答案:原创教程,转载请注明出处:网页教学网
用CSS创建导航菜单的两个例子现在使用CSS+XHTML制作网页,通常网页需要导航,导航通常有两种:水平和垂直。
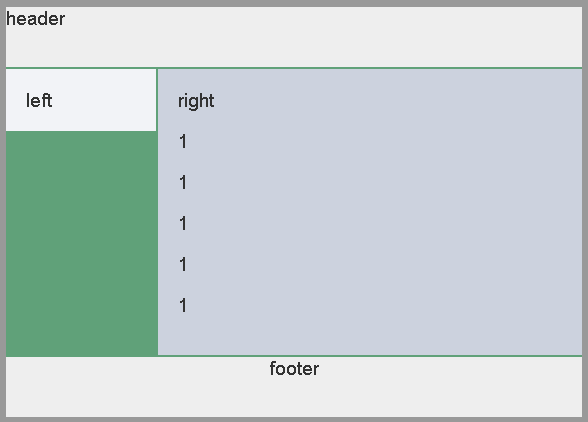
1.垂直导航的例子:(单击此处浏览演示效果)
(1)CSS文件:(保存为vertical.css)
h1, h2
{
font: normal 200%/100% Garamond, "宋体", serif;
margin-bottom: 0px;
color: #630;
background: transparent;
}
h2
{
font-size: 150%;
}
#header
{
padding: 5px;
border-bottom: #ccc 1px solid;
}
#main
{
margin-left: 210px;
padding: 5px;
}
#footer
{
clear: both;
padding: 5px;
border-top: #ccc 1px solid;
}
#navigation
{
float: left;
width: 200px;
padding: 5px;
}
#navigation ul
{
margin-left: 0;
padding-left: 0;
list-style-type: none;
font-family: 宋体
}
#navigation a, li#current
{
display: block;
width: 180px;
text-decoration: none;
padding: 5px;
border-bottom: #fff solid 1px;
background-color: #630;
color: #fff;
}
#navigation a:hover, #navigation a:active, #navigation a:focus, li#current
{
background-color: #c90;
color: #000;
}(2)完整的HTML文件:(保存为vertical.htm)
<!DOCTYPE html
PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head>
<title>Vertical Navigation</title>
<meta http-equiv="Content-Type" content="application/xhtml+xml; charset=gb2312" />
<link href=><body>
<div id="header">
<h1>网页教学网用CSS制作的垂直导航菜单</h1>
</div>
<div id="navigation">
<ul>
<li><a href=><li id="current">本站首页</li>
<li><a href=><li><a href=><li><a href=><li><a href=></ul>
</div>
<div id="main">
<h2 id="start">首页</h2>
<p>
声明:1) 本站不保证所提供软件或教程的完整性和安全性。2) 请在使用前查毒,下载相应阅 读器。4) 转载本站提供的资源请勿删除本说明文件。5) 本站提供的程序均为网上搜集,如果 该程序涉及或侵害到您的版权请立即写信通知我们。6) 本站提供软件只可供研究使用,请在 下载24小时内删除, 切勿用于商业用途,由此引起一切后果与本站无关。 本站提供服务项目 为您建站网上商城英汉翻译广告投放程序开发素材出售注:推荐使用:WinRAR V3.0以上版本 解压本站软件解压密码:www.webjx.com 网页教学网: http://www.webjx.com论 坛: http://www.webjx.com/bbs </p>
</div>
<div id="footer">
<p>
Copyright © 2005 webjx.com. All Rights Reserved.
</p>
</div>
</body>
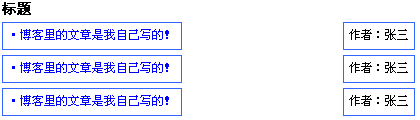
</html>2.水平导航的例子:(单击此处浏览演示效果)
(1)CSS文件:(保存为horizontal.css)
h1, h2
{
font: normal 200%/100% Garamond, "宋体", serif;
margin-bottom: 0px;
color: #630;
background: transparent;
}
h2
{
font-size: 150%;
}
#header
{
padding: 5px;
border-bottom: #ccc 1px solid;
}
#main
{
margin-left: 210px;
padding: 5px;
}
#footer
{
clear: both;
padding: 5px;
border-top: #ccc 1px solid;
}
#navigation
{
float: left;
width: 200px;
padding: 5px;
}
#navigation ul
{
margin-left: 0;
padding-left: 0;
list-style-type: none;
font-family: 宋体
}
#navigation a, li#current
{
display: block;
width: 180px;
text-decoration: none;
padding: 5px;
border-bottom: #fff solid 1px;
background-color: #630;
color: #fff;
}
#navigation a:hover, #navigation a:active, #navigation a:focus, li#current
{
background-color: #c90;
color: #000;
}(2)完整的HTML文件:(保存为horizontal.htm)
<!DOCTYPE html
PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head>
<title>Vertical Navigation</title>
<meta http-equiv="Content-Type" content="application/xhtml+xml; charset=gb2312" />
<link href=><body>
<div id="navigation">
<ul>
<li><a href=><li id="current">本站首页</li>
<li><a href=><li><a href=><li><a href=><li><a href=></ul>
</div>
<h2 id="start">首页</h2>
<p>
声明:1) 本站不保证所提供软件或教程的完整性和安全性。2) 请在使用前查毒,下载相应阅 读器。4) 转载本站提供的资源请勿删除本说明文件。5) 本站提供的程序均为网上搜集,如果 该程序涉及或侵害到您的版权请立即写信通知我们。6) 本站提供软件只可供研究使用,请在 下载24小时内删除, 切勿用于商业用途,由此引起一切后果与本站无关。 本站提供服务项目 为您建站网上商城英汉翻译广告投放程序开发素材出售注:推荐使用:WinRAR V3.0以上版本 解压本站软件解压密码:www.webjx.com 网页教学网: http://www.webjx.com论 坛: http://www.webjx.com/bbs </p>
</body>
</html>通过以上两个例子希望您对CSS有更深入的了解!
上一个:用CSS美化你的网页
下一个:提高网页的维护更新效率(CSS篇)
- 更多html/css疑问解答:
- div+css中关于ie浏览器中非啊元素的:hover的实现问题,哪位大神指点下啊
- css jquery代码中为什么宽度这样设定.menu li ul 150px;.menu li ul a 110px;.menu li a中padding的20px
- css 属性选择器 ie6 不支持吗?
- 用css、jquery做的选项卡效果,有一个小疑问,请高手指点,代码如下:
- 介绍本学习css的书
- wordpress多个CSS样式怎么调用?
- 这个div 的css是如何编写的
- div+css中,div的右边框小于div的高度且居中,除了用背景图片,如何实现?
- 表格立体感用CSS怎么写 我要 具体代码 写仔细 分段的 谢谢 了 兄弟 还有 下拉列表框 立体感用CSS 怎么写
- CSS 在一个大的DIV里面,另一个DIV怎么居中并置底。
- dw中html文档为什么无法链接css文档
- 设计一个小例子说明DIV+CSS的优势(例子要解释并注释)。
- 我会html css目前正在学js,打算在大三的寒假找个实习,请问应该找哪方面的实习?
- css问题,跪求大大帮忙
- 请教网页设计高手,如下图的这种css代码怎么写?