Jquery checkbox級聯選擇 -- 通用型
[javascript]
/*
checkbox 上需要添加index字段 格式如下:父節點為1則子節點為1_1,1_2 以此類推
*/
$j(function($) {
$(":checkbox").click(function(){
var index = $(this).attr("index");
$(":checkbox[index^="+index+"]").attr("checked",$(this).is(":checked"));
var parent_index = index.substring(0,index.length - 2);
$(":checkbox[index="+parent_index+"]").attr("checked",false);
var parentIsCheck = false;
$(":checkbox[index^="+parent_index+"]").each(function(i){
if($(this).is(":checked")){
parentIsCheck = true;
}
});
$(":checkbox[index="+parent_index+"]").attr("checked",parentIsCheck);
var parent_parent_index = index.substring(0,parent_index.length - 2);
var parent_parent_is_check = false;
$(":checkbox[index="+parent_parent_index+"]").attr("checked",parent_parent_is_check);
$(":checkbox[index^="+parent_parent_index+"]").each(function(i){
if($(this).is(":checked")){
parent_parent_is_check = true;
}
});
$(":checkbox[index="+parent_parent_index+"]").attr("checked",parent_parent_is_check);
});
});

關鍵在於index 這個字段 -- js代易做图只不過是判定而已~~~
[html]
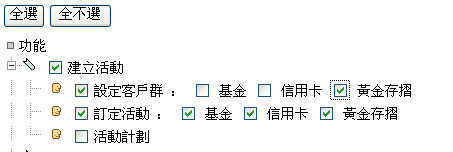
<dt>
<img src="/crm/images/tree/tree_node_e_2.gif" /><img src="/crm/images/tree/folder_off.gif" />
<span class="text-g">
<input type="checkbox" name="functionIds" value='1' style="margin:3px 0 0;" index='1'/>
<span style="margin-left:3px">建立活動</span>
</span>
</dt>
<dt>
<img src="/crm/images/tree/tree_vert.gif" /><img src="/crm/images/tree/tree_node_n_0.gif" />
<img src="/crm/images/tree/item.gif" />
<input type="checkbox" name="functionIds" value='2' style="margin:3px 0 0;" index='1_1'/>
<span style="margin-left:3px">設定客戶群</span>:
<input type="checkbox" name="functionIds" value='3' style="margin:3px 0 0;" index='1_1_1' />基金
<input type="checkbox" name="functionIds" value='4' style="margin:3px 0 0;" index='1_1_2' />信用卡
<input type="checkbox" name="functionIds" value='5' style="margin:3px 0 0;" index='1_1_3' />黃金存摺
</dt>
<dt>
<img src="/crm/images/tree/tree_vert.gif" /><img src="/crm/images/tree/tree_node_n_0.gif" />
<img src="/crm/images/tree/item.gif" />
<input type="checkbox" name="functionIds" value='6' style="margin:3px 0 0;" index='1_2'/>
<span style="margin-left:3px">訂定活動</span>:
<input type="checkbox" name="functionIds" value='7' style="margin:3px 0 0;" index='1_2_1' />基金
<input type="checkbox" name="functionIds" value='8' style="margin:3px 0 0;" index='1_2_2' />信用卡
<input type="checkbox" name="functionIds" value='9' style="margin:3px 0 0;" index='1_2_3' />黃金存摺
</dt>
<dt>
<img src="/crm/images/tree/tree_vert.gif" /><img src="/crm/images/tree/tree_node_e_0.gif" />
<img src="/crm/images/tree/item.gif" />
<input type="checkbox" name="functionIds" value='10' style="margin:3px 0 0;" index='1_3'/>
<span style="margin-left:3px">活動計劃</span>
</dt>
<dt>
---------------------------------------------------------------------------------
补充:web前端 , JavaScript ,