Fiddler初次使用时应注意的几点
一、概述Fiddler是一个比较强大而又实用的Web调试工具,它能以代理的方式记录所有客户端和服务器的http和https请求,允许你监视,设置断点,甚至修改输入输出的数据,从而大大提高调试开发效率。
同类的工具还有httpwatch,firebug,wireshark,google审查元素。与这些基于网页浏览器的工具不同,fiddler是一个富客户端桌面工具,不仅能监听浏览器对网页的请求和对浏览器的响应,而且可以监听其他程序(比如java桌面应用)的http请求(当然需要额外的设置,在此不赘述)。另外,值得一提的是,即便在浏览器的调试中,它也能胜任其他工具,比如IE浏览器,当我们需要弹出一个模式对话框(modalDialog)时,这些浏览器监听插件就派不上用场罗,看来还得fiddler出场。
二、基本原理
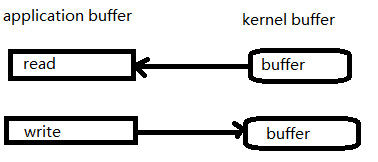
fiddler实现原理,如下图:
fiddler在客户浏览器及web服务器之间充当了一个请求及响应的代理角色,它会在本地建立一个默认代理服务,端口为8888,为此我们访问一下此端口,可见如下效果:
三、注意的问题及解决方法
在我初次使用fiddler时,遇到了几个问题:
1.chrome和firefox浏览器无法被监听
fiddler安装之后,默认会在IE浏览器中安装一个fiddler的插件,所以它对IE及国内基于IE内核的各类浏览器都能实现监听,但其他内核的浏览器无法被监听。
解决办法:禁用chrome和firefox中具有代理功能的插件,比如我的chrome安装了switchSharp,禁用它或选择“使用系统代理设置”,或在switchSharp中新配置一个代理项(比如名为fiddler,用于指向代理127.0.0.1,端口8888,如下图),即可实现监听。
2.无法代理本地web服务器的访问请求
使用fiddler的时候,我们更多的是基于本地程序的调试,可惜fiddler捕捉不了本地(localhost或127.0.0.1)的http请求。难道fiddler就束手无策了吗?当然不是。
一般我们访问安装在本地的服务器程序时,使用的localhost或127.0.0.1,默认会绕过代理,直接访问目标服务器,通过fiddler特有的请求方式,可以使本地请求及响应都被fiddler拦截。
方法一:在localhost后增加.fiddler
比如请求http://localhost:8080改为http://localhost.fiddler:8080即可
方法二:更简单,在localhost或127.0.0.1后增加一个点即可
比如http://localhost.:8080
(全文完)
补充:Web开发 , 其他 ,