ASP.NET 4当中Url Routing的支援
ASP.NET 4的Web Forms当中,最令人激赏的,则莫过于是URL Routing机制的全面支持。过去在ASP.NET 3.5 SP1当中,Web Forms或多或少就开始支持URL Routing机制,它让我们在网址的呈现以及使用上更加的有弹性。
过去我们在ASP.NET当中,习惯于底下这样的网址呈现方式:http://myWebSite/EditProduct.aspx?Id=1
但最近几年REST风格的网站(或REST Web服务)兴起,你常常会看到网址的呈现方式变成:http://myWebSite/Product/Edit/XBOX
上面这样的网址有一些好处,首先,网址可以更明确的表达想要呈现的功能,或是要后端应用程序进行的行为;其次,上面这样的网址由于并非对应到后端某一个实体档案(.aspx.cs),而是透过Routing机制来转派,因此相较过去的网址有着更高的安全性。
也就是说,在这样的架构下,ASP.NET应用程序的网址再也不只是对应到实体档案的路径,而是可用来表达要执行的功能。至于实际执行时要处理的程序代码或呈现结果的网页,也并非一定要是由网址所指向的实体页面。这也让我们在开发应用程序时有更大的弹性,例如一般的部落格网站网址可能是『http://blog/studyhost』,由于blog网站多半都可以开放给多人申请,理所当然的每一个用户都有类似『http://blog/申请者ID』这样的网址。当然,对应到ASP.NET的后端应该都是同一套程序来处理,在过去的ASP.NET应用程序当中,我们得要煞费一番工夫才能让网站可以接受这样的网址设计(把参数从QueryString转变成REST风格),而现在,透过URL Routing机制很快地就能轻松搞定。
除此之外,还有另一个显而易见的好处,采用REST风格的网址:http://myWebSite/Product/Edit/XBOX vs. http://myWebSite/EditProduct.aspx?Id=1
相较于传统网址更容易被Google等搜索引擎查询与检索,毕竟上图网址中的XBOX比起产品Id=1来得容易理解的多。那我们要如何在ASP.NET 4当中使用这样的机制呢,您只需要透过新加入的Routes类别,利用MapPageRoute方法即可轻易的完成URL路由的指定,例如:
以下为引用的内容:
view plaincopy to clipboardprint?
protected void Application_Start(object sender, EventArgs e) {
RouteTable.Routes.MapPageRoute(
"TestRoute", "Search/{ProductName}", "~/WebForm1.aspx");
}
protected void Application_Start(object sender, EventArgs e) {
RouteTable.Routes.MapPageRoute(
"TestRoute", "Search/{ProductName}", "~/WebForm1.aspx");
}
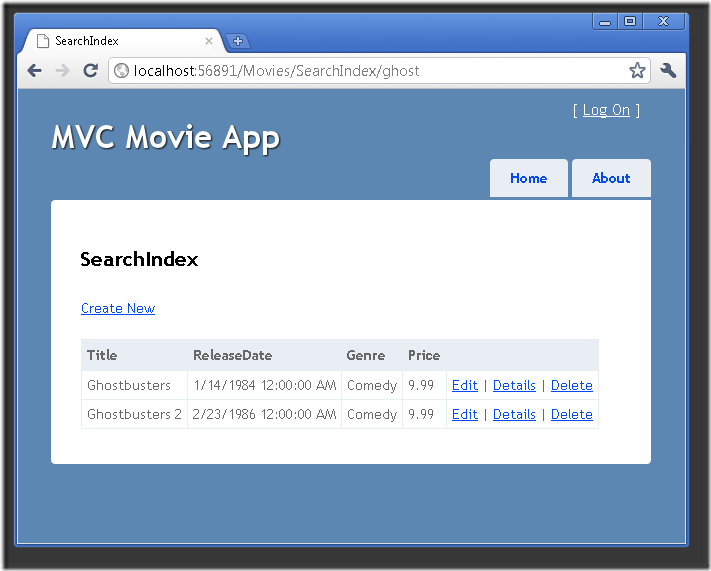
在Global.asax如此撰写之后,当使用者在网址列键入:http://localhost:1031/Search/AK47网页(应用程序主控权)将被导引到WebForm1.aspx页面,而在该页面中则可以透过底下的方式来取得参数ProductName『AK47』:
以下为引用的内容:
view plaincopy to clipboardprint?
protected void Page_Load(object sender, EventArgs e) {
Response.Write("Searching Product Name : " +
Page.RouteData.Values["ProductName"]);
}
protected void Page_Load(object sender, EventArgs e) {
Response.Write("Searching Product Name : " +
Page.RouteData.Values["ProductName"]);
}
这样的设计方式,果然是方便容易许多,别小看这样的机制,这让我们开发大型的Web应用程序变为可能,配合我们后面要介绍的ASP.NET 4当中的DynamicData技术,我们得以轻易的开发出单一的一张.aspx网页(一支程序),即可维护后端Schema不同的各种数据表的。不像过去ASP.NET 2.0时代,若后端数据库有许多数据表要处理,我们几乎得要为每一个数据表建立独立的一张.aspx维护页面,即便每一张.aspx网页上的行为与程序代码逻辑几乎完全一样(CRUD)。更有趣的是,配合URL Routing机制的普及化,连过去我们熟悉的DataSource控件都增加了一个RouteParameter来共襄盛举,如今ASP.NET 4.0 Web Forms可说是对URL Routing机制全面支持了:
以下为引用的内容:
view plaincopy to clipboardprint?
<asp:LinqDataSource ID="LinqDataSource1" runat="server"
ContextTypeName
="UrlRouting.DataClasses1DataContext" EntityTypeName
="" TableName="Customers" Where="CompanyName
== @CompanyName">
<WhereParameters>
<asp:RouteParameter Name="CompanyName" RouteKey
="CompanyName" Type="String" />
</WhereParameters>
</asp:LinqDataSource>
<asp:LinqDataSource ID="LinqDataSource1" runat="server"
ContextTypeName=
"UrlRouting.DataClasses1DataContext" EntityTypeName
="" TableName="Customers" Where="CompanyName
== @CompanyName">
<WhereParameters>
<asp:RouteParameter Name="CompanyName" RouteKey
="CompanyName" Type="String" />
</WhereParameters>
</asp:LinqDataSource>
您会发现,透过上面这样的语法,我们可以让LinqDataSource进行数据查询时where条件所使用的参数,直接引用URL Routing中的参数值,类似过去的QueryStringParameter,相当的方便好用。
补充:Web开发 , ASP.Net ,