上传图片
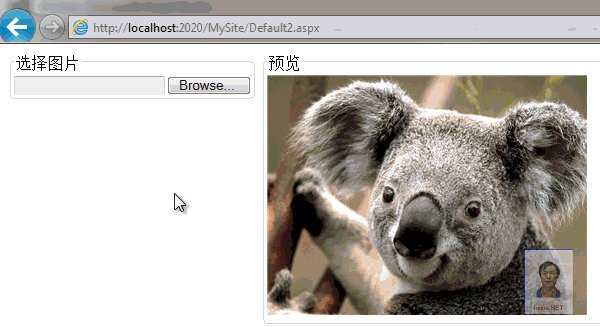
上传图片,预览,,选择图片的部分(DIV,可以拖动DIV),保存选中部分。求源码。。拜谢。。。 上传图片 头像 截图 --------------------编程问答-------------------- 百度、谷歌、bing --------------------编程问答-------------------- 除 --------------------编程问答--------------------<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">--------------------编程问答-------------------- 3楼那个一点不管用的,兼容性不好的,http://www.51aspx.com/Code/AjaxBatchUpload这个没有预览的效果的 --------------------编程问答-------------------- 这里看吧
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Firefox3,IE6,IE7,IE8上传图片预览</title>
<style type="text/css">
#preview_wrapper{
display:inline-block;
width:300px;
height:300px;
background-color:#CCC;
}
#preview_fake{ /* 该对象用户在IE下显示预览图片 */
filter:progid:DXImageTransform.Microsoft.AlphaImageLoader(sizingMethod=scale);
}
#preview_size_fake{ /* 该对象只用来在IE下获得图片的原始尺寸,无其它用途 */
filter:progid:DXImageTransform.Microsoft.AlphaImageLoader(sizingMethod=image);
visibility:hidden;
}
#preview{ /* 该对象用户在FF下显示预览图片 */
width:300px;
height:300px;
}
</style>
<script type="text/javascript">
function onUploadImgChange(sender){
if( !sender.value.match( /.jpg|.gif|.png|.bmp/i ) ){
alert('图片格式无效!');
return false;
}
var objPreview = document.getElementById( 'preview' );
var objPreviewFake = document.getElementById( 'preview_fake' );
var objPreviewSizeFake = document.getElementById( 'preview_size_fake' );
if( sender.files && sender.files[0] ){
objPreview.style.display = 'block';
objPreview.style.width = 'auto';
objPreview.style.height = 'auto';
// Firefox 因安全性问题已无法直接通过 input[file].value 获取完整的文件路径
objPreview.src = sender.files[0].getAsDataURL();
}else if( objPreviewFake.filters ){
// IE7,IE8 在设置本地图片地址为 img.src 时出现莫名其妙的后果
//(相同环境有时能显示,有时不显示),因此只能用滤镜来解决
// IE7, IE8因安全性问题已无法直接通过 input[file].value 获取完整的文件路径
sender.select();
var imgSrc = document.selection.createRange().text;
objPreviewFake.filters.item(
'DXImageTransform.Microsoft.AlphaImageLoader').src = imgSrc;
objPreviewSizeFake.filters.item(
'DXImageTransform.Microsoft.AlphaImageLoader').src = imgSrc;
autoSizePreview( objPreviewFake,
objPreviewSizeFake.offsetWidth, objPreviewSizeFake.offsetHeight );
objPreview.style.display = 'none';
}
}
function onPreviewLoad(sender){
autoSizePreview( sender, sender.offsetWidth, sender.offsetHeight );
}
function autoSizePreview( objPre, originalWidth, originalHeight ){
var zoomParam = clacImgZoomParam( 300, 300, originalWidth, originalHeight );
objPre.style.width = zoomParam.width + 'px';
objPre.style.height = zoomParam.height + 'px';
objPre.style.marginTop = zoomParam.top + 'px';
objPre.style.marginLeft = zoomParam.left + 'px';
}
function clacImgZoomParam( maxWidth, maxHeight, width, height ){
var param = { width:width, height:height, top:0, left:0 };
if( width>maxWidth || height>maxHeight ){
rateWidth = width / maxWidth;
rateHeight = height / maxHeight;
if( rateWidth > rateHeight ){
param.width = maxWidth;
param.height = height / rateWidth;
}else{
param.width = width / rateHeight;
param.height = maxHeight;
}
}
param.left = (maxWidth - param.width) / 2;
param.top = (maxHeight - param.height) / 2;
return param;
}
</script>
</head>
<body>
<div id="preview_wrapper">
<div id="preview_fake">
<img id="preview" onload="onPreviewLoad(this)"/>
</div>
</div>
<br/>
<input id="upload_img" type="file" onchange="onUploadImgChange(this)"/>
<br/>
<img id="preview_size_fake"/>
</body>
</html>
http://www.51aspx.com/Search/%E5%9B%BE%E7%89%87%E4%B8%8A%E4%BC%A0%E5%92%8C%E9%A2%84%E8%A7%88/0/1 --------------------编程问答--------------------
谢谢你的回答,,只是,,你这个,好像只是预览 要上传的图片,,,并不是我要的。 --------------------编程问答--------------------
Ajax批量上传图片实例源码???好像也不是我想要的,,,
我想要的是:首先上传一图片,显示它的预览效果,,,然后在预览效果的上面,有个层(好像QQ截图的那种),选择你要的预览图片部分,点击保存。。。被选中的生成图片保存起来(也就是一个截图) --------------------编程问答--------------------

这种效果是吧???
用bitmapcutter就可以实现了
很棒的在线裁图工具jQuery1.4.2 + jquery.bitmapcutter.js + BitmapCutter.Core+的完美配合 --------------------编程问答-------------------- Refer:

http://www.cnblogs.com/insus/archive/2012/11/13/2768951.html --------------------编程问答-------------------- 楼上威武....
补充:.NET技术 , ASP.NET




