Android App Widget设计
App Widget也是一种UI组件,它可以让一小块程序(program piece)嵌入到桌面上。与普通的Widget(TextView、WebView等)相比,有以下几个不同:
App Widget是有生命的UI组件,它会自动更新自身内容;
Widget不能自动更新自身内容,只能被动的等待用户的调用;
应用上,由于App Widget自动更新的特性,所以它比较适合用来设计一些天气,新闻,日历等功能。
App Widget的设计流程:
规划App Widget的大小及更新时间,在/res/xml目录新增一份XML文件;
规划App Widget的UI,修改res/layout/main.xml;
编写App Widget的主程序;
编辑AndroidManifest.xml,设定App Widget可接受App Widget的更新事件:android.appwidget.action.APPWIDGET_UPDATE
及设计一个App Widget至少需要以下4个文件:
res/xml/appwidget_provider.xml
res/layout/main.xml
src//HelloAppWidgetProvider.java
AndroidManifest.xml
下面是一个具体实现App Widget的例子:
新建一个Android工程HelloAppWidget,在/res目录新建一个文件夹xml,在/res/xml目录下新建一个appwidget_provider.xml文件:
[html] <?xml version="1.0" encoding="utf-8"?>
<appwidget-provider xmlns:android="http://schemas.android.com/apk/res/android"
android:minWidth="85dp"
android:minHeight="30dp"
android:updatePeriodMillis="1000"
android:initialLayout="@layout/main"
>
</appwidget-provider>
<?xml version="1.0" encoding="utf-8"?>
<appwidget-provider xmlns:android="http://schemas.android.com/apk/res/android"
android:minWidth="85dp"
android:minHeight="30dp"
android:updatePeriodMillis="1000"
android:initialLayout="@layout/main"
>
</appwidget-provider>说明如下:
<appwidget-provider>标签定义App Widget的属性
android:minWidth 宽度
android:minHeight 长度
android:updatePeriodMillis定义App Widget的更新频率,Android框架每隔一段时间,会callback AppWidgetProvider类的onUpdate()事件;以前android的版本设定为1毫秒为单位,现在版本为了省电,更新时间为30~60分钟,所以现在设定30分钟以内的更新意义不大,系统默认为30~60分钟更新
android:initialLayout属性指定此App Widget的UI layout定义,”@”符号在Android的XML定义档案,代表「目录」之意,因此”@layout/main”表示「layout目录下的main.xml档案」
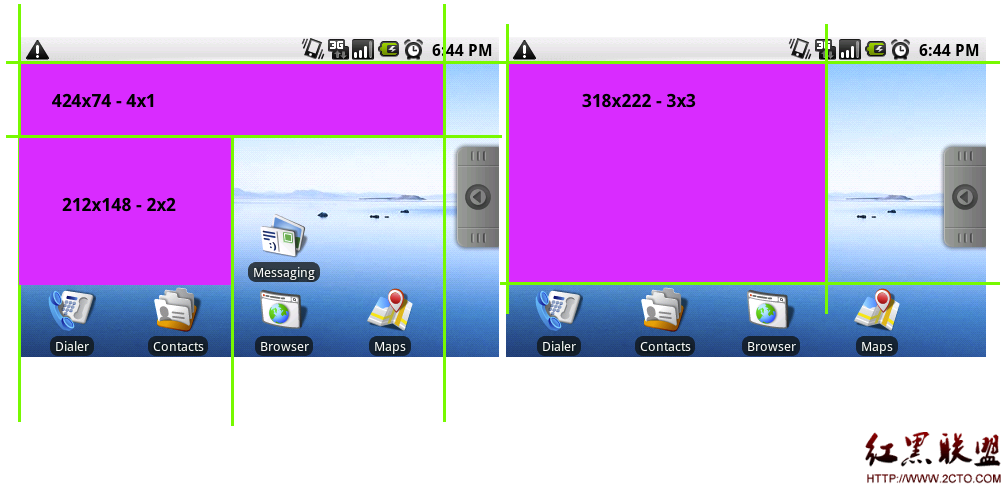
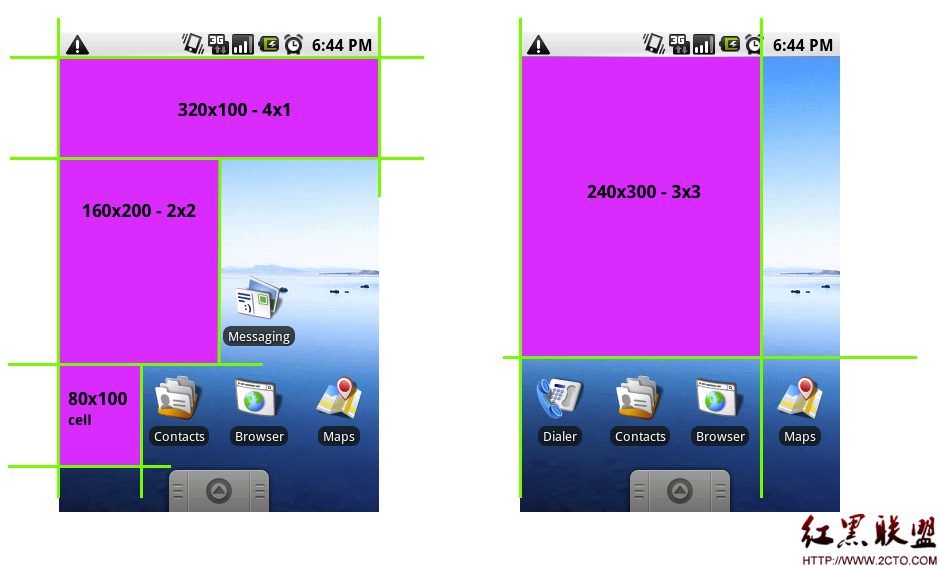
为了界面美观,google提供了App Widget的外观设计原则,以下是官方提供的设计参考:


