移动应用产品启动页的秘密 优质启动页鉴赏
在我们的实际产品使用或是设计过程中,总是会有那么2-3秒是留给我们的产品启动页的。那么为什么所有的产品都有这几秒的启动页?它的作用目的到底是为了什么?为什么有些产品对于启动页始终在乐此不疲的更换?这里笔者将启动页的一些分析总结成文,以供大家参考。
一、什么是产品启动页
当应用程序被用户打开时,在程序启动过程中被用户所看到的过渡页面(或动画)都被我们统称为启动页。
二、为什么要有启动页
按照正常的产品设计思路,让用户以最快的速度使用产品是首要保证的,而这正不是与启动页的目的相违背吗?为什么我们还要费劲心思的设计启动页的甚至还需要启动页的存在呢?其实不然,在实际的产品启动过程中是需要一定的时间的,特别是操作系统、大型绘图软件或是游戏启动的时间都相对较长,如果不给予用户正向的反馈就会出现问题:
用户完全不知道你在继续运作,以为应用效率低下或卡死
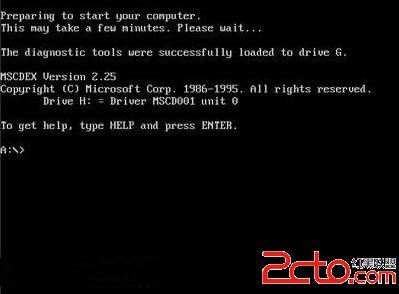
界面不友好,用户产生反感,如下图DOS系统启动画面
三、启动页的作用和目的
首先我们看下苹果官方对于IOS启动页的设计说明:
为了增强应用程序启动时的用户体验,您应该提供一个启动图像。启动图像与应用程序的首屏幕看起来非常相似。当用户在主屏幕上点击您的应用程序图标时,iPhone OS会立即显示这个启动图像。一旦准备就绪,您的应用程序就会显示它的首屏幕,来替换掉这个启动占位图像。一定要强调的是,之所以提供启动图像,是为了改善用户体验,并不是为了提供:
「应用程序进入体验」,比如启动动画
「关于」窗口
品牌宣传元素,除非它们是您应用程序首屏幕的静态组成部分
您可能觉得遵循这些准则会导致启动图像显得平淡无趣,然而,实际上正是这样。请记住,启动图像并不是为您提供机会进行艺术展示;它完全是为了增强用户对应用程序能够快速启动并立即投入使用的感知度。
很明显的看出,在苹果的认知中强调启动页必须是为了解决用户等待时间,保证用户使用流畅而去的。但启动页真的仅仅只能做这些吗?我不太认同,这黄金般的几秒种完全可以更好的利用。所以启动页我比较认同的是应该启动两大作用:
在应用启动过程中,通过减少用户等待焦虑度,使应用体验更加顺畅
传递信息(商业信息、产品的核心作用)、故事或是产品的人文情怀
四、优质启动页鉴赏
下面我将产品启动页按照目的分为了几个类别,并且将其中一些优质的启动页拿出来与大家分享。
(1)保证使用流畅
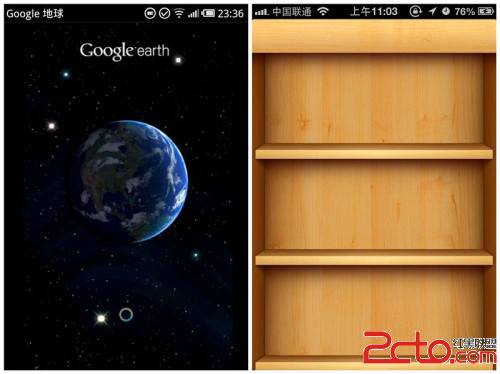
这一类型的启动页都使用了一个张程序假图作为程序的启动过渡,让用户以为程序已经可以使用了。其中ibook和google earth与实际程序界面使用界面结合的最好,一个书架、遥远相望的地球,太美好了!
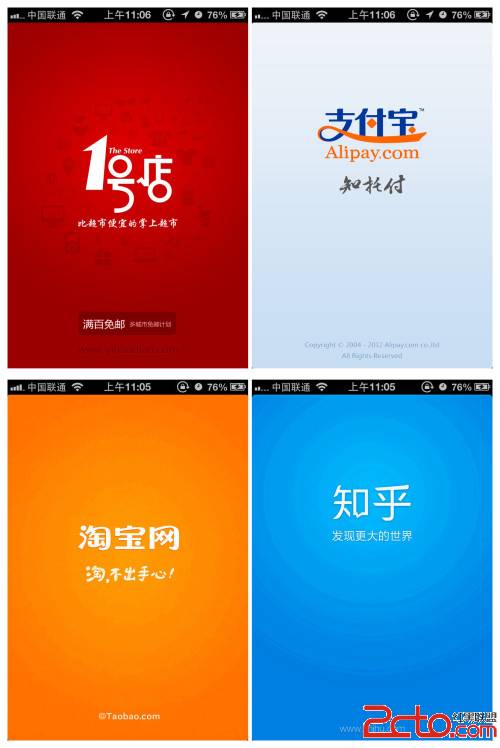
(2)品牌信息传递
品牌传递类的启动页相对较简单,基本采用产品名称+产品标志语为结构,简单突出主题即可。
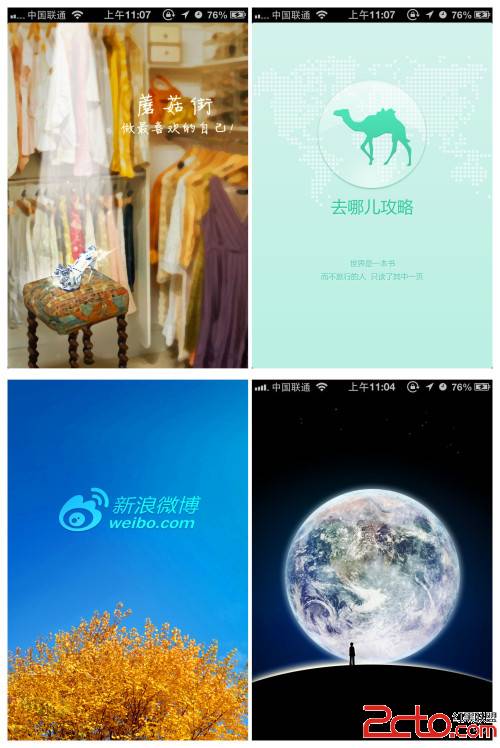
(3)情感故事共鸣
通过一张短短的启动页去说一个故事或是表达情怀,确实不是一件容易的事情。这里选取的几张属微信最能产生共鸣。这张孤独星球上的小人就图片本身而言并不好看,至少比绝大多数应用的启动页差了不少,而且我也有理由相信微信团队绝对有能力做出更好看的启动页。但是为什么一直用这张呢?其实不难理解,微信产品的核心不正是抓住了漫漫长夜都市男女空虚的心里吗?再回头看看这张图寂寞星球上孤独的你我,默默的正注视这星球人海的一举一动,这不正就是微信团队与用户之间的一种共鸣啊!
来源:许哲的学习笔记,原文链接:http://www.pmbiji.com/post/2012-09-27/40039118052
补充:web前端 , HTML/CSS ,