Android开源代码解读の地图照片应用Panoramio的实现详解(三)
本文介绍程序主界面的实现,对应的文件是Panoramio.java,主界面提供给用户从地图上选择搜索区域的功能,因此,直接从MapActivity继承,并实现OnClickListener接口。这样一来,这个类的初始框架如下代码所示:
[java]
import com.google.android.maps.MapActivity;
import android.os.Bundle;
import android.view.View;
import android.view.View.OnClickListener;
public class MainActivity extends MapActivity implements OnClickListener {
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
}
@Override
//为了统计目的,地图服务器需要知道我们的MapActivity是否显示路线信息,例如行车方向等
protected boolean isRouteDisplayed() {
return false;
}
public void onClick(View arg0) {
// TODO Auto-generated method stub
}
}
import com.google.android.maps.MapActivity;
import android.os.Bundle;
import android.view.View;
import android.view.View.OnClickListener;
public class MainActivity extends MapActivity implements OnClickListener {
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
}
@Override
//为了统计目的,地图服务器需要知道我们的MapActivity是否显示路线信息,例如行车方向等
protected boolean isRouteDisplayed() {
return false;
}
public void onClick(View arg0) {
// TODO Auto-generated method stub
}
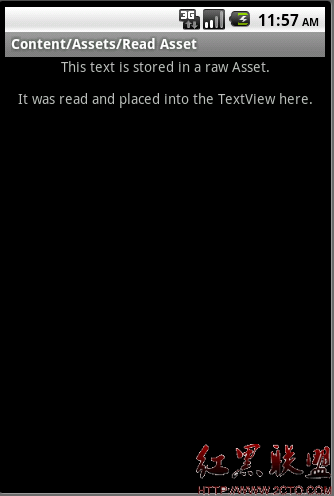
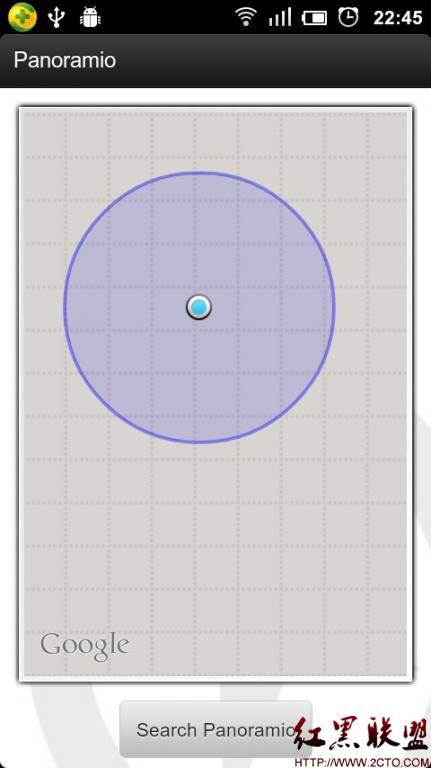
}重温下程序界面,如下图:

对照着上图,布局文件main.xml也就一目了然,结合采用线性布局和帧布局,如下所示:(注意,picture_frame.9.png是一张9-patch图片)
[html]
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<FrameLayout
android:layout_width="fill_parent"
android:layout_height="0dip"
android:layout_weight="1"
android:padding="10dip">
<FrameLayout
android:id="@+id/frame"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background="@drawable/picture_frame"
/>
</FrameLayout>
<Button
android:id="@+id/go"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:text="@string/go"
android:minWidth="150dip"
android:layout_marginBottom="2dip"
/>
</LinearLayout>
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<FrameLayout
android:layout_width="fill_parent"
android:layout_height="0dip"
android:layout_weight="1"
android:padding="10dip">
<FrameLayout
android:id="@+id/frame"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background="@drawable/picture_frame"
/>
</FrameLayout>
<Button
android:id="@+id/go"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:text="@string/go"
android:minWidth="150dip"
android:layout_marginBottom="2dip"
/>
</LinearLayout>
下面是Panoramio.java的代码,注释很清楚了,这里就不多说了:
[java]
package com.google.android.panoramio;
import com.google.android.maps.GeoPoint;
import com.google.android.maps.MapActivity;
import com.google.android.maps.MapView;
import com.google.android.maps.MyLocationOverlay;
import android.content.Intent;
import android.os.Bundle;
import android.view.Gravity;
import andro
补充:移动开发 , Android ,