Android ApiDemos示例解析(166):Views->Layouts->TableLayout->11. Gravity
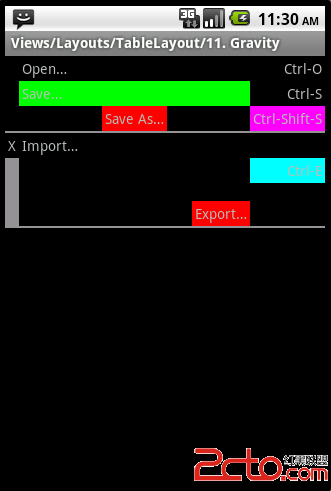
表格的单元格中的View可以定义自己的对齐方式(Gravity),本例介绍单元格中的View使用不同的对其方式:
<TableLayout xmlns:android=”http://schemas.android.com/apk/res/android”
android:layout_width=”match_parent”
android:layout_height=”wrap_content”
android:stretchColumns=”1″>
<TableRow>
<TextView
android:layout_column=”1″
android:text=”@string/table_layout_7_open”
android:padding=”3dip” />
<TextView
android:text=”@string/table_layout_7_open_shortcut”
android:gravity=”right”
android:padding=”3dip” />
</TableRow>
<TableRow>
<TextView
android:layout_column=”1″
android:text=”@string/table_layout_7_save”
android:background=”#FF00FF00″
android:padding=”3dip” />
<TextView
android:text=”@string/table_layout_7_save_shortcut”
android:gravity=”right”
android:padding=”3dip” />
</TableRow>
<TableRow>
<!– Horizontally centers the content of the cell –>
<TextView
android:layout_column=”1″
android:text=”@string/table_layout_7_save_as”
android:background=”#FFFF0000″
android:layout_gravity=”center_horizontal”
android:padding=”3dip” />
<TextView
android:text=”@string/table_layout_7_save_as_shortcut”
android:background=”#FFFF00FF”
android:gravity=”right”
android:padding=”3dip” />
</TableRow>
<View
android:layout_height=”2dip”
android:background=”#FF909090″ />
<TableRow>
<TextView
android:text=”@string/table_layout_7_x”
android:padding=”3dip” />
<TextView
android:text=”@string/table_layout_7_import”
android:padding=”3dip” />
</TableRow>
<TableRow>
<View
android:layout_height=”68dip”
android:background=”#FF909090″ />
<!– Aligns the content of the cell to the bottom right –>
<TextView
android:text=”@string/table_layout_7_export”
android:background=”#FFFF0000″
android:layout_gravity=”right|bottom”
android:padding=”3dip” />
<TextView
android:text=”@string/table_layout_7_export_shortcut”
android:background=”#FF00FFFF”
android:gravity=”right”
android:padding=”3dip” />
</TableRow>
<View
android:layout_height=”2dip”
android:background=”#FF909090″ />
</TableLayout>

补充:移动开发 , Android ,