Android ApiDemos示例解析(143):Views->Layouts->LinearLayout->3. Vertical (Padded)
在LinearLayout中支持为子View设置权重(weight) ,水平或是垂直排列的子View有时并不能铺满整个屏幕,这些剩余的空间就由那些有权重的View占满。View缺省的权重为0(layout_weight=0).
使用权重的一个基本算法,LinearLayout 剩余的空间有所有有“权重”的View按照其权值按比例分配大小。
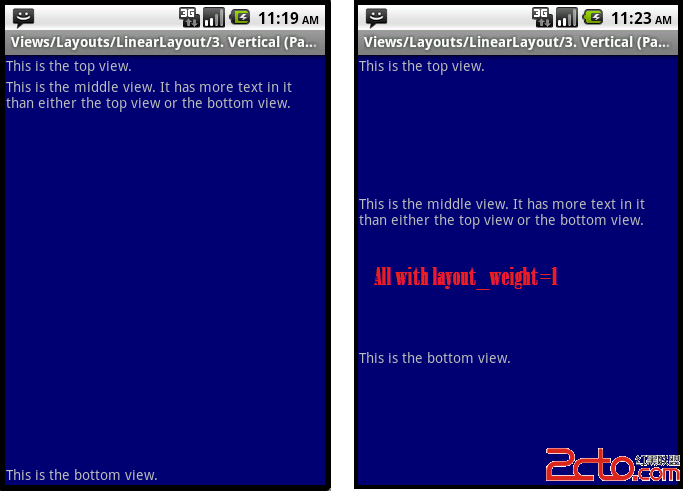
本例LinearLayout 的三个子View,只有第二个TextView设置了权重android:layout_weight=”1″,因此这个View将占据整个中间部分,将第三个TextView挤到底部。如果为其它两个TextView也加上android:layout_weight=”1″,三个TextView将均匀分布在屏幕上:
<LinearLayout xmlns:android=”http://schemas.android.com/apk/res/android”
android:orientation=”vertical”
android:background=”@drawable/blue”
android:layout_width=”match_parent”
android:layout_height=”match_parent”>
<!– view1 goes on top –>
<TextView
android:background=”@drawable/box”
android:layout_width=”match_parent”
android:layout_height=”wrap_content”
android:text=”@string/linear_layout_3_top”/>
<!– view2 goes in the middle –>
<TextView
android:background=”@drawable/box”
android:layout_width=”match_parent”
android:layout_height=”wrap_content”
android:layout_weight=”1″
android:text=”@string/linear_layout_3_middle”/>
<!– view3 goes on the bottom –>
<TextView
android:background=”@drawable/box”
android:layout_width=”match_parent”
android:layout_height=”wrap_content”
android:text=”@string/linear_layout_3_bottom”/>
</LinearLayout>

补充:移动开发 , Android ,