ASP.NET MVC3.0 入门指南 5 从控制器访问模型数据
从控制器访问模型数据
本节,您将创建一个新的MoviesController类并编写代码读取电影数据
并用视图模板在浏览器中显示他们。在继续前,请确保您的应用程序被编
译。
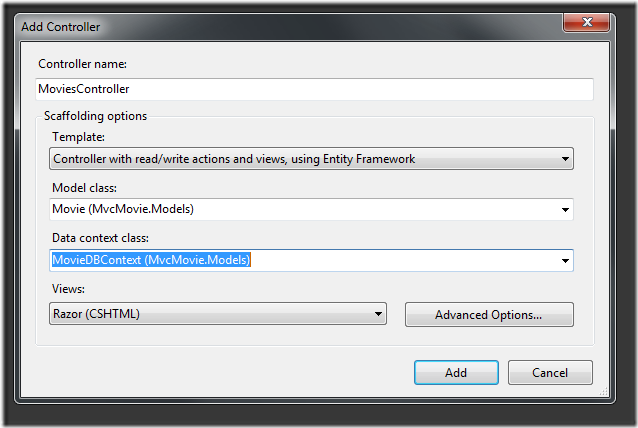
右键Controllers文件夹新建一个MoviesController控制器。选择下面的
选项:
- Controller name: MoviesController. (默认. )
- Template: Controller with read/write actions and views, using Entity Framework.
- Model class: Movie (MvcMovie.Models).
- Data context class: MovieDBContext (MvcMovie.Models).
- Views: Razor (CSHTML). (默认.)

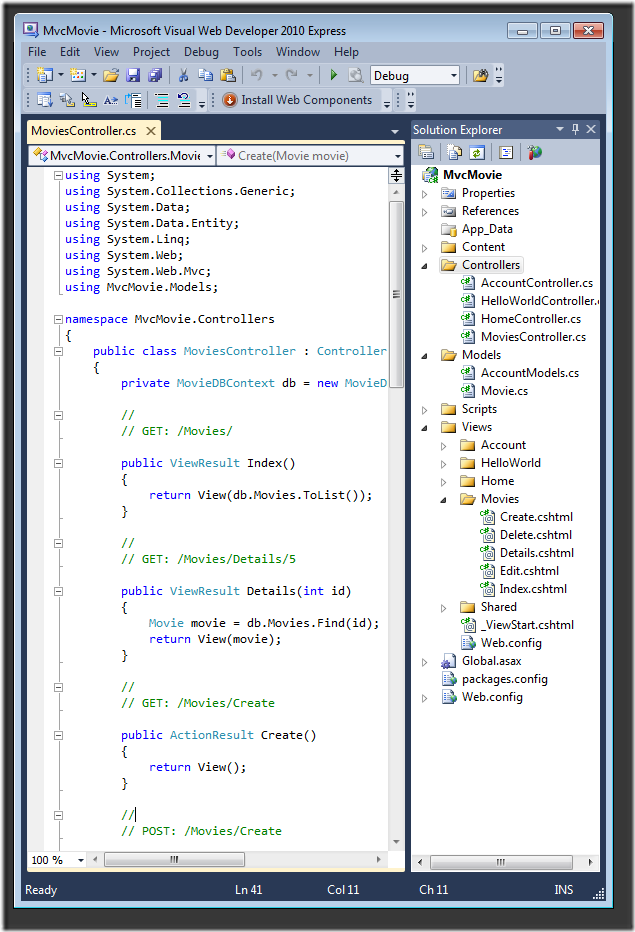
单击“Add”。Visual Studio创建了下面的文件夹和文件:
- 在项目的Controller文件夹下MoviesController.cs文件
- 在项目的View文件夹下Movies文件夹
- 在新创建的文件夹ViewsMovies下Create.cshtml, Delete.cshtml,
Details.cshtml, Edit.cshtml, and Index.cshtml。

ASP.NET MVC 3架构机制自动创建CRUD(create, read, update, and delete)
响应方法和视图。您现在拥有了全部的web应用程序的功能,支持增加、显示、
编辑、删除电影作品。
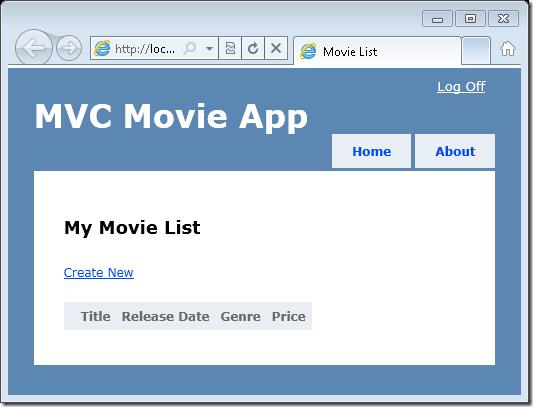
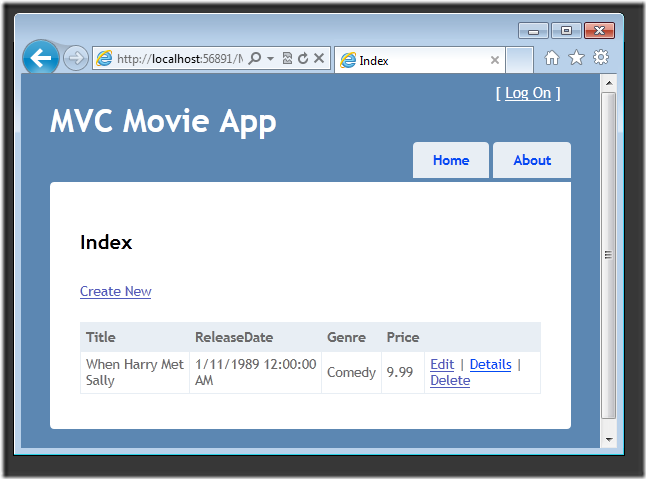
运行应用程序并通过在浏览器地址栏中URL后追加/Movies来浏览Movies控制器。
因为应用程序依托默认的路由(在Global.asax文件中定义),浏览请求
http://localhost:xxxxx/Movies被路由到Movies控制器的默认方法Index。
换句话说,http://localhost:xxxxx/Movies实际上和http://localhost:xxxxx/Movies/Index
是一样的。因为您还没有添加任何东西,所以电影列表是空的。

