iPhone5和iOS6上HTML5开发的新增功能
开发移动应用到底是选择Native、Web应用或者混合应用?答案是不同的移动应用需要不同的技术,选择合适的就行。其实大多数移动应用,不管是企业移动应用还是互联网移动应用,90%都可以使用基于HTML5的Web技术就足够。在Android 4.0和iOS 6以上浏览器已经是最快的应用了,比任何本地的微博、微信都快,无须更新升级,无须上传易做图的APP市场,无须突然被苹果下架应用。再看看最近发布 Firefox OS 开发手机的配置也大概知道,运行大多数应用不需要那么高配置。
目前主流的智能终端中,iOS6对HTML5的支持程度仍旧是最好的,领先于Android和Windows phone。随着iPhone5的性能再次翻倍,以及iOS不断提升的canvas渲染性能,加之Android的webGL,Win8/wp8的本地api对Javascript开放,性能已经不再是开发优秀移动应用的主要屏障,如今要考虑的是如何发挥HTML5的优势做出用户喜欢的应用。下面看看iPhone5和iOS6上HTML5开发的新增功能。
iPhone 5:
新的屏幕尺寸
新模拟器
你需要做的
问题
iOS 6的新功能:
文件上传、具有媒体捕捉摄像头的访问和文件API
网络音频API
本机应用程序集成的智能应用横幅
CSS 3过滤器
交叉淡入淡出CSS 3
CSS Partial图片支持
全屏支持
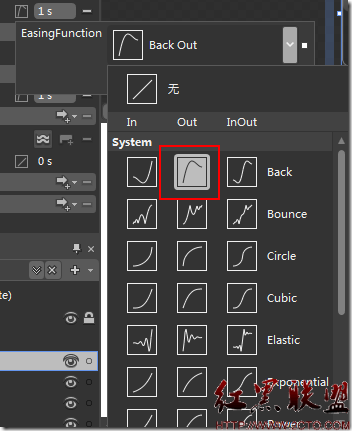
动画计时API
支持多分辨率的图像
Passbook优惠券和月票交付
存储API和Web应用程序的变化
本机Web应用程序的Web View的改变
远程Web Inspector调试
更快的JavaScript引擎和其他新功能
iPhone 5
新的iPhone 5,以及自从iPod Touch第5代开始,在Web开发方面有一个大的变化:屏幕分辨率。 这些设备具有宽4寸屏幕,WDVGA(广角双 VGA)640×1136像素,326 DPI的Retina Display。 这些设备和iPhone 4/4S一样具有相同的宽度但高176像素。
新模拟器
包含iPhone 5仿真器的Xcode4 iOS 模拟器
新的Xcode 4(Mac AppStore )包括更新后的iPhone模拟器。 新版本的iPhone模拟的三个选项:
iPhone:iPhone 3GS,iPod Touch的第一,第三代
iPhone Retina 3.5“:iPhone 4,iPhone 4s,iPod Touch的易做图
iPhone Retina 4“:iPhone5,iPod Touch的第5代
新的模拟器还包括取代谷歌地图的新地图应用程序和Passbook。
你需要为新设备做的
通常情况下,如果你的网站/应用程序进行了优化,可垂直滚动,不应该有任何问题。 同一个视口(Viewport)中,图标和iPhone 4/4S技术应能正常工作。 但当更新了iOS,同时也更新了Web View:这意味着所有的本机Web应用程序,如PhoneGap/Apache Cordov应用程序和伪浏览器,如iOS上谷歌浏览器也更新了。 但是, 如果您的解决方案是高度相关的,那么可能有一个问题,看看下面的例子,iPhone 4和iPhone 5的谷歌地图网站。 由于这是说作为一个恒定的高度,不隐藏状态栏,并在底部有一栏空白。
如果你设计了一个特定高度的谷歌地图。 正如你可以看到的(右图来自iPhone 5)有一个白色的底栏和URL地址栏无法隐藏,因为没有足够的内容。
如果您使用的是响应性的Web设计,你不应该有太多的麻烦,通常情况下,RWD技术使用的是宽度而不是高度作为条件。
设备检测
在写这篇文章的时候,还没有iPhone 5在市面上。 没有办法在服务器端检测iPhone 5 。 用户代理只有iOS 6系统的iPhone,以及使用完全相同的用户代理的iOS6系统的iPhone 4S和iPhone 5。
Mozilla/5.0 (iPhone; CPU iPhone OS 6_0 like Mac OS X) AppleWebKit/536.26 (KHTML, like Gecko) Version/6.0 Mobile/10A403 Safari/8536.25
因此, 客户端检测4寸iPhone设备唯一的方法来是使用JavaScript或媒体查询。请记住,这些器件具有1136像素的高度,但我们所谈论的CSS像素(独立分辨率像素)约568像素高度,为这些设备像素的一半。
isPhone4inches = (window.screen.height==568);
使用CSS媒体查询和响应性Web设计技术,我们可以检测到iPhone 5使用:
@media (device-height: 568px) and (-webkit-min-device-pixel-ratio: 2) {
/* iPhone 5 or iPod Touch 5th generation */
}
主屏幕的webapps
主屏幕的webapps问题似乎是很严重的。 我已经报告了这个问题,在NDA还没有来自苹果的任何答案。
当你添加一个网站的首页到屏幕,支持apple-mobile-web-app-capable元标签的web应用只工作在iPhone 3.5“仿真模式(它不考虑整个高度)。
在图像里能看到黑栏条。 这是iPhone 5和新iPod Touch默认情况下全屏幕webapp。
