jQuery Ajax 调用 WebService 返回数据表(DataTable)的方法。
本文基于 ASP.NET 4.0进行测试,无需进行配置 web.config 。前端代码如下:
HTML 代码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>jQuery Ajax 调用 WebService 返回数据表(DataTable)的方法。</title>
<script type="text/javascript" src="jquery-1.5.js"></script>
<script type="text/javascript">
function ParseDate(jsonDate) {
var date = new Date(parseInt(jsonDate.substr(6)));
return date.toLocaleString();
}
function GetData() {
$.ajax({
type: "post", //注意这里是 post
url: "WebService.asmx/GetDataTable",
data: "{"id":"8888"}",
contentType: "application/json;charset=utf-8", //提交数据的方法格式
dataType: "json", //返回数据的格式
success: function (result) {
//你可以 alert(result.d)看数据返回的格式
data = jQuery.parseJSON(result.d);
t = "<table border=1>";
$.each(data, function (i, item) {
t += "<tr>";
t += "<td>" + item.UserId + "</td>";
t += "<td>" + item.Name + "</td>";
t += "<td>" + item.Count + "</td>";
t += "<td>" + ParseDate(item.CreateDate)+ "</td>";
t += "</tr>";
})
t += "</table>";
$("#result").html(t);
},
error: function (result) { alert(result.responseText); }
});
}
window.onload = GetData;</script>
</head>
<body>
<div id="result"></div>
</body>
</html>后台的WebService代码:
WebService.asmx 代码
<%@ WebService Language="C#" Class="WebService" %>using System;
using System.Web;
using System.Web.Services;
using System.Web.Services.Protocols;
using System.Web.Script.Serialization;
using System.Collections;
using System.Collections.Generic;
using System.Data;
[WebService(Namespace = "http://tempuri.org/")]
[WebServiceBinding(ConformsTo = WsiProfiles.BasicProfile1_1)]
//若要允许使用 ASP.NET AJAX 从脚本中调用此 Web 服务,请取消对下行的注释。
[System.Web.Script.Services.ScriptService]
public class WebService : System.Web.Services.WebService
{[WebMethod]
public String GetDataTable(int id)
{
System.Data.DataTable dt = new System.Data.DataTable();
System.Data.DataRow dr;
dt.Columns.Add(new System.Data.DataColumn("UserId", typeof(System.Int32)));
dt.Columns.Add(new System.Data.DataColumn("Name", typeof(System.String)));
dt.Columns.Add(new System.Data.DataColumn("Count", typeof(System.Double)));
dt.Columns.Add(new System.Data.DataColumn("CreateDate", typeof(System.DateTime)));
dt.PrimaryKey = new System.Data.DataColumn[] { dt.Columns["UserId"] };
System.Random rd = new System.Random();
for (int i = 0; i <6; i++)
{
dr = dt.NewRow();
dr[0] = i + i;
dr[1] = "【红黑联盟】" + id.ToString();
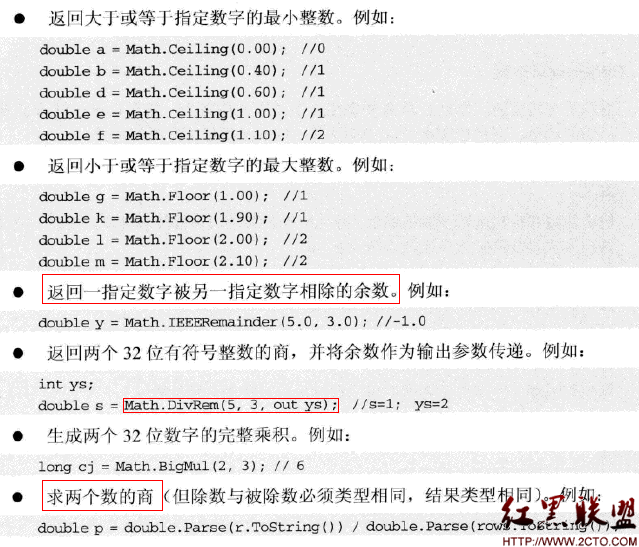
dr[2] = System.Math.Ceiling(rd.NextDouble() * 1000);
dr[3] = DateTime.Now.AddDays(rd.Next(100) - rd.Next(100));
dt.Rows.Add(dr);
}
System.Web.Script.Serialization.JavaScriptSerializer serializer = new System.Web.Script.Serialization.JavaScriptSerializer();
List<Dictionary<string, object>> rows = new List<Dictionary<string, object>>();
Dictionary<string, object> row = null;foreach (DataRow dr1 in dt.Rows)
{
row = new Dictionary<string, object>();
foreach (DataColumn col in dt.Columns)
{
row.Add(col.ColumnName, dr1[col]);
}
rows.Add(row);
}
return serializer.Serialize(rows);
}
}
返回的显示结果:0 【红黑联盟】8888 939 2010年11月26日 11:04:16
2 【红黑联盟】8888 485 2011年2月28日 11:04:16
4 【红黑联盟】8888 708 2011年3月31日 11:04:16
6 【红黑联盟】8888 77 2011年2月10日 11:04:16
8 【红黑联盟】8888 967 2011年1月31日 11:04:16
10 【红黑联盟】8888 869 2010年11月30日 11:04:16
补充:Web开发 , ASP.Net ,