ASP.NET 4 ListBox控件无法被禁用
问题描述
在 ASP.NET 4 的 WebForm 应用程序中,将 ListBox 服务器控件的 Enabled 属性设置为 false 后,并没有禁用该控件。
测试程序
测试程序的 WebForm 页面文件 TestForm.aspx:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="TestForm.aspx.cs" Inherits="WebAppTester.TestForm" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>测试页</title>
<link href="Main.css" rel="stylesheet" type="text/css" />
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:ListBox ID="lstTest" Rows="4" runat="server" />
<asp:Button ID="btnDisable" Text="禁用" OnClick="Button_Click" runat="server" />
<asp:Button ID="btnEanble" Text="启用" OnClick="Button_Click" Enabled="false" runat="server" />
</div>
</form>
</body>
</html>
以及相应的代码隐藏文件 TestForm.aspx.cs:
using System;
using System.Web.UI;
using System.Web.UI.WebControls;
using Skyiv.Common;
namespace WebAppTester
{
public partial class TestForm : PageEx
{
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
lstTest.DataSource = Enum.GetNames(typeof(DateTimeKind));
lstTest.SelectedIndex = 1;
lstTest.DataBind();
}
}
protected void Button_Click(object sender, EventArgs e)
{
Switch(((Button)sender) == btnEanble);
}
void Switch(bool isEnable)
{
btnDisable.Enabled = isEnable;
btnEanble.Enabled = !isEnable;
if (isEnable) lstTest.Enable();
else lstTest.Disable();
}
}
}
下面是 PageEx.cs:
using System;
using System.Web.UI;
using System.Web.UI.WebControls;
namespace WebAppTester
{
public abstract class PageEx : Page
{
protected override void OnLoadComplete(EventArgs e)
{
base.OnLoadComplete(e);
RunDisabledListSelectedListItem(this);
}
void RunDisabledListSelectedListItem(Control top)
{
foreach (Control ctl in top.Controls)
{
var lst = ctl as ListControl;
if (lst != null && !lst.Enabled)
foreach (ListItem item in lst.Items)
if (item.Selected)
item.Attributes.Add("class", WebControl.DisabledCssClass);
RunDisabledListSelectedListItem(ctl);
}
}
}
}
上述 RunDisabledListSelectedListItem 方法是为了配合 Main.css,用以补救 IE 8、IE 9 和 Chrome 浏览器的 bug 的。还有定义扩展方法的 WebControlExtensions.cs:
using System.Web.UI.WebControls;
namespace Skyiv.Common
{
public static class WebControlExtensions
{
static readonly string tagDisabled = "disabled";
public static void Enable(this WebControl ctl)
{
ctl.Enabled = true;
ctl.Attributes.Remove(tagDisabled);
}
public static void Disable(this WebControl ctl)
{
ctl.Enabled = false;
ctl.Attributes.Add(tagDisabled, tagDisabled);
}
}
}
上述 Disable 扩展方法就是用来补救 ListBox 服务器控件无法被禁用的。
最后是样式表 Main.css:
option.aspNetDisabled
{
color: White;
background-color: #00FFFF;
}
运行结果
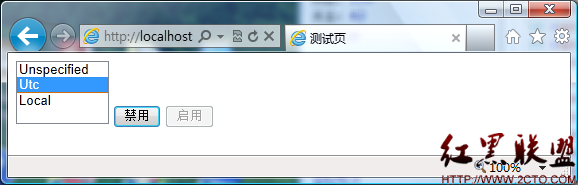
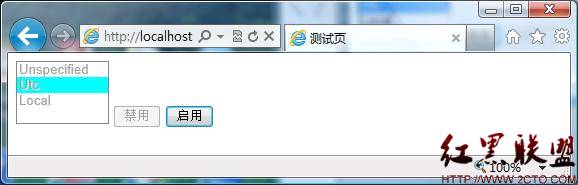
上述测试程序的运行结果如下所示:

点击“禁用”按钮后:

相应的的 HTML 页面源代码如下所示:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head><title>测试页</title>
<link href="Main.css" rel="stylesheet" type="text/css" />
</head>
<body>
<form method="post" action="TestForm.aspx" id="form1">
<div class="aspNetHidden"><input type="hidden" name="__VIEWSTATE" id="__VIEWSTATE" value="/w ... YP" /></div>
<div class="aspNetHidden"><input type="hidden" name="__EVENTVALIDATION" id="__EVENTVALIDATION" value="/w ... tA" /></div>
<div>
<select size="4" name="lstTest" id="lstTest" class="aspNetDisabled" disabled="disabled">
<option value="Unspecified">Unspecified</option>
<option selected="selected" value="Utc" class="aspNetDisabled">Utc</option>
<option value="Local">Local</option>
</select>
<input type="submit" name="btnDisable" value="禁用" id="btnDisable" disabled="disabled" class="aspNetDisabled" />
<input type="submit" name="btnEanble" value="启用" id="btnEanble" />
</div>
</form>
</body>
</html>
可以看出,上述 HTML 源代码中第 11 行的 select HTML 元素已经添加了 disabled 属性,第 13 行的的 option 子元素也添加了 class 属性,以便对应 Main.css 中相应的样式,补救在 IE 8、IE9 和 Chrome 19.0 浏览器中不能正确显示的 bug。
MSDN 中的说法
在 MSDN 的 ASP.NET 4 和 Visual Web
补充:Web开发 , ASP.Net ,