[iPhone中级] iPhone团购信息客户端的开发 (三)
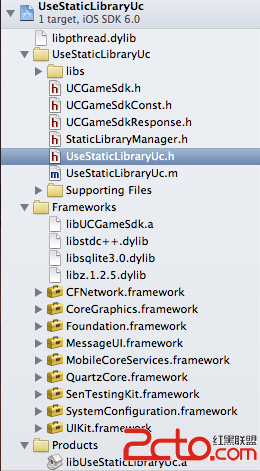
接上二篇的内容,今天我们就来介绍一下如何将解析出来的数据放入AQGridView中显示出来,因为我们的工程中已经将AQGridView导入了,所以我们在KKFirstViewController中直接可以引用
[plain]
#import <UIKit/UIKit.h>
#import "ASIHTTPRequest.h"
#import "AQGridView.h"
@inte易做图ce KKFirstViewController : UIViewController<ASIHTTPRequestDelegate, AQGridViewDelegate, AQGridViewDataSource>
@property(nonatomic, retain)AQGridView *gridView;
@end
#import <UIKit/UIKit.h>
#import "ASIHTTPRequest.h"
#import "AQGridView.h"
@inte易做图ce KKFirstViewController : UIViewController<ASIHTTPRequestDelegate, AQGridViewDelegate, AQGridViewDataSource>
@property(nonatomic, retain)AQGridView *gridView;
@end这里加入了AQGridViewDelegate和AQGridViewDataSource这两个委托,简单一点我们可以把AQGridView看成UITableView,同样的道理,一个是数据源的方法,一个就是选中的方法
然后就是
在-(void)viewDidLoad这个方法中,我们加入了
[plain]
self.gridView = [[AQGridView alloc] initWithFrame:CGRectMake(0, 0, 320, 460)];
self.gridView.autoresizingMask = UIViewAutoresizingFlexibleWidth | UIViewAutoresizingFlexibleHeight;
self.gridView.autoresizesSubviews = YES;
self.gridView.delegate = self;
self.gridView.dataSource = self;
[self.view addSubview:gridView];
self.gridView = [[AQGridView alloc] initWithFrame:CGRectMake(0, 0, 320, 460)];
self.gridView.autoresizingMask = UIViewAutoresizingFlexibleWidth | UIViewAutoresizingFlexibleHeight;
self.gridView.autoresizesSubviews = YES;
self.gridView.delegate = self;
self.gridView.dataSource = self;
[self.view addSubview:gridView];将当前的gridView加入主视图中
接着还有两个方法一定需要实现的
[plain]
#pragma mark AQGridViewDataSource
//总共有的Item
-(NSUInteger)numberOfItemsInGridView:(AQGridView *)gridView{
return [arrays count];
}
//每个Item
-(AQGridViewCell *)gridView:(AQGridView *)aGridView cellForItemAtIndex:(NSUInteger)index{
static NSString *identifier = @"PlainCell";
GridViewCell *cell = (GridViewCell *)[aGridView dequeueReusableCellWithIdentifier:identifier];
if(cell == nil){
cell = [[GridViewCell alloc] initWithFrame:CGRectMake(0, 0, 160, 123) reuseIdentifier:identifier];
}
//取得每一个字典
NSDictionary *dict = [arrays objectAtIndex:index];
[cell.captionLabel setText:[dict objectForKey:kName_Title]];
return cell;
}
//每个显示框大小
-(CGSize)portraitGridCellSizeForGridView:(AQGridView *)gridView{
return CGSizeMake(160, 123);
}
#pragma mark AQGridViewDataSource
//总共有的Item
-(NSUInteger)numberOfItemsInGridView:(AQGridView *)gridView{
return [arrays count];
}
//每个Item
-(AQGridViewCell *)gridView:(AQGridView *)aGridView cellForItemAtIndex:(NSUInteger)index{
static NSString *identifier = @"PlainCell";
GridViewCell *cell = (GridViewCell *)[aGridView dequeueReusableCellWithIdentifier:identifier];
if(cell == nil){
cell = [[GridViewCell alloc] initWithFrame:CGRectMake(0, 0, 160, 123) reuseIdentifier:identifier];
}
//取得每一个字典
NSDictionary *dict = [arrays objectAtIndex:index];
[cell.captionLabel setText:[dict objectForKey:kName_Title]];
return cell;
}
//每个显示框大小
-(CGSize)portraitGridCellSizeForGridView:(AQGridView *)gridView{
return CGSizeMake(160, 123);
}
这里还少一个类,就是GridView,这个类继承了AQGridViewCell,里面就是我们单独要显示的一个Item
[plain] view plaincopyprint?#import "AQGridViewCell.h"
@inte易做图ce GridViewCell : AQGridViewCell
@property(nonatomic, retain)UIImageView *imageView;
@property(nonatomic, retain)UILabel *captionLabel;
@end
#import "AQGridViewCell.h"
@inte易做图ce GridViewCell : AQGridViewCell
@property(nonatomic, retain)UIImageView *imageView;
@property(nonatomic, retain)UILabel *captionLabel;
@end图片显示的是团购信息中的图片,还有一个是文本
[plain]
#import "GridViewCell.h"
@implementation GridViewCell
@synthesize imageView,captionLabel;
- (id)initWithFrame:(CGRect)frame reuseIdentifier:(NSString *)reuseIdentifier
{
self = [super initWithFrame:frame reuseIdentifier:reuseIdentifier];
if (self) {
UIView *mainView = [[UIView alloc] initWithFrame:CGRectMake(0, 0, 160, 123)];
[mainView setBackgroundColor:[UIColor clearColor]];
UIImageView *frameImageView = [[UIImageView alloc] initWithFrame:CGRectMake(9, 4, 142, 117)];
[frameImageView setImage:[UIImage imageNamed:@"tab-mask.png"]];
self.imageView = [[UIImageView alloc] initWithFrame:CGRectMake(13, 8, 135, 84)];
self.captionLabel = [[UILabel alloc] initWithFrame:CGRectMake(13, 92, 127, 21)];
[captionLabel setFont:[UIFont systemFontOfSize:14]];
[mainView addSubview:imageView];
[mainView addSubview:frameImageView];
[mainView addSubview:captionLabel];
[self.contentView addSubview:mainView];
补充:移动开发 , IOS ,