“瀑布流”不是万金油 不能忽略网站的设计重点
在这个以“快速跟进”为发展宗旨的时代,当Pinterest以“瀑布流”的网站布局亮瞎了用户眼球之后,这种布局方式就彻底泛滥了,到处都是尼玛的瀑布流!管你是新创建的还是重新设计的网站,都以Pinterest唯马首是瞻,不带点瀑布范儿都不好意思见人。可是,别人的成功是不可复制的。别以为仅凭一个“瀑布流”就能让你的网站熠熠生辉千秋万代!
Pinterest的“瀑布流”布局方式是通过jQuery Masonry插件密集但美观地展示大量高度不一的缩略图,从而为用户提供完美的视觉体验。这种不平衡不对称的布局方式对于那些以新闻聚合器以及个人资料页面为设计方向的网站并不适合,比如Digg和MySpace。
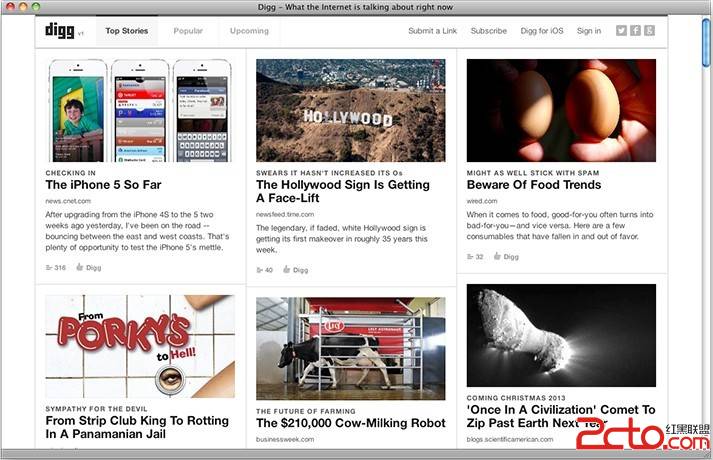
Digg
作为一个新闻网站,通常都是对网站整体布局密度进行优化,从而突出新闻标题增强可读性。但改版后的Digg显然过分强调视觉内容,大大降低了可读性。而且,网站上的配图也谈不上特别美观,反倒显得有些杂乱。而Digg的Alexa排名也说明用户对它的新设计并不怎么买账。
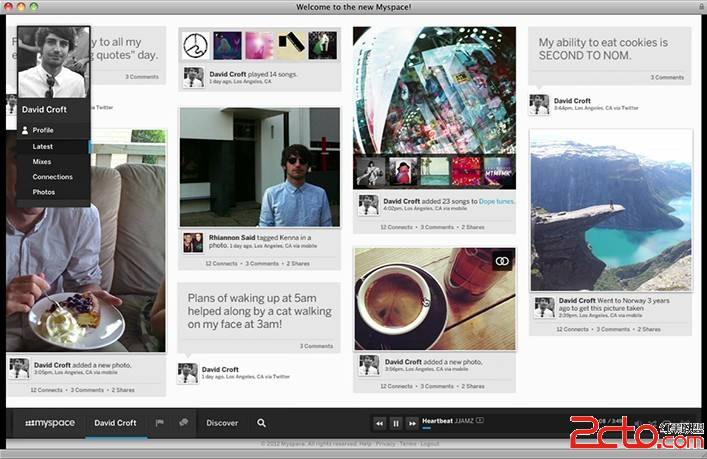
MySpace
改版后的MySpace更像是Pinterest和Facebook时间线的综合体,就好比是将时间线分成多列以“瀑布流”方式呈现出来。不过,这种“图片+更新状态”的混合型排版的视觉体验也不是太好,显得有点拥挤了。
结论
适合别人的不一定适合你。从别人的成功可以迅速获得灵感,但也很容易使你忽略自己网站的设计重点。在打算采用“瀑布流”布局之前不妨问问自己下面几个问题:
1. 你的网站内容是以视觉为主吗?
2. 如果是,你网站上的图片是否大小不一且足够有趣并吸引眼球?
3. 你,是另一个Pinterest吗?
Via jfonear
原文:http://www.leiphone.com/1009-echo-pinterest-layout.html
补充:web前端 , HTML/CSS ,