网页设计须知
1.一般网页分辨率宽度:960px-1005px;最常见:1024px宽度自适应(较少,一般是后台管理)
2.一般浏览网页路线:
→1)→
↓ 2)
3)
↓
4.色彩:
红色系:多用于易做图、婚庆(红、粉、紫)、餐饮等网站
喜庆、冲动、易做图、有食欲
橙色系:多用于家居、动漫、儿童用品等网站
黄色系:多用于商业、金融等网站
绿色系:医疗、农业、保险
蓝色系:科技、电器、信息、商务
紫色系:多用于美容、女性等网站
黑白色系:多于其他颜色混合使用
(医院:白色、绿色)
5.配色忌讳:
l 忌脏—背景与文字内容对比不强烈,灰暗的色彩令人沮丧
l 忌纯—艳丽的纯色对人的易做图太强烈,缺乏内涵
l 忌跳—再好看的颜色,也不能脱离群体
l 忌花—要有一种主色,能揭示和反映主题的颜色
l 忌素
l 蓝色忌纯,绿色忌黄,红色忌艳
配色宗旨:相邻色、补色 ;大面积使用的颜色不能超过3个色系
6.风格
--欧美风格:1).简洁明了,色彩单一
2).构图复杂,色彩浓烈
--韩国风格:色彩清爽,多用蓝、绿色,大图片、渐变色、人物和卡通矢量图
--中国风格:古典、古色古香,具有中国特色的花纹或图案
--web2.0风格:简单设计;大面积留白和更少的内容;更大和更多用的标题文字;醒目简介的LOGO;渐变、倒影;大气
7.细节
LOGO:不可随意变色、拉伸、模糊、更改(法律保护)
图片:不可模糊、变形、质量低下、带背景色
效果:不可强求特效
素材:不同风格不要共同使用
8.统一风格,样式;导航统一;中英文统一
9.醒目文字:标题;广告
醒目信息:钱;提示文字;错误警告
醒目功能:重要功能(京东:搜索)
10.便利设计:导航;搜索;文字(把特色和主要功能放在主要位置);指示标与面包屑
11.反馈信息:人性化
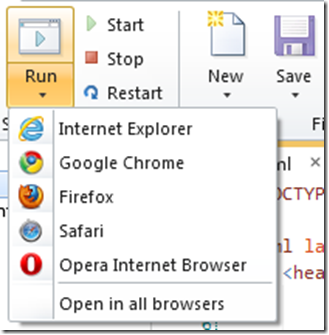
12.控件:“级联菜单”胜于“单个菜单”显示很多很多。
尽量少的用户点击,更加便捷(单选比下拉菜单直观)
13.扩展和维护:不要让多个项目关联很多
14.广告:注意美观
总结:
“首页”解决四问题:
这是什么网站
这个网站上有什么
能在这个网站上做些什么
这这里的原因
合格的网站(规划、元素、交互):
美观舒适;高效导航;符合大众习惯;简洁操作;
及时反馈;明确标注和指示;吸引人;
可维护性和可扩展性
补充:web前端 , HTML/CSS ,