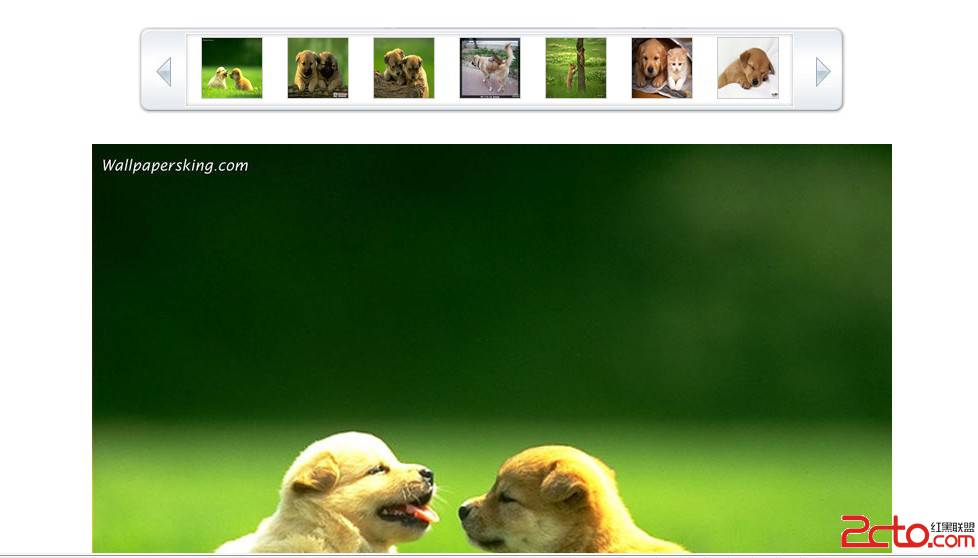
qq相册
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<script src="js/jquery.js" type="text/javascript"></script>
<script src="js/images.js" type="text/javascript"></script>
<style type="text/css">
* {line-height: 150%}
.image {text-align: center; line-height: 590px; margin: 30px auto 0px; width: 850px; height: 620px}
.image img { overflow:hidden}
img {border:0px}
#photo_content {text-align: center}
.container {margin: 20px 0 0 0; width: 960px}
div#container {z-index: -2; background: #fff; border-top: #fff 1px solid}
body {margen: 0px; padding: 0px; }
ul {margin: 0px; padding:0px;}
li {margin: 0px; padding:0px;}
.wrap { text-align: left; margin: 0px auto}
#wrap {padding-bottom: 10px; background-color: #fff; min-height: 450px; clear: both; }
.wrap {width: 960px}
.switch {margin: 0px auto; width: 708px; background: url(images/switch_link_11.jpg) no-repeat center 0px; height: 87px}
.clear {clear: both}
.icon1 {text-indent: -9999px;padding: 30px 0 0 18px; width: 15px; display: inline; float: left;}
.icon1 a {width: 15px; display: block; background: url(images/sprite.gif) no-repeat -693px -92px; height: 30px}
.icon1 a:hover {background: url(images/sprite.gif) no-repeat -693px -132px}
.icon2 {text-indent: -9999px; width: 15px; float: right; padding:30px 15px 0 0;}
.icon2 a {width: 15px; display: block; background: url(images/sprite.gif) no-repeat -670px -92px; height: 30px}
.icon2 a:hover {background: url(images/sprite.gif) no-repeat -670px -132px}
.switch_center {width: 585px; float: left; height: 83px; margin-left: 28px; overflow: hidden}
.switch_center ul {}
.switch_center li {width: 66px; display: inline; float: left; height: 66px; margin:0 20px 0 0; padding: 10px 0 0 0}
.switch_center li a {border: #ccc 1px solid;width: 60px; display: block; height: 60px;}
.switch_center li a img {width: 60px; height: 60px}
.switch_center li a.on {border: #ff9900 1px solid}
.switch_center li a:hover {border: #ff9900 1px solid;}
.clear {clear: both}
.loading {line-height:520px; width:850px; background: url(images/loading.gif) #333 no-repeat center center; height: 520px}
</style>
</head>
<body>
<div id="wrap" class="wrap">
<div id="page3">
<div id="photo_content">
<div class="container">
<div class="switch">
<div class="icon1">
<a onFocus="this.blur();" title="上一个" href="javascript:void(0);">上一个</a>
</div>
<div id="pics" class="switch_center">
<ul>
<li><a title="" href="javascript:void(0);"><img alt="" src="pics/1.jpg"/></a></li>
<li><a title="" href="javascript:void(0);"><img alt="" src="pics/2.jpg"/></a></li>
<li><a title="" href="javascript:void(0);"><img alt="" src="pics/3.jpg"/></a></li>
<li><a title="" href="javascript:void(0);"><img alt="" src="pics/4.jpg"/></a></li>
<li><a title="" href="javascript:void(0);"><img alt="" src="pics/5.jpg"/></a></li>
<li><a title="" href="javascript:void(0);"><img alt="" src="pics/6.jpg"/></a></li>
<li><a title="" href="javascript:void(0);"><img alt="" src="pics/7.jpg"/></a></li>
<li><a title="" href="javascript:void(0);"><img alt="" src="pics/8.jpg"/></a></li>
<li><a title="" href="javascript:void(0);"><img alt="" src="pics/9.jpg"/></a></li>
<li><a title="" href="javascript:void(0);"><img alt="" src="pics/10.jpg"/></a></li>
<li><a title="" href="javascript:void(0);"><img alt="" src="pics/11.jpg"/></a></li>
<li><a title="" href="javascript:void(0);"><img alt="" src="pics/12.jpg"/></a></li>
</ul>
</div>
<div class="icon2"><a onFocus="this.blur();" title="下一个" href="javascript:void(0);">下一个</a></div>
<div class="clear"></div>
</div>
<div id="bigpics" class="image" title=""><IMG id=scollimg src="pics/1.jpg"></div>
</div>
</div>
</div>
</div>
</body>
</html>
实现以下效果:

补充:web前端 , JavaScript ,