cocos2d-x学习笔记(21)--CCSpriteBatchNode
cocos2d-x学习笔记(21)--CCSpriteBatchNode
注意:从cocos2d-x学习笔记(21)开始我使用的cocos2d-x版本是2.0.2,而之前一直使用的版本是1.0。2.0.2版本修复了很多的bug,(其中包括CCTMXLayer使用addChild函数时出问题的bug)。由于两版本之间有一些差异,这可能会造成大家阅读上的一些不便,在这里我向各位道歉,希望大家能多留意一下不同点,之后我会对之前的文章进行修改,批注上2.0.2版本的使用方法...........................
我们在添加精灵对象时,都是经过准备、渲染和清除阶段。在之前的内容中,我们使用得最多的添加精灵的方法是调用addChild()函数添加。但是,如果在增加大量的精灵对象时,使用这个方法就会就会使得每秒帧数下降很多,影响了游戏的流畅度。下面就以具体的例子来说明:
[html]
CCSprite* sprite1 = CCSPrite::create("sprite1.png");
addChild(sprite1);
CCSprite* sprite2 = CCSPrite::create("sprite2.png");
addChild(sprite2);
CCSprite *sprite3 = CCSPrite::create("sprite3.png");
addChild(sprite3);
...
...
CCSprite* sprite100 = CCSPrite::create("sprite100.png");
addChild(sprite100);
这一个例子就是我们最常用的方法,这个方法整个过程为:{准备、渲染、清除}、{准备、渲染、清除}、{准备、渲染、清除}、{准备、渲染、清除}................{准备、渲染、清除}一直重复100次为止。从中我们可以发现,其实准备和清除这两个过程只需要个一次就足够了,剩下得就是渲染100次。下面的使用方法就解决了这个问题:
[html]
CCSpriteBatchNode* batch = CCSpriteBatchNode::create("sprites.png");
addChild(batch, 0, kTagBatch);
CCArray* array = CCArray::create();
for(int i=0; i<100; i++)
{
CCSprite *sprite = CCSprite::createWithTexture(batch->getTexture(), CCRectMake( 50*i,0,50, 50));
array->addObject(sprite);
batch->addChild(sprite, i);//注意这里,所有的sprite都在同一个z轴上
}
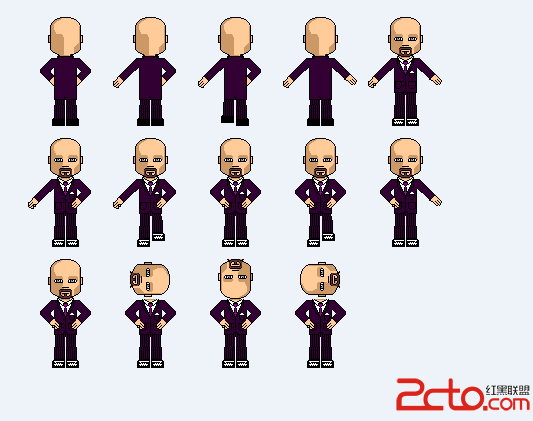
这种使用方法整个过程为:准备、渲染100次、清除,其中省去了很多次重复的准备和清除过程,使得效率大大地提升。我们加载的图片是一个图片集,就像下面的图片:
我们只要在createWithTexture中设置CCRectMake的参数即可,注意图中每一个角色的大小都必须一样。
但是使用CCSpriteBatchNode意味着所有的精灵对象都在batch的同一个z轴上,这是一个约束。
补充:移动开发 , 其他 ,