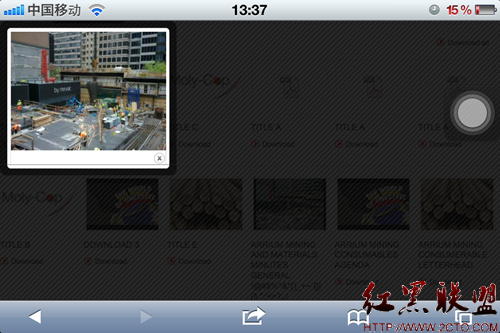
设置viewport后Colorbox在iPhone中不能居中显示

如上图,Colorbox(version:1.3.19 + jQuery 1.7.2 )在iPhone浏览器中未能屏幕居中显示。查了半天,发现是由于页面设置了viewport,而Colorbox中使用了$window.width()/$window.height()来获取计算弹出窗口的位置所致。
为了适应移动设备,一般我们会设置Viewport(可视区纠正)。即在<head>头中添加如下设置:
[html]
<meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=no"/>
width=device-width代表可视区域宽度为设备宽度
initial-scale=1代表用户打开页面时的放大级别为1,即默认1:1显示
user-scalable=no为禁止用户缩放
作以上设置以后,$window.width()获取到的宽度在iPhone中即是device-width( 320px / 480px )。也就是说,上图的情况实际上是在将页面缩放到非320*480尺寸或者移动之后会出现,显示会变得很扭曲。
我们可以在Colorbox的源代码中找到如下这段:
[javascript] www.zzzyk.com
if (settings.right !== false) {
left += Math.max($window.width() - settings.w - loadedWidth - inte易做图ceWidth - setSize(settings.right, 'x'), 0);
} else if (settings.left !== false) {
left += setSize(settings.left, 'x');
} else {
left += Math.round(Math.max($window.width() - settings.w - loadedWidth - inte易做图ceWidth, 0) / 2);
}
if (settings.bottom !== false) {
top += Math.max($window.height() - settings.h - loadedHeight - inte易做图ceHeight - setSize(settings.bottom, 'y'), 0);
} else if (settings.top !== false) {
top += setSize(settings.top, 'y');
} else {
top += Math.round(Math.max($window.height() - settings.h - loadedHeight - inte易做图ceHeight, 0) / 2);
}
为了能在iPhone中获得较好的显示效果,我们可以将$window.width()/$window.height()改为window.innerWidth/window.innerHeight。Colorbox即可以在屏幕中居中显示。
但是,请注意window.innderWidth/window.innerHeight在IE8及以下浏览器中是不被支持的,也就是说可能需要做个判断,对于两种情况使用不同的函数。
作者:jyee721
补充:移动开发 , IOS ,