编辑main.xml文件:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="@string/hello" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/appwidget_text"
android:textColor="#ff0000"
/>
</LinearLayout>
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="@string/hello" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/appwidget_text"
android:textColor="#ff0000"
/>
</LinearLayout>我们的App Widget使用LinearLayout來安排布局,而UI为一个TextView物件。在这里,将此TextView的id定义为”appwidget_text”。
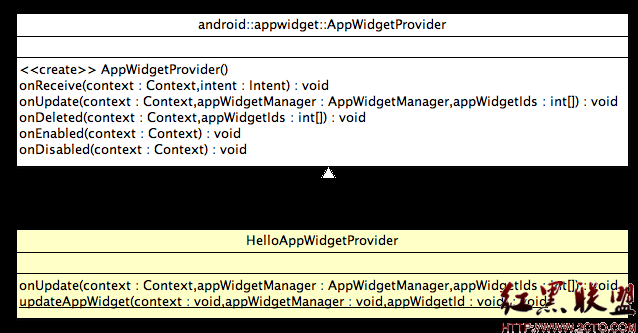
在Android工程中添加一个新类HelloAppWidgetProvider extends AppWidgetProvider:
[java] package com.android;
import java.util.Date;
import android.appwidget.AppWidgetManager;
import android.appwidget.AppWidgetProvider;
import android.content.Context;
import android.widget.RemoteViews;
public class HelloAppWidgetProvider extends AppWidgetProvider {
public void onUpdate(Context context, AppWidgetManager appWidgetManager, int[] appWidgetIds) {
final int N = appWidgetIds.length;
for (int i=0; i<N; i++) {
int appWidgetId = appWidgetIds[i];
updateAppWidget(context, appWidgetManager, appWidgetId);
}
}
public void onDeleted(Context context, int[] appWidgetIds) {
}
static void updateAppWidget(Context context, AppWidgetManager appWidgetManager,
int appWidgetId) {
CharSequence text;
java.text.DateFormat df = new java.text.SimpleDateFormat("hh:mm:ss");
text = "http://blog.csdn.net/imyang2007" + " Time:" + df.format(new Date());
RemoteViews views = new RemoteViews(context.getPackageName(), R.layout.main);
views.setTextViewText(R.id.appwidget_text, text);
appWidgetManager.updateAppWidget(appWidgetId, views);
}
}
HelloAppWidgetProvider.java 代码说明

上图是目前的HelloAppWidge
补充:移动开发 , Android ,