Android ApiDemos示例解析(196):Views->TextSwitcher
本例介绍TextSwitcher 的用法,我们在前面介绍过ImageSwitcher的用法Android ApiDemos示例解析(124):Views->ImageSwitcher ,ImageSwitcher 和TextViewSwitcher都是ViewSwitcher 的子类,ViewSwitcher又是ViewAnimator 的子类,ViewAnimator (FrameLayout的子类)提供了不同View之间切换时的动画效果支持,而ViewAnimator 为FrameLayout的子类,因此ViewAnimator中包含的子View都是叠放在一起,一般情况下支持看到最上面的一个View。
ViewSwitcher只能最多包括两个子View。每次只显示其中一个View,它有两个子类TextSwitcher 和ImageSwitcher 。本例介绍TextSwitcher ,TextSwitcher 种能包含TextView,TextSwitcher主要可以用法文字切换时动画效果。
每当调用setText时,TextSwitcher 使用设定的动画效果显示新文字串和原先文字之间的切换。可以使用addView 为ViewSwitcher 手动添加一个View到ViewSwitcher中,也可以使用ViewSwitcher.ViewFactory 自动创建一个新View。本例使用ViewSwitcher.ViewFactory为TextSwitcher创建一个新View。在介绍TabControl 采用了类似的Factory方法Android ApiDemos示例解析(194):Views->Tabs->Content By Factory。
[java]
public class TextSwitcher1 extends Activity
implements ViewSwitcher.ViewFactory,
View.OnClickListener {
private TextSwitcher mSwitcher;
private int mCounter = 0;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.text_switcher_1);
mSwitcher = (TextSwitcher) findViewById(R.id.switcher);
mSwitcher.setFactory(this);
Animation in = AnimationUtils.loadAnimation(this,
android.R.anim.fade_in);
Animation out = AnimationUtils.loadAnimation(this,
android.R.anim.fade_out);
mSwitcher.setInAnimation(in);
mSwitcher.setOutAnimation(out);
Button nextButton = (Button) findViewById(R.id.next);
nextButton.setOnClickListener(this);
updateCounter();
}
public void onClick(View v) {
mCounter++;
updateCounter();
}
private void updateCounter() {
mSwitcher.setText(String.valueOf(mCounter));
}
public View makeView() {
TextView t = new TextView(this);
t.setGravity(Gravity.TOP | Gravity.CENTER_HORIZONTAL);
t.setTextSize(36);
return t;
}
}
public class TextSwitcher1 extends Activity
implements ViewSwitcher.ViewFactory,
View.OnClickListener {
private TextSwitcher mSwitcher;
private int mCounter = 0;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.text_switcher_1);
mSwitcher = (TextSwitcher) findViewById(R.id.switcher);
mSwitcher.setFactory(this);
Animation in = AnimationUtils.loadAnimation(this,
android.R.anim.fade_in);
Animation out = AnimationUtils.loadAnimation(this,
android.R.anim.fade_out);
mSwitcher.setInAnimation(in);
mSwitcher.setOutAnimation(out);
Button nextButton = (Button) findViewById(R.id.next);
nextButton.setOnClickListener(this);
updateCounter();
}
public void onClick(View v) {
mCounter++;
updateCounter();
}
private void updateCounter() {
mSwitcher.setText(String.valueOf(mCounter));
}
public View makeView() {
TextView t = new TextView(this);
t.setGravity(Gravity.TOP | Gravity.CENTER_HORIZONTAL);
t.setTextSize(36);
return t;
}
}
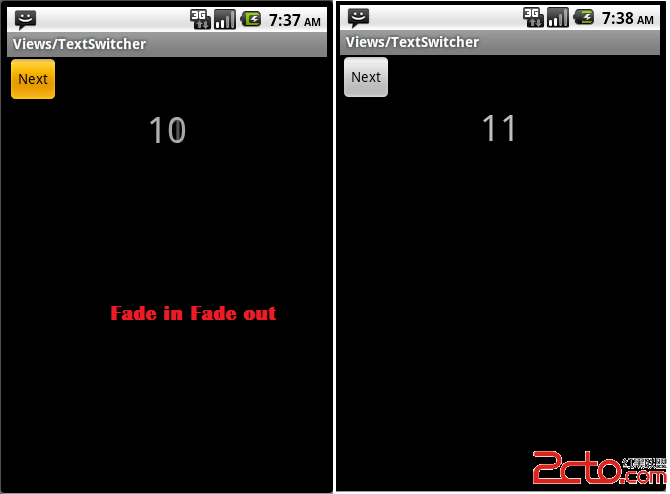
为TextSwitcher 设置了淡入淡出的动画效果来切换文字。

补充:移动开发 , Android ,