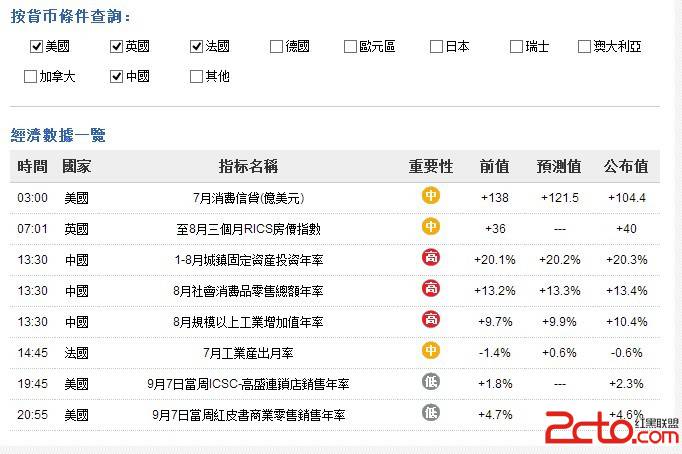
jquery each控制checkbox有关内容(table tr)的显示或隐藏(jquery 按条件隐藏显示已输出内容)

当不勾选任何一项时,显示所有国家内容;
勾选一项显示一项内容且不同国家内容可以叠加;
取消勾选隐藏其相应内容;
“其他”代表所有不在勾选列表项以外的国家
1、jquery
function check() {
var country = "" ;
$( "[name='checkbox']" ).each(function() {
if ($(this ).attr("checked")) {
country += $( this).val() ;
}
});
$( "#tableID tr").each(function () {
$( this).show();
if (country != "" && country.indexOf( "其他" ) < 0) {
if (country.indexOf($("td:eq(1)" , this).html()) >= 0) {
}
else {
$( this).hide();
}
}
else if (country == "") {
$( this).show();
}
else {
if (country.indexOf($("td:eq(1)" , this).html()) >= 0) {
$( this).show();
}
else if ($("td:eq(1)", this).html() != " 美國" && $( "td:eq(1)", this ).html() != "英國" && $("td:eq(1)", this).html() != " 法國" && $( "td:eq(1)", this ).html() != "德國 " && $("td:eq(1)" , this).html() != "歐元區" && $("td:eq(1)", this).html() != " 日本" && $( "td:eq(1)", this).html() != " 瑞士" && $( "td:eq(1)", this ).html() != "澳大利亞 " && $("td:eq(1)" , this).html() != "加拿大" && $("td:eq(1)", this).html() != " 中國") {
$( this).show();
}
else {
$( this).hide();
}
}
});
$( "#tableID tr:eq(0)" ).show();
}
2、asp页面
<div class="CurBlock">
<h4> 按货币条件查询: </h4>
<ul>
<li>< input id ="Checkbox1" type ="checkbox" name ="checkbox" class ="checkbox" value="美国 " onclick ="check()" /> 美国 </li>
<li>< input id ="Checkbox2" type ="checkbox" name ="checkbox" class ="checkbox" value="英国 " onclick ="check()" /> 英国 </li>
<li>< input id ="Checkbox3" type ="checkbox" name ="checkbox" class ="checkbox" value="法国 " onclick ="check()" /> 法国 </li>
<li>< input id ="Checkbox4" type ="checkbox" name ="checkbox" class ="checkbox" value="德国 " onclick ="check()" /> 德国 </li>
<li>< input id ="Checkbox5" type ="checkbox" name ="checkbox" class ="checkbox" value="欧元区 " onclick ="check()" /> 欧元区 </li>
<li>< input id ="Checkbox6" type ="checkbox" name ="checkbox" class ="checkbox" value="日本 " onclick ="check()" /> 日本 </li>
<li>< input id ="Checkbox7" type ="checkbox" name ="checkbox" class ="checkbox" value="瑞士 " onclick ="check()" /> 瑞士 </li>
<li>< input id ="Checkbox8" type ="checkbox" name ="checkbox" class ="checkbox" value="澳洲 " onclick ="check()" /> 澳大利亚 </ li>
<li>< input id ="Checkbox9" type ="checkbox" name ="checkbox" class ="checkbox" value="加拿大 " onclick ="check()" /> 加拿大 </li>
<li>< input id ="Checkbox10" type ="checkbox" name ="checkbox" class ="checkbox" value="中国 " onclick ="check()" /> 中国 </li>
<li>< input id ="Checkbox11" type ="checkbox" name ="checkbox" class ="checkbox" value="其他 " onclick ="check()" /> 其他 </li>
</ul>
<p class="clear"></p>
</div>
<div class="DatainBlock">
<h4> 经济数据一览 </h4>
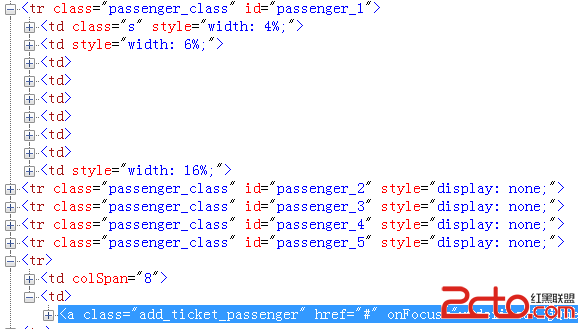
<table width="100%" border="0" cellspacing="0" cellpadding="0" id="tableID">
<tr>
<th> 时间</th >
补充:软件开发 , C++ ,- 更多C/C++疑问解答:
- 关于c++的cout输出的问题。
- 在学校里学过C和C++,不过学的很一般,现在自学C#,会不会很难?
- 全国计算机二级C语言笔试题
- 已知某树有2个2度结点,3个3度结点,4个4度结点,问有几个叶子结点?
- c++数据结构内部排序问题,整数排序
- 2012九月计算机二级C语言全国题库,,急求急求
- 如果assert只有一个字符串作为参数,是什么意思呢?
- C语言中,哪些运算符具有左结合性,哪些具有右结合性,帮忙总结下,谢谢了!
- 为什么用结构体编写的程序输入是,0输不出来啊~~~
- 将IEEE—754的十六进制转化为十进制浮点类型,用C或C++都行,多谢各位大侠啊,非常感谢!
- 为什么这个程序求不出公式?
- 这个链表倒置的算法请大家分析下
- c语言函数库调用
- C语言unsigned int纠错
- C语言快排求解啊