iphone练习之animation使球移动、旋转、放大(transtion,rotation,scaling)
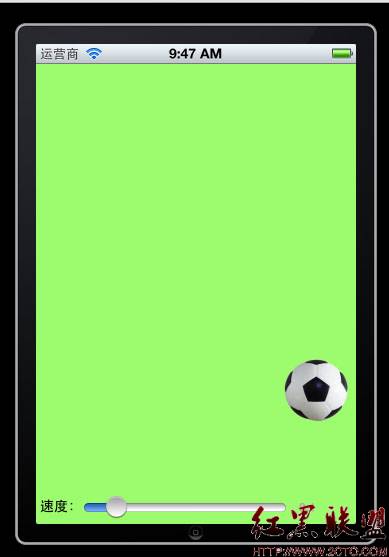
先展示实现效果:
第一种方法:
1、首先创建一个基视图的项目并命名为:AnimationTest
打开ViewController.xib文件,拖一个Image View、label和一个slider,imageView放在中间,其它两个放在屏幕的下面;
2、在ViewController.h文件中创建如下代码:
[cpp] #import <UIKit/UIKit.h>
@inte易做图ce ViewController : UIViewController{
IBOutlet UIImageView *imageView;//图片
IBOutlet UISlider *slider;//滑块条
CGPoint delta;//坐标
NSTimer *timer;//时间
float cellR;//球的半径
}
@property (nonatomic,retain)IBOutlet UIImageView *imageView;
@property (nonatomic,retain)IBOutlet UISlider *slider;
//当滑块条移动的时候
-(IBAction)sliderMoved:(id)sender;
@end
#import <UIKit/UIKit.h>
@inte易做图ce ViewController : UIViewController{
IBOutlet UIImageView *imageView;//图片
IBOutlet UISlider *slider;//滑块条
CGPoint delta;//坐标
NSTimer *timer;//时间
float cellR;//球的半径
}
@property (nonatomic,retain)IBOutlet UIImageView *imageView;
@property (nonatomic,retain)IBOutlet UISlider *slider;
//当滑块条移动的时候
-(IBAction)sliderMoved:(id)sender;
@end
并且把所有的控件相应的都对应上,这个相信大家都知道了!!
3、ViewContoller.m文件实现
[cpp] #import "ViewController.h"
@implementation ViewController
@synthesize imageView,slider;
- (void)viewDidLoad
{
//得到球的半径
cellR=imageView.frame.size.width/2;
//滑动块在右旁显示值
[slider setShowValue:YES];
//初始化要移动的坐标
delta=CGPointMake(12.0, 4.0);
//scheduledTimerWithTimeInterval:参数指定秒计时器之间发射。它接受一个0.0-1.0秒的值,selector:参数指定定时器触发时要调用的方法,repeats:参数表示计时器对象是否会反复重新安排本身。
timer=[NSTimer scheduledTimerWithTimeInterval:slider.value target:self selector:@selector(onTimer) userInfo:nil repeats:YES];
[super viewDidLoad];
// Do any additional setup after loading the view, typically from a nib.
}
//每次调用都让球移动,并判断是否接触到屏幕边缘
-(void)onTimer{
//球中心的x轴加delta.x,y轴加delta.y来使球移动
imageView.center=CGPointMake(imageView.center.x+delta.x,imageView.center.y+delta.y);
//如果球中心的x轴超过了屏幕的宽度或者球的x轴小于了半径就把delta.x改成相反
if(imageView.center.x>self.view.bounds.size.width-cellR||imageView.center.x<cellR){
delta.x=-delta.x;
}
//如果球中心的y轴超过了屏幕的高度或者球的y轴小于了半径就把delta.y改成相反
if(imageView.center.y>self.view.bounds.size.height-cellR||imageView.center.y<cellR){
delta.y=-delta.y;
}
}
//当你改变slider,该方法将被调用
-(IBAction)sliderMoved:(id)sender{
//把以前的timer设为无效,只有设为无效也,才能改变它的发身间隔频率,你不能直接改变他的间隔
[timer invalidate];
//然后重新创建timer
timer=[NSTimer scheduledTimerWithTimeInterval:slider.value target:self selector:@selector(onTimer) userInfo:nil repeats:YES];
}
-(void)dealloc{
[timer invalidate];
[imageView release];
[slider release];
[super dealloc];
}
#import "ViewController.h"
@implementation ViewController
@synthesize imageView,slider;
- (void)viewDidLoad
{
//得到球的半径
cellR=imageView.frame.size.width/2;
//滑动块在右旁显示值
[slider setShowValue:YES];
//初始化要移动的坐标
delta=CGPointMake(12.0, 4.0);
//scheduledTimerWithTimeInterval:参数指定秒计时器之间发射。它接受一个0.0-1.0秒的值,selector:参数指定定时器触发时要调用的方法,repeats:参数表示计时器对象是否会反复重新安排本身。
timer=[NSTimer scheduledTimerWithTimeInterval:slider.value target:self selector:@selector(onTimer) userInfo:nil repeats:YES];
[super viewDidLoad];
// Do any additional setup after loading the view, typically from a nib.
}
//每次调用都让球移动,并判断是否接触到屏幕边缘
-(void)onTimer{
//球中心的x轴加delta.x,y轴加delta.y来使球移动
imageView.center=CGPointMake(imageView.center.x+delta.x,imageView.center.y+delta.y);
//如果球中心的x轴超过了屏幕的宽度或者球的x轴小于了半径就把delta.x改成相反
if(imageView.center.x>self.view.bounds.size.width-cellR||imageView.center.x<cellR){
delta.x=-delta.x;
}
//如果球中心的y轴超过了屏幕的高度或者球的y轴小于了半径就把delta.y改成相反
if(imageView.center.y>self.view.bounds.size.height-cellR||imageView.center.y<cellR){
delta.y=-delta.y;
}
}
//当你改变slider,该方法将被调用
-(IBAction)sliderMoved:(id)sender{
//把以前的timer设为无效,只有设为无效也,才能改变它的发身间隔频率,你不能直接改变他的间隔
[timer invalidate];
//然后重新创建timer
timer=[NSTimer scheduledTimerWithTimeInterval:slider.value target:self selector:@selector(onTimer) userInfo:nil repeats:YES];
}
-(void)dealloc{
[timer invalidate];
[imageView release];
[slider release];
[super dealloc];
}
第二种方法:
为了使画面更流畅,我们要用到animation,在原先项目的基础上添加如下代码
首先在ViewController.h文件添加:
[cpp] CGPoint translation;
CGPoint translation;
在ViewController.m中的VieDidLoad中初始化:
[cpp] //初始化
translation=CGPointMake(0.0, 0.0);
//初始化 www.zzzyk.com
translation=CGPointMake(0.0, 0.0);
把onTimer方法改成如下:
[cpp] /每次调用都让球移动,并判断是否接触到屏幕边缘
-(void)onTimer{
补充:移动开发 , IOS ,