jQuery MiniUI 开发教程 表格控件 表格:分页查询(一)
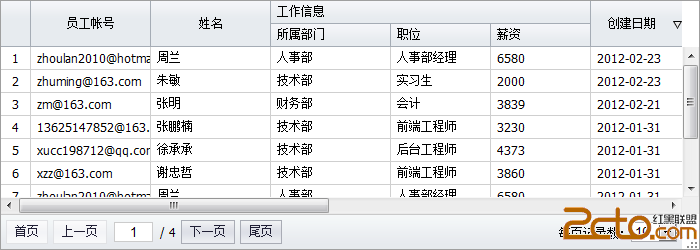
数据表格

参考示例:数据表格 分页表格
一:创建表格
<div id="datagrid1" class="mini-datagrid" style="width:700px;height:280px;"
url="../data/DataService.aspx?method=SearchEmployees" idField="id" allowResize="true"
>
<div property="columns">
<div type="indexcolumn" ></div>
<div field="loginname" width="120" headerAlign="center" allowSort="true">员工帐号</div>
<div field="name" width="120" headerAlign="center" allowSort="true">姓名</div>
<div field="gender" width="100" renderer="onGenderRenderer" align="center" headerAlign="center">性别</div>
<div field="salary" width="100" allowSort="true">薪资</div>
<div field="age" width="100" allowSort="true">年龄</div>
<div field="createtime" width="100" headerAlign="center" dateFormat="yyyy-MM-dd" allowSort="true">创建日期</div>
</div>
</div>
二:数据加载
条件加载:
//从界面表单元素获取查询条件
grid.load({
name: document.getElementById("key").value,
date: document.getElementById("date").value
});
分页导航:
grid.gotoPage(1, 10); //跳转到第二页,每页20条数据
字段排序:
//对"createtime"字段,进行降级排序
grid.sortBy("createtime", "desc");
三:服务端处理
//查询条件
string key = Request["name"];
//分页
int pageIndex = Convert.ToInt32(Request["pageIndex"]);
int pageSize = Convert.ToInt32(Request["pageSize"]);
//字段排序
String sortField = Request["sortField"];
String sortOrder = Request["sortOrder"];
//数据库操作:使用查询条件、分页、排序等参数进行查询
Hashtable result = SearchEmployees(key, pageIndex, pageSize, sortField, sortOrder);
//返回JSON:将查询的结果,序列化为JSON字符串返回
String json = PluSoft.Utils.JSON.Encode(result);
Response.Write(json);
四:数据结构
在服务端处理后,获得的JSON结构如下:
{
total: 100, //总记录数
data: [ //分页后的数组数据
{ ... },
{ ... },
...
]
补充:web前端 , JavaScript ,