这部分代码不多但是却能让地图上的怪物都动来,那么就让我们来添加一下这部分代
码吧,这部分代码需要添加到TitledMap.m中titledMapAnalytic方法中if(heroPoint_tileGid)
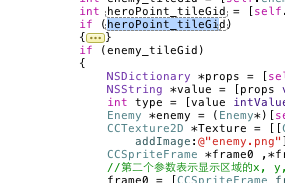
循环的下面如图:
[html]
if (enemy_tileGid)
{ www.zzzyk.com
NSDictionary *props = [self propertiesForGID:enemy_tileGid];
NSString *value = [props valueForKey:@"enemy"];
int type = [value intValue];
CCTexture2D *Texture = [[CCTextureCache sharedTextureCache] addImage:@"enemy.png"];
CCSpriteFrame *frame0 ,*frame1,*frame2,*frame3;
//第二个参数表示显示区域的x, y, width, height,根据type来确定显示的y坐标
frame0 = [CCSpriteFrame frameWithTexture:Texture rect:CGRectMake(32*0, type*32, 32, 32)];
frame1 = [CCSpriteFrame frameWithTexture:Texture rect:CGRectMake(32*1, type*32, 32, 32)];
frame2 = [CCSpriteFrame frameWithTexture:Texture rect:CGRectMake(32*2, type*32, 32, 32)];
frame3 = [CCSpriteFrame frameWithTexture:Texture rect:CGRectMake(32*3, type*32, 32, 32)];
NSMutableArray *animFrames = [NSMutableArray array];
[animFrames addObject:frame0];
[animFrames addObject:frame1];
[animFrames addObject:frame2];
[animFrames addObject:frame3];
//循环动画序列
CCAnimation *animation = [CCAnimation animationWithFrames:animFrames delay:0.2f];
CCAnimate *animate = [CCAnimate actionWithAnimation:animation];
CCSequence *seq = [CCSequence actions: animate,nil];
[[self.enemy tileAt:towerLoc]runAction:[CCRepeatForever actionWithAction: seq]];
}
这个跟之前的开门动画加载方式差不多我就不多讲了。运行一下游戏,你就会发现我们的怪物
动起来了,这样看着是不是更有感觉了!
下面让我们随着游戏一直来到三楼,直接到商店你会发现商店没有任何响应,接下来我们就要
开始添加商店的响应事件了,不过在这之前我们要先把我们的商店界面设计好。代码:
ShopLayer.h文件内容
[html]
#import <Foundation/Foundation.h>
#import "cocos2d.h"
@inte易做图ce ShopLayer : CCLayer
{
CCLabelTTF *introduction;
CCLabelTTF *addHP;
CCLabelTTF *addAttack;
CCLabelTTF *addDefense;
CCLabelTTF *exitShop;
CCLabelTTF *enter;
}
@property (nonatomic,assign)int curHP;
@property (nonatomic,assign)int curAttack;
@property (nonatomic,assign)int curDefense;
@property (nonatomic,assign)int curCoin;
//当前选中商店编号
@property (nonatomic,assign) int selID;
//是否在购买状态
@property (nonatomic,assign) int isOnShop;
@property (nonatomic,retain) CCSprite *selSprite;
-(id)initWithID:(int) shopID;
@end
ShopLayer.m文件内容
[html]
#import "ShopLayer.h"
#import "Hero.h"
#import "Herohp.h"
@implementation ShopLayer
@synthesize curHP;
@synthesize curCoin;
@synthesize curAttack;
@synthesize curDefense;
@synthesize selSprite;
@synthesize isOnShop;
@synthesize selID;
-(void)viewInit
{
//获取屏幕大小
CGSize size = [[CCDirector sharedDirector] winSize];
self.selSprite = [CCSprite spriteWithFile:@"logo_select.png"];
self.selSprite.scaleX = 2.0;
id blink = [CCBlink actionWithDuration:2 blinks:2];
[self.selSprite runAction:[CCRepeatForever actionWithAction:blink]];
self.selID = 0;
//背景
CCTMXTiledMap *background = [CCTMXTiledMap tiledMapWithTMXFile:@"shopbg.tmx"];
background.scale = 2.0;
background.position = ccp(40, size.height / 2 - 200);
[self addChild:background];
//介绍标签
introduction = [[CCLabelTTF alloc] initWithString:[NSString stringWithFormat:@"勇士你好,这里是商店你花%d金币即可选择一下任意一项",self.curCoin] dimensions:CGSizeMake(500, 100) alignment:UITextAlignmentCenter fontName:@"Verdana-Bold" fontSize:32];
introduction.position = ccp(350, size.height - 165);
[self addChild:introduction];
//加血标签
addHP = [[CCLabelTTF alloc] initWithString:[NSString stringWithFormat:@"增加%d血量",self.curHP] fontName:@"Verdana-Bold" fontSize:30];
addHP.position = ccp(350, size.height - 260);
[self addChild:addHP];
//加攻标签
addAttack = [[CCLabelTTF alloc] initWithString:[NSString stringWithFormat:@"增加%d攻击",self.curAttack] fontName:@"Verdana-Bold" fontSize:30];
addAttack.position = ccp(350, size.height - 320);
[self addChild:addAttack];
//加防标签
addDefense = [[CCLabelTTF alloc] initWithString:[NSString stringWithFormat:@"增加%d防御",self.curDefense] fontName:@"Verdana-Bold" fontSize:30];
addDefense.position = ccp(350, size.height - 380);
[self addChild:addDefense];
//离开商店
exitShop = [[CCLabelTTF alloc] initWithString:@"离开商店" fontName:@"Verdana-Bold
补充:移动开发 , 其他 ,