如果操作系统是不确定是否支持更宽的屏幕,不给web应用扩展高度是一个好主意。 如果你提供一个apple-touch-startup-image为640×1096,iPhone 5将它调整大小为640×920放在主屏幕。
解决方案是, 你需要忘记viewport的width=device-width or width=320。 如果不提供viewport,webapps将正常工作。 同样的,如果你使用其他属性而不是宽度也类似,如果你不希望viewport默认980px,可以这样:
<meta name="viewport" content="initial-scale=1.0">
甚至如果指定一个不同于320宽可以这样:
<meta name="viewport" content="width=320.1">
不动viewport,下面的脚本也可以达到目的:
if (window.screen.height==568) { // iPhone 4"
document.querySelector("meta[name=viewport]").content="width=320.1";
}
如果程序启动图像为640×1096,并在不同的设备上使用不同的图像,你可以使用媒体查询。 一些报道说,你需要将启动图片象本机程序一样命名为“Default-568h@2x.png”但不正确。 不过你想要的话,可以将它命名。 但大小属性被完全忽略。
您可以使用媒体查询,提供不同的启动图片:
<link href="startup-568h.png" rel="apple-touch-startup-image" media="(device-height: 568px)">
<link href="startup.png" rel="apple-touch-startup-image" sizes="640x920" media="(device-height: 480px)">
如果你想为低分辨率设备提供了另一种版本,那么你可以使用WebKit的设备像素比的条件了。 如果你想知道为什么是568px而不是1136px,记住我们使用的CSS像素和这些设备的像素比为2。
另一个问题是,购买了新设备后, iTunes将是否再次从备份安装快捷方式图标,这是不明确的
iOS 6和HTML5的开发
iOS 6是为每一个iOS 5设备免费提供更新的,除了iPad第一代,所以我们会看到这个版本浏览网页真的很快,iPad的市场被第一次分割。 下面的调查结果是可用于所有iOS升级iOS设备。
文件管理问题
iOS 6 上的 Safari 浏览器支持的文件上传并且有HTML Media Capture的部分支持。 一个简单的文件上传,会要求用户从相机或相册里输入一个文件,你可以在图中看到。 我真的很喜欢Safari显示图片预览,而不是一个临时文件名。
<label>Single file</label>
<input type="file">
我们也可以使用HTML5新的布尔属性请求multiple文件。 在这种情况下,用户可以不使用相机作为源。
<label>Multiple files</label>
<input type="file" multiple>
我们可以使用文件上传访问摄像头和相册
虽然没有办法强制使用摄像头, 但我们可以使用accept属性只指定想捕捉的图像或视频。
<input type=file accept="video/*">
<input type=file accept="image/*">
不支持其他类型的文件 ,如音频,Pages文档或PDF文件。 也没有getUserMedia摄像头的实时流媒体支持。
有图片和视频选择后你能做什么呢?
使用multipart POST表单提交上传
使用XMLHttpRequest 2 AJAX上传(甚至进度支持)
使用文件API ,在iOS 6允许JavaScript直接读取的字节数和客户端操作文件。 HTML5ROCKS 有一个很好的API例子。
网络音频API
HTML5游戏开发商应该是喜欢! 网络音频API在移动浏览器第一次出现。 这个JavaScript API允许我们处理和合成音频。 如果你从来没有玩过一些低级别的音频,API可能看起来有点怪异,但一段时间以后就不难理解了。 同样,HTML5ROCKS有一个好文章使用音频API上手。
API更多的信息和消息在 http://www.html5audio.org
智能应用程序横幅
网站还是本机应用程序? 如果我们都有,现在我们可以将我们的网站与我们的本机应用程序连接 。 有了智能应用程序横幅,当网站上有一个相关联的本机应用程序时,Safari浏览器可以显示一个横幅。 如果用户没有安装这个应用程序将显示“安装”按钮,或已经安装的显示“查看”按钮可打开它。 我们也可以从网络发送参数给本机应用程序。 例如打开与用户在网站上看到内容相同的本机应用程序位置。
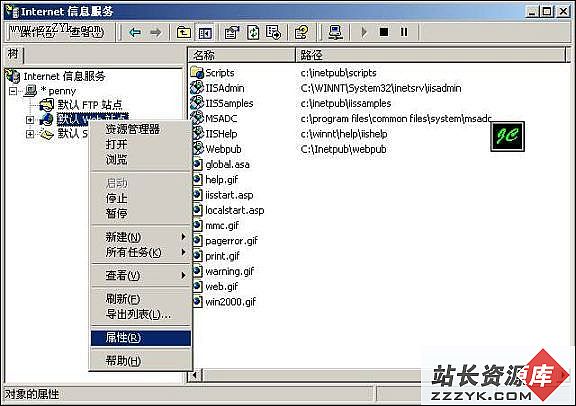
要定义一个智能应用程序横幅,我们需要创建一个meta标签, 名称=“apple-itunes-app”。 首先,我们需要去iTunes Link Maker搜索我们的应用程序和应用程序ID。
<meta name="apple-itunes-app" content="app-id=9999999"&g
补充:移动开发 , IOS ,