再见 差不多先生 谈网页设计如何精益求精
关于差不多先生
你知道中国最有名的人是谁?
提起此人,人人皆晓,处处闻名。他姓差,名不多,是各省各县各村人氏。
差不多先生常说:“凡事只要差不多,就好了。何必太精明呢?”
他小的时候,他妈叫他去买红糖,他买了白糖回来。他妈骂他,他摇摇头说:“红糖白糖不是差不多吗?”
他在学堂的时候,先生问他:“直隶省的西边是哪一省?”他说是陕西。先生说,“错了。是山西,不是陕西。”他说:“陕西同山西,不是差不多吗?”
后来他在一个钱铺里做伙计;他也会写,也会算,只是总不会精细。十字常常写成千字,千字常常写成十字。掌柜的生气了,常常骂他。他只是笑嘻嘻地赔小心道:“千字比十字只多一小撇,不是差不多吗?”
有一天,他忽然得了急病,赶快叫家人去请东街的汪医生。那家人急急忙忙地跑去,一时寻不着东街的汪大夫,却把兽医王大夫请来了。差不多先生病在床上,知道寻错了人;但病急了,身上痛苦,心里焦急,等不得了,心里想道:“好在王大夫同汪大夫也差不多,让他试试看罢。”于是这位兽医王大夫走近床前,用医牛的法子给差不多先生治病。不上一点钟,差不多先生就一命呜呼了。
这是胡适先生创作的一篇传记型题材寓言,通过这篇小小的寓言,我们认识了这位差不多先生,而在看了这么多关于差不多先生的荒唐事迹之后,我相信大家都不想成为差不多先生这种人。但是细细想想,是不是隐隐觉得自己身上还是有着差不多先生的影子呢?我们是不是常常也抱着“差不多”的态度对待生活和工作呢?在做网页设计的过程中,我们是不是也有过“差不多就好了”的想法呢?
其实大部分的时候,我们并不是有意要成为差不多先生的,我们常常会觉得,这个页面的色调也不错,结构也还行,一切看似差不多了,但是又觉得好像还差点什么,但又不知道该如何继续深入下去。下面,我们假设差不多先生是位设计,我将一面给大家展示一些他的作品,一面介绍一些方法,希望能够帮助你走出这种“差不多”的状况。
差不多先生的作品(一)
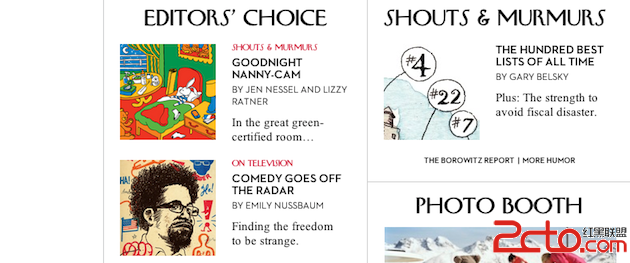
这是一个局部内容的排版,看起来似乎一切都差不多,标题和内容文字有做区分,条理清晰,内容与板块间也有留白。但是你可知道正是这看似不起眼的留白也能对我们的设计画面产生影响呢!
我们稍微做一点优化,只是把间距和留白的大小调整了一点,甚至是几像素而已。相比之下条理更为清晰,可读性更强了,网页的品质也得到了提升。原来只需要小小的调整一下留白的多少,画面效果会相差这么多~
拒绝“差不多”的留白 (如何聪明的运用留白?)
留白很重要,但是我们常常会不知道设计中应当怎样留白,多了会不会让页面看起来空空荡荡,少了会不会拥挤不堪?因此才无意的成为了差不多先生。各种不同情况下,留白的要求都不尽相同。这样就需要你不断训练自己,对留白所能带来的改变做到时刻心中有数,从而有效地利用留白满足设计需求。
下面让我们从别人的作品中学习一些经验,好让我们远离“差不多”的留白。
设计师通过大面积的留白与随意摆放的物品相结合,让整个网站的氛围轻松活泼,具有极佳的亲和力。
在大空白上展示的元素往往更具吸引力
有的时候我们会因为文字太多而把留白的部分减少,易做图做了差不多先生。但是我们知道,如果你硬要把东西塞得满满的,会让你的页面风格连同设计的品质,一起流失掉。所以即使再多得内容,我们都需要适当的给页面一些呼吸的空间。
恰到好处的留白让你的页面脱离条条框框的束缚。
小方法
1. 心理上不要害怕留白会浪费空间。要相信恰到好处的留白可以让你的画面更具品质感。
2. 不断尝试,直到找到最佳方案。久而久之,你将会成为留白的高手。
3. 在设计的过程中,不断的将页面缩小看,能够看出一些问题哦!
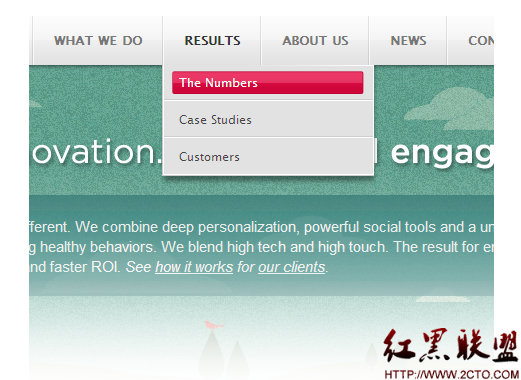
差不多先生的作品(二)
差不多先生的按钮设计,看起来似乎也没问题,色彩分明,凹凸感也有,按钮的效果已经出来了,好像也差不多了~其实我们只需要稍微多注意一点细节问题,效果看起来就会不一样的。
补充:web前端 , HTML/CSS ,