HTML5一步一步走——Canvas画布(四)
绘制第一个图形:
<canvas width="1200" height="800" >
当前浏览器不支持Canvas<!--当浏览器不支持canvas时显示的文本提示信息-->
</canvas>
需要借助javascript来完成:
代码如下:代码采用了jquery的预加载方法$(function(){})
[javascript] view plaincopyprint?
<span style="font-size:18px;"><span style="white-space:pre"> </span>$(function () {
var canvas = document.querySelector("canvas");//得到canvas对象
var context = canvas.getContext('2d');//绘制2维图像,即绘制平面图像
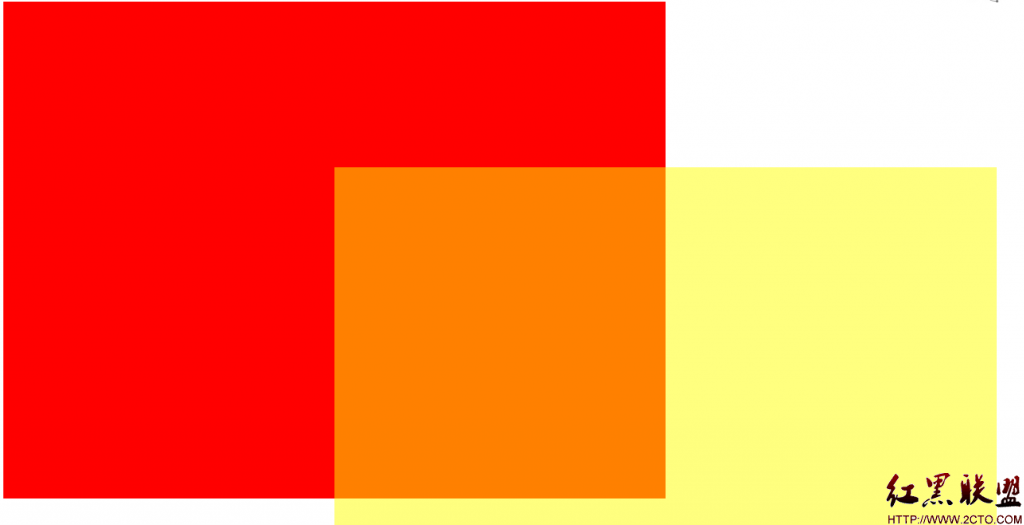
context.fillStyle = 'red';//填充方式,现在为颜色
context.fillRect(0, 0, 800, 600);//矩形区域
context.fillStyle = 'rgba(255,255,0,0.5)';//使用RGB+Alpha通道,即在标准的颜色上加上透明效果。
context.fillRect(400, 200, 800, 600);
});</span>
通过如上的代码就可以实现绘制了两个矩形图,并且有一个具有透明度的。
图如:

绘制矩形对象有三个方法:
--context.fillRect(x,y,w,h);//填充矩形区域
--context.strokeRect(x,y,w,h);//填充矩形的边界区域
--context.clearRect(x,y,w,h);//clearRect相当于相橡皮擦,把矩形的内容把擦掉
Colors颜色的定义方式有:
方法 值
Hexadecimal(十六进制)#ff0000
hexadecimal(简写的十六进制)#f00
rgb(标准颜色)rgb(255,0,0)
rgb(parcent)(以百分比的形式,指定标准颜色)rgb(100%,0%,0%)
rgba(标准颜色+alpha通道,即加透明效果)rgba(255,0,0,1.0)
rgba(以百分比指定标准颜色+alpha通道)rgba(100%,0%,0%,1.0)
hsl(色调(H)、饱和度(S)、亮度(L))hsl(0,100%,50%)
hsla(在hsl的基础上+alpha透明通道)hsla(0,100%,50%,1.0)
svg(named color)(以通用定义的标准名称来定义颜色)red
阴影效果:
shadow,在context的基础上使用。
例如:
context.shadowOffsetX = 2.0;//在X轴之上凸出多少
context.shadowOffsetY = 2.0;//在Y轴之上凸也多少
context.shadowColor = "rgba(50%,50%,50%,0.75)";//阴影颜色
context.shadowBlur = 2.0;//模糊的程度
填充效果Gradients:
有两种划分:线性渐变,中心区域渐变
线性渐变色例子:
1.设置起始位置与截止位置
var linGrad = context.createLinearGradient(0,450,1000,450);
2.渐变中节点(例如,先渐变为红,到黄,到橙,到紫色):
linGrad.addColorStop(0.0,'red');
linGrad.addColorStop(0.5,'yellow');
linGrad.addColorStop(0.7,'orange');
linGrad.addColorStop(1.0,'purple');
3.应用到图形上:
context.fillStyle = linGrad;
context.fillRect(0,450,1000,450);
中心区域渐变色例子(以某点为圆心,进行中心扩散式的渐变。):
1.定义渐变区域:
var radGrad = context.createRadialGradient(260,320,40,200,400,200);
2.定义节点:
radGrad.addColorStop(0.0,'yellow');
radGrad.addColorStop(0.9,'orange');
radGrad.addColorStop(1.0,'rgba(0,0,0,0)');
3.定义填充对象
context.fillStyle = radGrad;
context.fillRect(0,200,400,400);
createRadialGradient解析:
语法:createLinearGradient(xStart, yStart, radiusStart, xEnd, yEnd, radiusEnd)
参数意义:
xStart, yStart:开始圆的圆心的坐标(即原点)。
radiusStart: 开始圆的直径。
xEnd, yEnd: 结束圆的圆心的坐标。
radiusEnd: 结束圆的直径。
路径绘制(Paths):
1.开始绘制:
context.beginPath();
2.定义所有节点
context.moveTo(300,700);
context.lineTo(600,100);
context.lineTo(900,700);
context.moveTo(350,400);
context.lineTo(850,400);
3.用stroke实现绘制:
context.stroke();
绘制线:context.lineTo(x,y);
抛物线:context.quadraticCurveTo(cpx,cpy,x,y);
cpX, cpY:控制点的坐标。
x, y :曲线终点的坐标。
贝塞尔曲线:context.bezierCurveTo(cp1x,cp1y,cp2x,cp2y,x,y);
cpX1, cpY1: 和曲线的开始点(当前位置)相关联的控制点的坐标。
cpX2, cpY2: 和曲线的结束点相关联的控制点的坐标。
x, y: 曲线的结束点的坐标。
自定义曲线:arcs:context.arcTo(x1,y1,x2,y2,radius);
x1, y1: 点 P1 的坐标。
x2, y2: 点 P2 的坐标。
radius: 定义圆弧的圆的半径。
弧的第二种绘制方式:
以弧度坐标定义弧:context.arc(x,y,radius,startAngle,endAngle,anticlockwise)
arc(定义一个中心点,半径,起始角度,结束角度,和绘图方向:顺时针或逆时针)
矩形对象绘制:context.rect(x,y,w,h);
边界填充由strokeStyle决定:
context.lineWidth=[pixel]//lineWidth以像素为单位定义宽度
context.lineCap=[*butt,round,square]//定义边界样式
context.lineJoin=[bevel,round,*miter]//定义连接
作者:shiyuan17
补充:web前端 , HTML 5 ,