基于jquery ajax实现DropDownList二级联动
这节主要内容是通过AJAX调用页面后台代码方法实现下拉框二级联动效果,实现步骤如下:
1.创建文件Recipe24.aspx,实现后台代码如下:
// 引入命名空间
| 代码如下 |
复制代码 |
|
using System.Web.Services;
// 实现下拉框二级联动AJAX请求加载数据方法
[WebMethod()]
public static ArrayList GetSubList(string sBuyID)
{
ArrayList subList = new ArrayList();
if (sBuyID == "1")
{
subList.Add(new ListItem("文艺", "1"));
subList.Add(new ListItem("少儿", "2"));
subList.Add(new ListItem("人文社科", "3"));
subList.Add(new ListItem("科技", "4"));
}
else if (sBuyID == "2")
{
subList.Add(new ListItem("手机通讯", "1"));
subList.Add(new ListItem("手机配件", "2"));
subList.Add(new ListItem("摄影摄像", "3"));
subList.Add(new ListItem("数码配件", "4"));
}
return subList;
}
|
2.实现页面代码(HTML部分)如下:
| 代码如下 |
复制代码 |
<body>
<form id="form1" runat="server">
<div align="center">
<fieldset style="width: 400px; height: 150px;">
<table border="0" cellpadding="10" cellspacing="10">
<tr>
<td>
<asp:DropDownList ID="buyList" runat="server" Width="120px">
<asp:ListItem Value="0" Text=" --- 请选择 --- "></asp:ListItem>
<asp:ListItem Value="1" Text="图书"></asp:ListItem>
<asp:ListItem Value="2" Text="手机数码"></asp:ListItem>
</asp:DropDownList>
</td>
<td>
<asp:DropDownList ID="subList" runat="server" Width="120px">
<asp:ListItem Value="0" Text=" --- 请选择 --- "></asp:ListItem>
</asp:DropDownList>
</td>
</tr>
</table>
</fieldset>
</div>
</form>
</body> |
3.实现脚本代码如下:
| 代码如下 |
复制代码 |
|
<script type="text/javascript">
$(function () {
$("#buyList").bind("keyup change", function (e) {
e.preventDefault();
// 首先初始化
$("#subList").empty().append($("<option></option>").val("0").html(" --- 请选择 --- "));
if ($(this).val() != "0") {
sendData($(this).val());
}
});
function sendData(sBuyID) {
var loc = window.location.href;
$.ajax({
type: "POST",
url: loc + "/GetSubList", // 调动后台页面方法
data: '{"sBuyID":"' + sBuyID + '"}',
contentType: "application/json; charset=utf-8",
dataType: "json",
success: function (msg) {
// msg.d是数组,由后台数组ArrayList返回,因此可以遍历每个元素
$.each(msg.d, function () {
// this.Value和this.Text是后台返回数组ArrayList类型包含元素ListItem类型的属性
$("#subList").append($("<option></option").val(this.Value).html(this.Text));
});
},
error: function () {
alert("ajax请求发生错误");
}
});
}
});
</script>
|
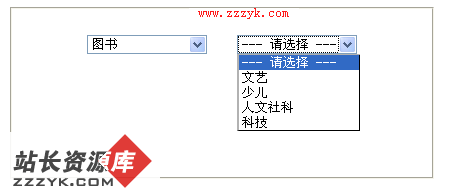
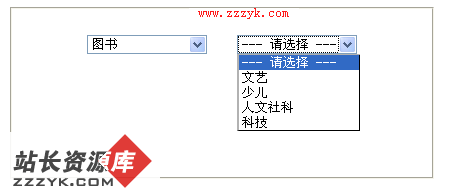
4.下拉框二级联动效果图:

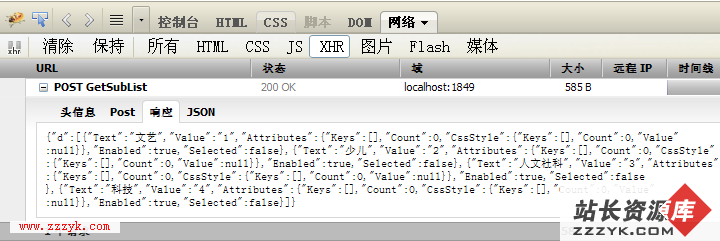
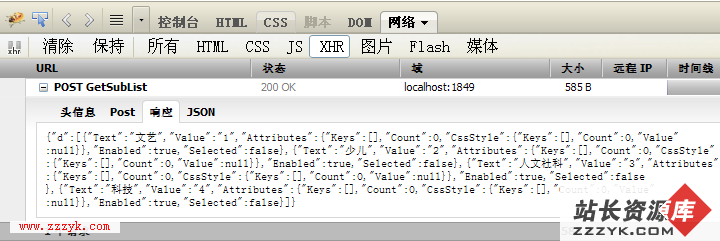
5.分析XmlHttpRequest对象,可看到请求响应的数据msg.d的结构如下(通过下图就知道msg.d的每个元素为什么会有Text和Value属性了):

补充:asp.net教程,.Net开发