Android自定义View研究(五)--View的大小
说了这么多,那View的大小是多少呢?这小节我就研究下View的大小。通过LogCat来研究View的大小是怎样确定的。好了,直接切入正题吧.
一、 在Activity中直接new HelloView时View的大小。
View的大小获取可以用其中的两种方法获取:
this.getHeight():获取View的高
this.getWidth():获取View的宽
我们可以做一个猜想,View的大小是在什么时候确定的,是在new一个View的时候还是在onDraw()的时候?还是在其他时候?为了研究这个,我们分别在构造函数和onDraw中打上Log补丁(这个只是个人习惯的称呼)。
--- >HelloVew.java
|
publicHelloView(Context context){ super(context); Log.v("HelloView(Context context)",""+ this.getHeight()+ " "+ this.getWidth()); } /** *这个是我们要在XML中初始化用的 **/ publicHelloView(Context context,AttributeSet attrs){ super(context, attrs); Log.v("HelloView(Context context,AttributeSet attrs)",""+ this.getHeight()+ " "+ this.getWidth()); }
/** *绘制View **/ protectedvoidonDraw(Canvas canvas){ Log.v("onDraw(Canvas canvas)",""+ this.getHeight()+ " "+ this.getWidth()); canvas.drawColor(Color.WHITE); myUseBitmapFactory(canvas); myUseBitmapDrawable(canvas); myUseInputStreamandBitmapDrawable(canvas); } |
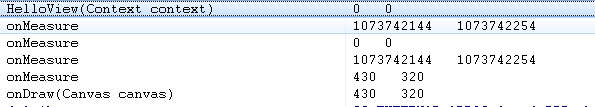
运行:
![]()
我们观察可以发现,new View 的时候并没有确定了View的大小,并且系统就没有调用(Context context)这个构造函数。
也就是说View大小是在new View之后OnDraw之前确定的,那onDraw之前的又有那些方法了,呵呵,我们试着override这个方法试试:
|
protectedvoidonMeasure(intwidthMeasureSpec, intheightMeasureSpec) { // TODOAuto-generated method stub super.onMeasure(widthMeasureSpec, heightMeasureSpec); Log.v("onMeasure",""+ this.getHeight()+ " "+ this.getWidth()); } |
运行:

我们观察发现:onMeasure方法运行了两次:第一次宽和高都是0,但是第二次就变了,是不是可以说是在这个方法中确定的,但是实际上不一定会是这么回事,这个我们放在以后研究。这里我们只需要知道不是在new View时确定的就好了。
二、在XML中定义时View大小
这个我们直接上代码:
main.xml文件修改:
|
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="fill_parent" android:layout_height="fill_parent" > <TextView android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="@string/hello" /> <view class="com.fxhy.stady.HelloView" android:layout_width="50dip" android:layout_height="120dip" /> </LinearLayout> |
mainActivity :
|
/** *使用自定义的View **/ publicclassMainActivity extendsActivity { publicvoidonCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.main);// 使用自定义的View } } |
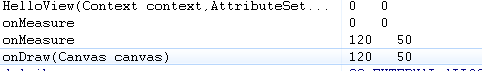
运行:


我们发现,和我们Xml中定义的大小一样,哈哈,有兴趣的可以自己测试测试
/2011/1129/20111129035518886.rar
http://up.zzzyk.c
补充:移动开发 , Android ,