android:id="@+id/tab1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/tab1"
android:layout_centerInParent="true"
/>
</RelativeLayout>
<RelativeLayout
android:id="@+id/layout2"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_weight="1.0"
android:layout_gravity="center_vertical"
>
<ImageView
android:id="@+id/tab2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/tab2"
android:layout_centerInParent="true"
/>
</RelativeLayout>
<RelativeLayout
android:id="@+id/layout3"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_weight="1.0"
android:layout_gravity="center_vertical"
>
<ImageView
android:id="@+id/tab3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/tab3"
&nb
补充:移动开发 , Android ,