CSS换行让你的网站更美观
普通文本段落的换行
案例说明:在实际应用中我们常遇到这样的问题,就是一段文本,有了明确的宽度,需要文本自动换行。(如下图)
案例分析:上面两个图,没有使用任何排版的CSS属性,也就是默认情况下,块元素里的文本,达到边缘以后会自动换行。但是这里有个特例:就是内容全部为英文字母(没有单词句子,没有词和词之间的空格),此时文本就不自动换行了(见下图)
特殊情况:有时候你写的东东,默认情况下并不自动换行,这多半是由于你在其他的CSS属性设置里,无意中关联了那个段话。比如你的 p 元素无意中有了 white-space: nowrap
多行链接或文本的换行
上图代码:
li { display: inline }
a { padding: 0 1.2em }
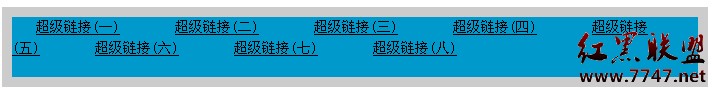
案例分析:上图采用了大家常用的列表来排版文本。只需要把 li 的显示属性设为行内,就可以达到自动换行。但是这样会有一点小瑕疵。不知大家注意到没,本来标签a有左右padding,第二行确是顶头显示。由于这是一个链接被分行了,显示并没错,但显示效果并不够完美。 继续往下看
上图有个小瑕疵,就是歌手名被分行,会给浏览者带来不愉快的感觉。这时候我们需要把每个歌手看做整体,并强制文字在这个整体中不换行,而是让这个块状的整体自动换行,如下图。
这样看起来美观过了,是怎么做到的呢,看下代码:
li { display:inline; float:left}
a { padding: 0 1.2em; display: block; white-space:nowrap}
代码解释:display:inline意图在于消除IE6双倍margin的bug,white-space:nowrap忽略所有空格回车等元素,目的是强制“文字在该块里”不换行。如果不强制换行,当宽度不合适时就会出现下图症状。除此之外,还有其他解决方案,比如让上面的 【a】也浮动,这样它的宽度,就变成自适应。
总结:
对于同样的效果,通过CSS可以有很多种实现方法,到底哪种更优秀,需要长时间经验积累。
下一篇我正在策划“CSS系统布局和排版”,意思就是站在整个网站层面上,统一布局,而不单是针对一个页面。
为什么有这个打算。现在很多站,尤其是CMS建起来的,往往页面优化不够,造成浏览速度不够快。很多站长抱怨空间速度不行,想花大价钱买好空间。其实完全可以从页面优化入手。
补充:web前端 , HTML/CSS ,