当前位置:编程学习 > JS >>
答案:</html>
<head>
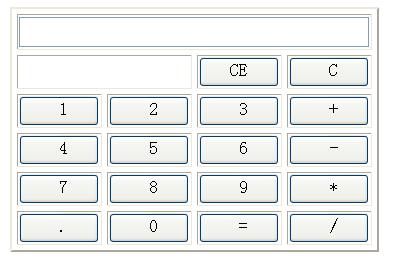
<title>计算器</title>
<script type="text/javascript"> //老早以前写的。方法苯了点。当时也写不好。网上边搜边想思路。。功能不完整。
function enter(calc, string) //定义一个enter的函数,接受两个参数。
{calc.expr.value += string} //转成字符串。这个的意思就是下面如果选了1和2。想加的话就会在下面调用ENTER函数的文本框里输入 1+2 这个表达式
function compute(calc) //这才是真正计算的地方。
{calc.expr.value =eval (calc.expr.value)} //JS内置eval函数。它的作用是把字符串 比如'1'+'2'当做1+2处理
function del () //删除函数。这么没什么好说了。点了下面的onClick="del(calc)" 的话。就会清空输出的文本框
{calc.expr.value=''}
var one = '1' ;
var two= '2' ;
var three="3";
var four="4";
var five="5";
var six="6";
var seven="7";
var eight="8";
var nine="9";
var zero="0";
var point="."
var plus= '+' ;
var minus="-";
var mult="*";
var dev="/"; //全都是声明成字符串。目的是1。让他在上面文本框显示。2。拿到完整的字符串公式后用eval()算得结果
</script>
</head>
<body>
<table border="1" cellpadding="3" bordercolor="#808080">
<form name="calc">
<tr><td colspan="5"><input type="text" name="expr" size=32 action="compute(calc)" readonly> </td></tr> <!--输出的文本框。也就是显示屏幕,上面的calc.expr.value就是这里的value,-->
<tr><td><input type="button" value=" 1 " onClick="enter(calc, one)"></td> <!--按一下拿到1。再按继续拿到1 因为触发enter()函数。所以连续两下1或者按一下1接着按下面的按钮的话。都会变成'1+1' '1+x+x‘(就是假设后来按的数。不是变量啊。。并作为calc.expr.value显示在显示屏幕上)'-->
<td><input type="button" value=" 2 " onClick="enter(calc, two)"></td>
<td><input type="button" value=" 3 " onClick="enter(calc, three)"></td>
<td><input type="button" value=" + " onClick="enter(calc, plus)"></td>
<td><input type="button" value=" - " onClick="enter(calc, minus)"></td></tr>
<tr><td><input type="button" value=" 4 " onClick="enter(calc, four)"></td>
<td><input type="button" value=" 5 " onClick="enter(calc, five)"></td>
<td><input type="button" value=" 6 " onClick="enter(calc, six)"></td>
<td><input type="button" value=" x " onClick="enter(calc,mult)"></td>
<td><input type="button" value=" ÷ " onClick="enter(calc,dev)"></td></tr>
<tr><td><input type="button" value=" 7 " onClick="enter(calc, seven)"></td>
<td><input type="button" value=" 8 " onClick="enter(calc, eight)"></td>
<td><input type="button" value=" 9 " onClick="enter(calc, nine)"></td>
<td colspan="2" align="center"><input type="button" value=" = " onClick="compute(calc)"></td></tr><!--其他都是拿到字符串。这个函数已经变成compute()了。因为这个键是=。就是说我门想要结果了。要结果不能用字符串表示啊。字符串相加根本就不是数易做图算了。所以要用compute() 让显示屏幕里的刚才拿到的比如'1+x+x‘用eval()函数 让得到的字符串做数易做图算。最后显示在显示屏幕上-->
<tr><td><input type="button" value=" 0 " onClick="enter(calc, zero)"></td>
<td><input type="button" value=" . " onClick="enter(calc, point)"></td>
<td colspan="3" align="center"><input type="button" value=" AC " onClick="del(calc)"></td></tr>
<!--整体思路是把123456789+-*/这些数易做图算符号当成字符串先处理。按一下拿到一个字符串。这时候代码的功能只是让这个字符串显示出来。并没有运算的效果。但当按=号时。会触发eval()函数。把从头到尾拿到的字符串做数易做图算。得出结果后,显示出来。-->
</form>
</table>
</body>
</html>http://wenku.zhaoxi.net/view/2fa4c22f453610661ed9f48d.html
这里有一个和你需要的很像,自己看着改改。
上一个:快实训了,给介绍一个北京好的培训基地,主学asp.net的,我在校学过c#,现在还学了html、javascript,介绍个好的
下一个:javascript在网页地址栏输入些有意思的代码~~~网页有相应的效果,请高手讲下您知道代码~~~在网上地址栏输入的~~~谢谢
- 更多JS疑问解答:
- 几个验证11位手机号码格式的js代码
- js把图片转换成 base64代码
- js把base代码转换成图片
- JS 将 base64编码的图片转化为图片文件
- js中的定时器
- js如何获得FCKeditor控件的值
- 用js限制投票的cookie .目前设置的为:<input type="" class="" onclick="'window.location...
- JS验证,这块“牛皮”反复修改都不能实现
- 在JS中使用DOM模型
- 如何用JS 获取本地文件夹的文件列表
- js中new 了两个Object数组。怎么样将数组内容合并,重复的内容?
- 求实现自动生成图片缩略图的JS代码
- JS脚本网页问题
- js,代码中"object"和"Object"区别?
- js+flash实现网页图片切换效果,出现边框,单击激活此控件。