使用FrontPage XP中的设计技巧
最近笔者学会了用FrontPage XP做网页,心理特高兴,非常想把我在制作主页过程中的一些经验和大家交流交流、切磋切磋,我们一起来看看吧。用表格做按钮
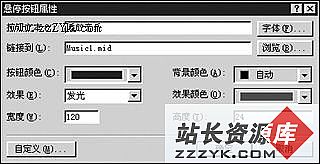
很多人为了做出按钮效果,不得不去动用一些图像或动画制作工具,非常麻烦,事实
上,利用FrontPage XP的表格功能,你可以轻松地做出按钮效果来。方法是:插入一个一行一列的表格,然后设置它的表格属性,将单元格边距和单元格间距均设为“0”,亮边框设为白色,暗边框设为黑色,然后把边框的粗细设置为一个较大的数值就行了,比如设为“9”,你可以根据需要灵活调整。用表格拼接图像
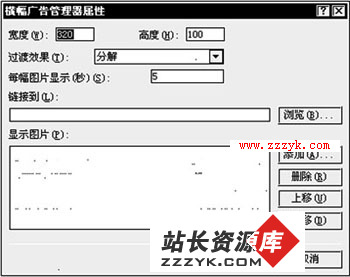
对于一些较大的图像,如果直接使用,当然我们在设置时省了很多事,但是下载的人却要受苦了,为了解决这个问题,我们可以把它切分成几部分,然后再利用表格把它们拼接到一起,这样就可以加快图像的易做图。先把图片分成几块,然后在网页中插入一个表格,其行列数与切分的图像相同,再把切分后的图像按照原来的位置关系易做图相应的单元格中就行了。效果和我们用原来的图片没有什么区别,但是易做图明显地加快了。
定时开关
代码如下:
〈!--定时关闭页面,其中5000即等于5秒--〉〈body bgcolor="#fef4d9" onLoad="setTimeout(window.close, 5000)"〉
使用样式
一说到样式就让我们头大,一个简单的样式,就要写一堆代码,那么不是很麻烦吗?在FrontPage XP中不用写代码,也能做出出色的样式。
单击“格式”→“样式”,选择“字体”出现对话框,在对话框中所示的选择是默认的。这时我们单击“新建”在出现的对话框中输入“.all”,再单击“样式”,在字号框内输入“9pt”,单击“确定”。接着单击“新建”,在出现的对话框中输入“A:link ”,再单击“样式”→“字体”在字号框中输入“9pt”,然后在颜色框内选择我们要设置的颜色,还有在效果中设置“下划线”等等,按照你自己的爱好来设置就行了。同理,可以设置“A:hover、A:active、A:visited”等等。这样我们设置好了一个样式,而且和高手没有什么区别了。
文本和表格的使用
大量的数据通过表格的形式来表现既直观又简洁,网页中也经常会用到这样的表格,如果你想把表格中的数据转换成为文本,在FrontPage XP中单击“表格”→“表格转换成为文本”,即可得到想要的文本。同理需要将文本转换成为表格点击“文本转换成为表格”命令即可。
定时载入另一个网页内容
在源代码中的〈HEAD〉和〈/HEAD〉之间加入如下代码:
〈meta http-equiv="refresh"content="40;URL=school.ccidnet.com"〉
运行后,每隔40秒将自动载入school.ccidnet.com网页的内容。以上都是FrontPage XP的一些很实用的技巧,对作网页感兴趣的朋友不妨一试。
www.zzzyk.com,学习电脑知识的好地方