bundle制作其实是前面制作静态库的一个衍生。
在静态库的制作中,很多时候我们的静态库也是带着文件,图片和多媒体资源的。
若只是直接加入到项目中也是可以,但是,考虑到方便管理(方便插件使用者的管理),我们希望把插件的资源文件打成一个包来管理。
比如,我们项目中有用到的银联支付插件。
这样我们直接添加xxxx.bundle文件到项目中就可以,这样在以后如果要删除的话直接删除一个xxx.bundle文件就行了。
当然有人也会说,那我直接在项目中新建一个group来管理也是一样的容易。
此刻,我只能很易做图的说一句:这样,显得专业点么~。
你看three20啊,银联啊等等。整体项目目录相对看起来简约点。
bundle的制作。
1.新建一个文件夹,然后将文件夹命名修改你要的文件夹名,并且加上后缀:xxx.bundle。
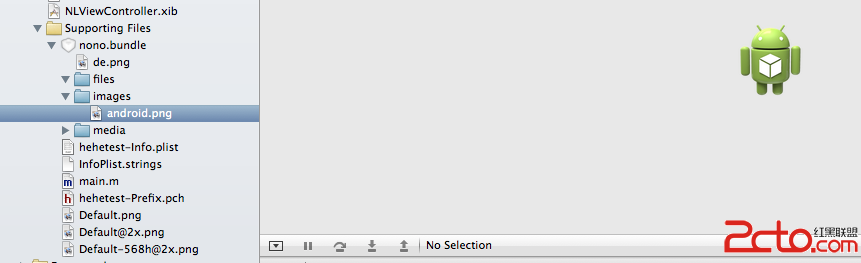
然后你就会看到文件夹变成了一个我们常见的bundle样式的文件夹。
2.加入文件资源,此时为了方便管理,我们最好现在里面新建3种资源的文件夹
当然了,不创建也没关系,但是这个images文件夹最好创建,因为,我们会把所有的图片资源放在这里来方便管理。
然后添加点图片到images中。
3.把bundle文件加入到项目中
4.读取和使用文件。
[cpp]
UILabel *la = [[UILabel alloc] initWithFrame:CGRectMake(50, 100, 50, 50)];
la.text = @"陈凯";
NSString *image_url = [[[NSBundle mainBundle] resourcePath] stringByAppendingPathComponent:@"nono.bundle/images/android.png"];
la.backgroundColor = [UIColor colorWithPatternImage:[UIImage imageWithContentsOfFile:image_url]];
此时,因为以前我们获取UIImage对象大部分都是直接使用的api为:
[UIImage imageNamed:@"android.png"]
方法其实也是通过相对路径给我们找到了图片资源。
但是在我们自己制作的bundle文件夹的图片资源则不能使用该方法来找到了。
我们每次指定图片需要传入一个很长的地址,觉得比较麻烦。但是我们会发现,图片都是在xxx.bundle/images下面。
那么我们也可以使用宏或是类别来定义一个方法来简单到和[UIImage imageNamed:@"android.png"]一样。只需一个文件名就行了。
宏的表现可以参考three20下的
[cpp]
TTIMAGE(@"bundle://Three20.bundle/images/backIcon.png")
返回的就是一个image对象。
three20框架中其实是使用了scheme的思想,bundle://和document;//来加载不同文件夹下的资源。
加载自定义bundle文件夹下的图片最后就是根据
先获取应用的绝对路径
mainbundle_path = [NSBundlemainBundle] resourcePath] ;
然后截取了bundle://后面的path 和mainbundle_path组装成最后的地址。
对于我们,简单的实现可以直接使用类别
[cpp]
-(UIImage*) imagesNamedFromCustomBundle:(NSString *)name
{
NSString *main_images_dir_path = [[[NSBundle mainBundle] resourcePath] stringByAppendingPathComponent:@"nono.bundle/images"];
// NSAssert(main_images_dir_path, @"main_images_dir_path is null");
NSString *image_path = [main_images_dir_path stringByAppendingPathComponent:name];
return [UIImage imageWithContentsOfFile:image_path];
}
创建一个UIImage的类别,添加这个扩展的方法。