Android ApiDemos示例解析(151):Views->Layouts->RelativeLayout->1. Vertical
RelativeLayout 让子元素指定它们相对于其他元素的位置(通过ID 来指定)或相对于父布局对象。
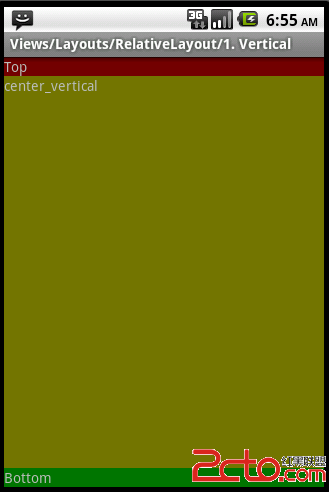
本例使用RelativeLayout 显示三个TextView ,其中第二个TextView(id/view3)占据整个屏幕中间部分,前面我们已经介绍了如何使用LinearLayout,通过指定View的权重实现同样的效果Android ApiDemos示例解析(143):Views->Layouts->LinearLayout->3. Vertical (Padded)
本例使用RelativeLayout ,因为需要通过制定其它View作为参照物,所有子View必须定义id,其它子View通过指定参照物的id来确定其相对位置。
<RelativeLayout xmlns:android=”http://schemas.android.com/apk/res/android”
android:layout_width=”match_parent”
android:layout_height=”match_parent”>
<!– view1 goes on top –>
<TextView
android:id=”@+id/view1″
android:background=”@drawable/red”
android:layout_width=”match_parent”
android:layout_height=”wrap_content”
android:layout_alignParentTop=”true”
android:text=”@string/relative_layout_1_top”/>
<!– view2 goes on the bottom –>
<TextView
android:id=”@+id/view2″
android:background=”@drawable/green”
android:layout_width=”match_parent”
android:layout_height=”wrap_content”
android:layout_alignParentBottom=”true”
android:text=”@string/relative_layout_1_bottom”/>
<!– view3 stretches betweeen view1 and view2 –>
<TextView
android:id=”@+id/view3″
android:background=”@drawable/yellow”
android:layout_width=”match_parent”
android:layout_height=”0dip”
android:layout_above=”@id/view2″
android:layout_below=”@id/view1″
android:text=”@string/relative_layout_1_center”/>
</RelativeLayout>
TextView1 (id/view1) 指出其相对于父容器RelativeLayout的layout_alignParentTop为True,因此其显示在屏幕顶部。
TextView2 (id/view2) 指出其相对于父容器RelativeLayout的android:layout_alignParentBottom为True,因此其显示在屏幕底部。
TextView3(id/view3) 高度设为0,但通过android:layout_above和android:layout_below指出它和TextView1于TextView2之间的相对位置(和两个TextView上下相邻),因此TextView3占据所有剩余的中间部分。

补充:移动开发 , Android ,