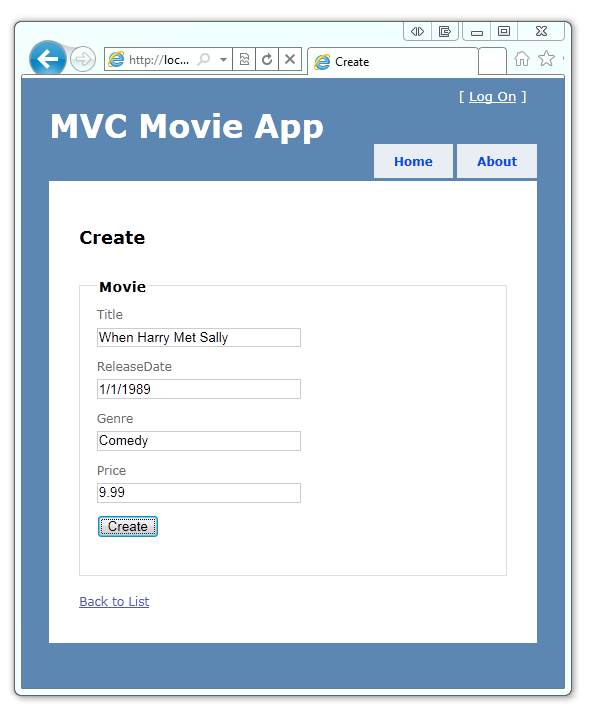
创建电影
选择“Create New”链接。输入一个电影的详细信息然后单击“Create”按钮。

单击“Create”按钮使页面回发到服务器端(那里的电影信息
保存在数据库中)。您别重定向到/Movies URL,在列表里您
能看到刚被添加的电影信息。

创建一些电影作品,测试全部的功能,编辑、明细、删除。
审视代码
打开ControllersMoviesController.cs文件并审视生成的Index方法
代码。部分控制器Index方法的代码如下所示:
public class MoviesController : Controller
{
private MovieDBContext db = new MovieDBContext();
//
// GET: /Movies/
public ViewResult Index()
{
return View(db.Movies.ToList());
}
}
如前面所述,下面的行在MoviesController类中实例化了一个电影
数据库的内容。
private MovieDBContext db = new MovieDBContext();
Movies控制器返回数据库中的所有电影资料实体并把结果传递给Index
视图。
强类型模型和@model关键字
在教程的前面部分,您了解了如何使用ViewBag对象把数据通过控制器
传递给视图。ViewBag是一个动态对象,提供了方便的迟绑定方式将信
息传递给视图。
ASP.NET MVC也支持传递强类型数据给视图模板。这种强类型的方式支
持编译时检查代码和丰富的智能感知。我们将在MoviesController类
和Index.cshtml视图模板中采用这种方式。
请注意该代码创建一个List对象时调用Index方法中View助手方法。代码
通过控制器传递电影列表给视图:
public ViewResult Index()
{
return View(db.Movies.ToList());
}通过在视图模板文件的顶部包含@model表达式,您可以指定在视图中
您期望使用的对象类型。当您创建电影控制器的时候,Visual Studio自
动在视图模板文件Index.cshtml的顶部包含@model表达式:
@model IEnumerable.Models.Movie
@model指令允许您访问由控制器使用强类型Model对象传递给
视图的电影列表。比如,Index.cshtml模板,代码通过foreach表
达式遍历了基于强类型的电影资料。
@foreach (var item in Model) {
@Html.DisplayFor(modelItem => item.Title)
@Html.DisplayFor(modelItem => item.ReleaseDate)
@Html.DisplayFor(modelItem => item.Genre)
@Html.DisplayFor(modelItem => item.Price)
@Html.ActionLink("Edit", "Edit", new { id=item.ID }) |
@Html.ActionLink("Details", "Details", new { id=item.ID }) |
@Html.ActionLink("Delete", "Delete", new { id=item.ID })
}