Android SlidingDrawer 滑动抽屉效果


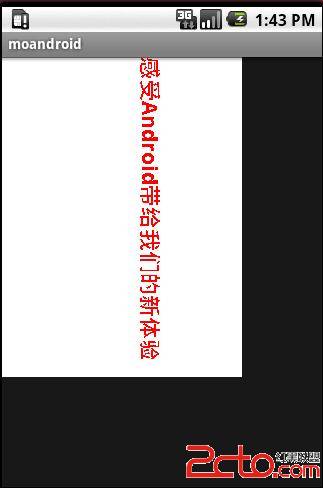
效果如上图,想必大家已经在很多应用中看到过了,下面来看看用SlidingDrawer 实现滑动抽屉效果
从Android1.5开始,加入了android.widget.SlidingDrawer类
SlidingDrawer控件的一些属性:
android:allowSingleTap
指示是否可以通过handle打开或关闭
android:animateOnClick 指示是否当使用者按下手柄打开/关闭时是否该有一个动画。
android:content 隐藏的内容
android:handle handle
布局文件:
[html]
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:background="@drawable/f">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center_vertical|center_horizontal"/>
<SlidingDrawer
android:id="@+id/slidingdrawer"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:content="@+id/content"
android:handle="@+id/handle"
android:orientation="vertical" >
<ImageView
android:id="@id/handle"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/music_list_btn" >
</ImageView>
<LinearLayout
android:id="@id/content"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/t">
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:text="隐藏的内容"/>
</LinearLayout>
</SlidingDrawer>
</LinearLayout>
通过布局文件就已经实现了上面的效果,此外SlidingDrawer还提供了一些方法:
[java]
SlidingDrawer sd = (SlidingDrawer)findViewById(R.id.slidingdrawer);
sd.setOnDrawerOpenListener(new OnDrawerOpenListener(){
public void onDrawerOpened() {
// TODO Auto-generated method stub
}
});
sd.setOnDrawerCloseListener(new OnDrawerCloseListener(){
public void onDrawerClosed() {
// TODO Auto-generated method stub
}
});
sd.setOnDrawerScrollListener(new OnDrawerScrollListener(){
public void onScrollEnded() {
// TODO Auto-generated method stub
}
public void onScrollStarted() {
// TODO Auto-generated method stub
}
});
补充:移动开发 , Android ,